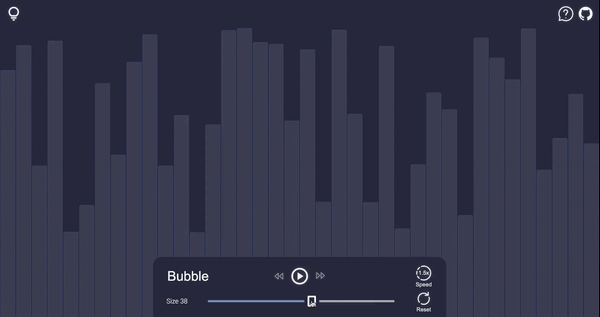
안녕하세요 여러분! 저는 방금 첫 번째 실제 애완동물 프로젝트인 React로 구축된 정렬 알고리즘 시각화 도구를 완료했습니다. ?
GitHub 저장소: https://github.com/Fedorse/Sorting-Algorithm-Visualizer
라이브 데모: https://algorithms-virid.vercel.app/

훌륭한 학습 경험이었으며, 이 프로젝트가 다른 사람들이 정렬 알고리즘의 작동 방식을 시각화하는 데 도움이 되기를 바랍니다.
위 내용은 React로 구축된 정렬 알고리즘 Visualizer의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!