다음으로 Jquery를 사용하여 포커스를 전환하는 Enter 키를 구현합니다. 이 코드는 일반 브라우저 IE7, IE8, Firefox 3, Chrome 2 및 Safari 4에서 테스트되었습니다.
사용된 개발 도구는 Microsoft VS2010 Jquery 프레임워크입니다.
구현 단계는 다음과 같습니다
1. 먼저 Jquery 클래스 라이브러리를 참조합니다
2. Javascript 코드
분석:
$('input:text :first').focus( ; .bind('keydown', function (e) {}
'keydown' 이벤트를 텍스트 상자 컬렉션에 바인딩
var key = e.which;
가져오기 Enter Key value = 13
e.preventDefault()
와 같은 현재 누른 키 값은 기본 동작이 발생하는 것을 방지하고 다른 일이 발생하는 것을 방지하지만 또 다른 유사한 항목을 전환합니다. 메소드는 stopPropagation입니다.
이벤트 프록시는 JavaSciprt 이벤트에서 자주 무시되는 두 가지 기능인 이벤트 버블링과 마우스와 같은 요소에 대한 이벤트가 트리거될 때 대상 요소를 사용합니다. 버튼을 클릭하면 해당 요소의 모든 상위 요소에서 동일한 이벤트가 트리거됩니다. 이 프로세스를 이벤트 버블링이라고 하며 원래 요소에서 DOM 트리의 맨 위로 올라갑니다. 모든 이벤트에서 대상 요소는 원본 요소이며, 우리의 경우에는 버튼입니다. 대상 요소 이벤트 개체의 속성으로 나타납니다. 이벤트 프록시를 사용하면 요소에 이벤트 핸들러를 추가하고, 이벤트가 하위 요소에서 버블링될 때까지 기다리며, 이벤트가 시작된 요소를 쉽게 확인할 수 있습니다.
var nxtIdx = $inp.index(this) 1;
검색된 요소 집합 inp의 다음 요소 인덱스
$(":input:text:eq(" nxtIdx ")").focus ( )
컬렉션의 다음 요소에 초점을 맞춥니다
3. HTML 코드
코드 복사
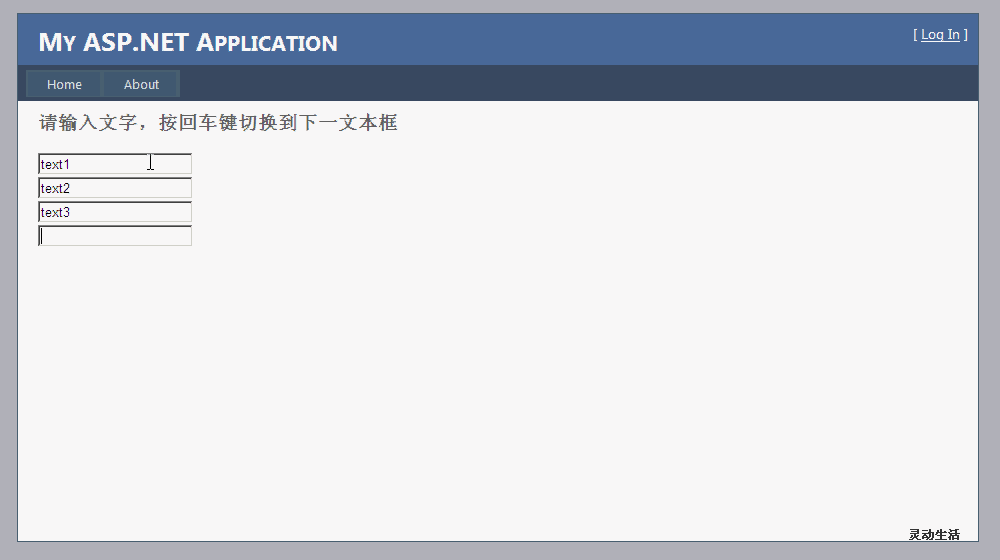
분석: 저장됨 페이지에 4개의 텍스트 상자
3. 프로그램 실행
페이지에 TextArea 요소가 있는 경우 Enter를 사용하여 포커스를 전환하는 방법은 다음과 같습니다. Jquery의 일부 기능.
4. HTML 코드

코드 복사
코드는 다음과 같습니다.