NodeJ를 사용하여 RabbitMq 시작하기
RabbitMq 소개
RabbitMq는 서로 다른 서비스 간에 메시지를 주고받을 수 있는 메시지 브로커입니다. AMQP(Advanced Message Queuing Protocol)를 구현하는 메시지 브로커입니다. Erlang 프로그래밍 언어로 작성되었습니다.
RabbitMq 설치
RabbitMq는 해당 패키지 관리자를 사용하여 다른 운영 체제에 설치할 수 있습니다. RabbitMQ를 사용하려면 사전에 Erlang/OTP 설치가 필요합니다. 자세한 내용은 공식 문서를 참조하세요.
- 리눅스
sudo apt-get install rabbitmq-server
- 맥
brew install rabbitmq
설치가 완료되면 다음 명령을 사용하여 RabbitMq 서버를 시작할 수 있습니다.
sudo rabbitmq-server

서버가 시작되면 기본 포트 5672를 사용하여 애플리케이션에서 Rabbitmq에 액세스할 수 있습니다.
RabbitMq 관리 콘솔을 활성화하려면 다음 명령을 실행하세요.
sudo rabbitmq-plugins enable rabbitmq_management
브라우저에서 http://localhost:15672/를 방문하면 RabbitMq 관리 콘솔에 액세스할 수 있습니다. 기본 사용자 이름과 비밀번호는 guest입니다.

NodeJs로 RabbitMq 설정하기
NodeJs에서 RabbitMq와 상호작용하려면 amqplib 라이브러리를 사용할 수 있습니다. 다음 명령을 사용하여 라이브러리를 설치할 수 있습니다.
npm install amqplib
NodeJs에서 RabbitMq에 연결하고 RabbitMq와 상호작용하는 채널을 생성하려면 다음 코드를 사용할 수 있습니다.
const amqp = require("amqplib");
const connect = async (url) => {
const connection = await amqp.connect(url);
const channel = await connection.createChannel();
return channel;
};
connect("amqp://localhost:5672").then((channel) => {
console.log("Connected to RabbitMQ");
channel.close();
process.exit(0);
});
이제 RabbitMq와 소통할 수 있는 채널이 생겼습니다. 이 채널을 사용하여 RabbitMq에서 메시지를 보내고 받을 수 있습니다. 대기열 이름을 mq-test-queue로 지정하고 대기열에 메시지를 보내겠습니다.
connect("amqp://localhost:5672").then((channel) => {
console.log("Connected to RabbitMQ");
channel.assertQueue("mq-test-queue");
console.log("Queue created");
channel.sendToQueue("mq-test-queue", Buffer.from("Hello World!"));
console.log("Message sent");
});
큐 mq-test-queue를 생성하고 Hello World! 메시지를 보냈습니다. 대기열에. 대기열을 생성하기 위해 AssertQueue 메소드를 사용하고 대기열에 메시지를 보내기 위해 sendToQueue 메소드를 사용했습니다.
큐에서 메시지를 받으려면 소비 메소드를 사용할 수 있습니다.
connect("amqp://localhost:5672").then((channel) => {
console.log("Connected to RabbitMQ");
channel.assertQueue("mq-test-queue");
console.log("Queue created");
channel.sendToQueue("mq-test-queue", Buffer.from("Hello World!"));
console.log("Message sent");
channel.consume("mq-test-queue", (msg) => {
console.log("Message received", msg.content.toString());
});
});
consum 메서드는 콜백 함수를 사용하고 메시지 객체를 콜백 함수에 전달하여 msg.content.toString()을 사용하여 메시지 콘텐츠에 액세스합니다.
메시지를 사용한 후 메시지를 확인하거나 확인하여 대기열에서 메시지를 제거해야 합니다. ack 메소드를 사용하여 메시지를 승인하고 nack 메소드를 사용하여 메시지를 거부할 수 있습니다.
이 예에서는 메시지를 소비한 후 메시지를 확인합니다.
const amqp = require("amqplib");
const connect = async (url) => {
const connection = await amqp.connect(url);
const channel = await connection.createChannel();
return channel;
};
connect("amqp://localhost:5672").then((channel) => {
console.log("Connected to RabbitMQ");
channel.assertQueue("mq-test-queue");
console.log("Queue created");
channel.sendToQueue("mq-test-queue", Buffer.from("Hello World!"));
console.log("Message sent");
channel.consume("mq-test-queue", (msg) => {
console.log("Message received", msg.content.toString());
channel.ack(msg);
});
});

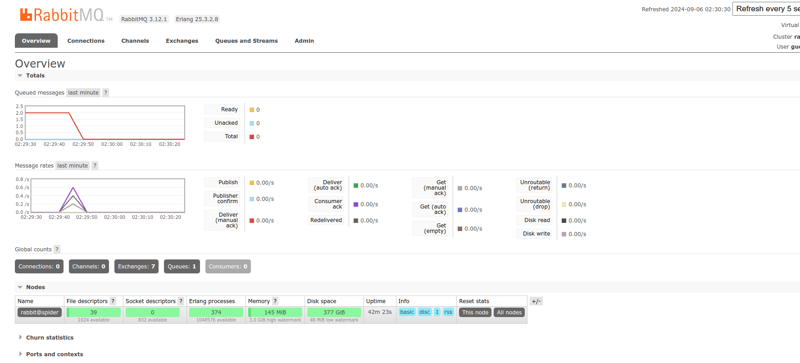
대기열에서 성공적으로 보내고 받은 메시지를 볼 수 있습니다. Rabbitmq 관리 콘솔을 사용합니다.
결론
이 기사에서는 amqplib 라이브러리를 사용하여 RabbitMq를 설정하고 NodeJ에서 RabbitMq와 상호작용하는 방법을 배웠습니다. 대기열을 생성하고, 대기열로 메시지를 보내고, 대기열에서 메시지를 받았습니다.
위 내용은 NodeJ를 사용하여 RabbitMq 시작하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7366
7366
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원
 소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
JQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그�




