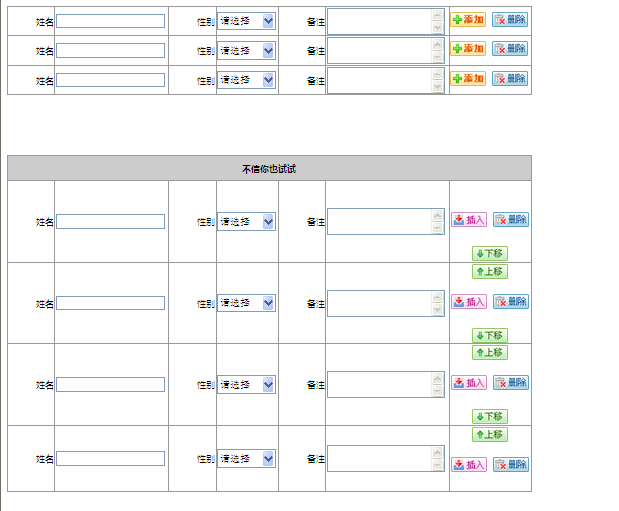
렌더링은 다음과 같습니다. 데모 주소는
을 클릭하세요.
플러그인이므로 $("div").method({})와 같이 jquery 작성을 사용하여 호출해야 합니다. 메서드는 다음과 같습니다.
(function($) {
})(jQuery) ;
플러그인 이름 지정:
$.fn .autoAdd = function(options) {}
이러한 방식으로 $(dom).autoAdd({...})를 사용하여 이 플러그인을 호출할 수 있습니다. 그런 다음 복사하려는 행, 기능을 추가하고 삭제할 버튼 등 몇 가지 특정 매개변수를 제공합니다. 저는 이를 식별하기 위해 클래스를 사용합니다.
코드 복사
코드는 다음과 같습니다. var settings = {changeInput: $("#input"), tempRowClass: "tempRow ", 최소: 1, 최대: 90, addButtonClass: "addbtn" , delButtonClass: "delbtn", addCallBack: null, delCallBack: null, indexClass: "index", insertClass: "insertbtn", moveUpClass: "moveupbtn", moveDownClass: "movedownbtn" };
if (options) $.extend (settings, options);
좀 길어 보이지만 실제로는 아무것도 아닙니다. 이동 스타일을 사용하거나 나중에 계속 추가할 수 있습니다. 여기서는 호출하기 편리한 몇 가지 기본값을 지정했습니다. 먼저 이 변수의 의미를 설명하겠습니다. ChangeInput은 제가 입력하고 싶은 만큼 추가한 텍스트 상자입니다. temRowClass는 제가 복사하려는 템플릿 라인입니다.
시간이 지나면서 이해하기 쉽습니다. 제약 조건이 있으므로 오늘은 여기서 끝내고 내일 이러한 기능이 어떻게 구현되는지 자세히 설명하겠습니다.