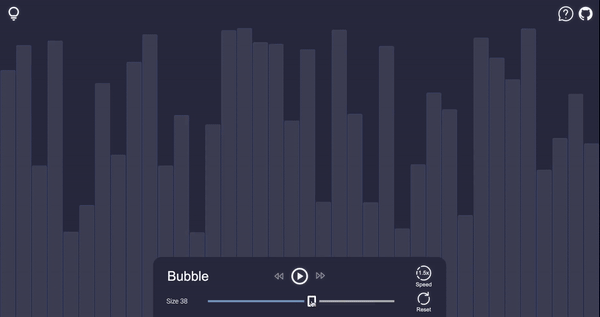
React로 구축된 정렬 알고리즘 Visualizer
안녕하세요 여러분! 저는 방금 첫 번째 실제 애완동물 프로젝트인 React로 구축된 정렬 알고리즘 시각화 도구를 완료했습니다. ?
GitHub 저장소: https://github.com/Fedorse/Sorting-Algorithm-Visualizer
라이브 데모: https://algorithms-virid.vercel.app/

훌륭한 학습 경험이었으며, 이 프로젝트가 다른 사람들이 정렬 알고리즘의 작동 방식을 시각화하는 데 도움이 되기를 바랍니다.
위 내용은 React로 구축된 정렬 알고리즘 Visualizer의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Stock Market GPT
더 현명한 결정을 위한 AI 기반 투자 연구

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 JavaScript는 클릭 스루 이미지 전환 효과 : 전문 자습서를 인식합니다
Sep 18, 2025 pm 01:03 PM
JavaScript는 클릭 스루 이미지 전환 효과 : 전문 자습서를 인식합니다
Sep 18, 2025 pm 01:03 PM
이 기사는 JavaScript를 사용하여 이미지를 클릭하는 효과를 얻는 방법을 소개합니다. 핵심 아이디어는 HTML5의 데이터-* 속성을 사용하여 대체 이미지 경로를 저장하고 JavaScript를 통해 클릭 이벤트를 듣고 SRC 속성을 동적으로 전환하여 이미지 전환을 실현하는 것입니다. 이 기사는 일반적으로 사용되는 대화식 효과를 이해하고 마스터하는 데 도움이되는 자세한 코드 예제 및 설명을 제공합니다.
 JavaScript의 Geolocation API를 사용하여 사용자의 위치를 얻는 방법은 무엇입니까?
Sep 21, 2025 am 06:19 AM
JavaScript의 Geolocation API를 사용하여 사용자의 위치를 얻는 방법은 무엇입니까?
Sep 21, 2025 am 06:19 AM
먼저 브라우저가 geolocationapi를 지원하는지 확인하십시오. 지원되는 경우 GetCurrentPosition ()을 호출하여 사용자의 현재 위치 좌표를 얻고 성공적인 콜백을 통해 위도 및 경도 값을 얻으십시오. 동시에 거부 허가, 위치의 이용 불가능 또는 시간 초과와 같은 오류 콜백 처리 예외를 제공하십시오. 또한 구성 옵션을 전달하여 높은 정밀도를 활성화하고 시간 초과 시간 및 캐시 유효성 기간을 설정할 수도 있습니다. 전체 프로세스에는 사용자 승인 및 해당 오류 처리가 필요합니다.
 JavaScript의 DOM 요소 액세스를위한 일반적인 함정 및 솔루션
Sep 15, 2025 pm 01:24 PM
JavaScript의 DOM 요소 액세스를위한 일반적인 함정 및 솔루션
Sep 15, 2025 pm 01:24 PM
이 기사는 javaScript에서 document.getElementByid ()를 통해 DOM 요소를 얻을 때 NULL을 반환하는 문제를 해결하는 것을 목표로합니다. 핵심은 스크립트 실행 타이밍 및 DOM 파싱 상태를 이해하는 것입니다. 태그를 올바르게 배치하거나 DomContentLoaded 이벤트를 사용하여 요소가 사용 가능한 경우 다시 시도하여 이러한 오류를 효과적으로 피할 수 있습니다.
 nuxt 3 구성 API가 설명되었습니다
Sep 20, 2025 am 03:00 AM
nuxt 3 구성 API가 설명되었습니다
Sep 20, 2025 am 03:00 AM
Nuxt3의 구성 API 코어 사용에는 다음이 포함됩니다. 1. DefinePagemeta는 제목, 레이아웃 및 미들웨어와 같은 페이지 메타 정보를 정의하는 데 사용됩니다. 이는 직접 호출해야하며 조건부 진술서에 배치 할 수 없습니다. 2. ASSHEAD는 페이지 헤더 태그를 관리하고 정적 및 반응 형 업데이트를 지원하며 SEO 최적화를 달성하기 위해 DefinePagemeta와 협력해야합니다. 3. USEASYNCDATA는 비동기 데이터를 안전하게 얻고 로딩 및 오류 상태를 자동으로 처리하며 서버 및 클라이언트 데이터 수집 제어를 지원하는 데 사용됩니다. 4. UseFetch는 USEASYNCDATA 및 $ FETCH의 캡슐화로, 요청 키를 자동으로 유추하여 중복 요청을 피하십시오.
 JavaScript에서 SetInterval을 사용하여 반복 간격을 만드는 방법
Sep 21, 2025 am 05:31 AM
JavaScript에서 SetInterval을 사용하여 반복 간격을 만드는 방법
Sep 21, 2025 am 05:31 AM
JavaScript에서 반복 간격을 만들려면 SetInterVal () 함수를 사용해야하며, 이는 지정된 밀리 초 간격으로 기능 또는 코드 블록을 반복적으로 실행합니다. 예를 들어, setInterVal (() => {console.log ( "2 초마다 실행");}, 2000)는 ClearInterval (IntervalId)에 의해 지워질 때까지 2 초마다 메시지를 출력합니다. 실제 애플리케이션에서 클럭, 설문 조사 서버 등을 업데이트하는 데 사용할 수 있지만 최소 지연 한도와 기능 실행 시간의 영향에주의를 기울이고 더 이상 메모리 누출을 피할 필요가없는 시간 간격을 정리하십시오. 특히 구성 요소가 제거되거나 페이지가 닫히기 전에이를 확인하십시오
 JavaScript에서 멀티 라인 문자열을 만드는 방법은 무엇입니까?
Sep 20, 2025 am 06:11 AM
JavaScript에서 멀티 라인 문자열을 만드는 방법은 무엇입니까?
Sep 20, 2025 am 06:11 AM
theBestatorReateAmulti-linestringInjavaScriptSingStisingStisingTemPlatalswithBackTicks, PRESERVEREAKENXACTLYASWRITENTINGSINGISINGSTINGISINGSTISIGINGSTISIGINSTEMPLATALSWITHTING.
 JavaScript의 숫자 형식 : Tofixed () 메소드를 사용하여 고정 소수점 자리를 유지합니다.
Sep 16, 2025 am 11:57 AM
JavaScript의 숫자 형식 : Tofixed () 메소드를 사용하여 고정 소수점 자리를 유지합니다.
Sep 16, 2025 am 11:57 AM
이 튜토리얼은 JavaScript에서 두 개의 소수점으로 고정 된 두 가지 소수의 문자열로 숫자를 문자열로 포맷하는 방법에 대해 자세히 설명합니다. 정수도 "#.00"형식으로 표시 될 수 있습니다. 우리는 구문, 기능, 샘플 코드 및 리턴 유형이 항상 문자열 인 것과 같은 숫자의 구문, 기능, 샘플 코드 및 주요 포인트를 포함하여 숫자를 사용하는 데 중점을 둘 것입니다.
 JavaScript에서 클립 보드에 텍스트를 복사하는 방법은 무엇입니까?
Sep 18, 2025 am 03:50 AM
JavaScript에서 클립 보드에 텍스트를 복사하는 방법은 무엇입니까?
Sep 18, 2025 am 03:50 AM
Clipboardapi의 WriteText 메소드를 사용하여 클립 보드에 텍스트를 복사하십시오. 보안 컨텍스트 및 사용자 상호 작용에서 호출되어야하며 최신 브라우저를 지원하며 기존 버전은 ExeccCommand로 다운 그레이드 될 수 있습니다.






