

소개
온도 변환기 만들기는 웹 개발을 연습하기 위한 훌륭한 초보자 프로젝트입니다. 이 프로젝트는 HTML이 콘텐츠를 구성하고, CSS가 페이지 스타일을 지정하고, JavaScript가 대화형 기능을 추가하는 방법을 이해하는 데 도움이 됩니다. 이 가이드가 끝나면 섭씨, 화씨, 켈빈 사이의 온도를 쉽게 변환할 수 있게 될 것입니다.
1단계: 페이지 구조화를 위한 HTML
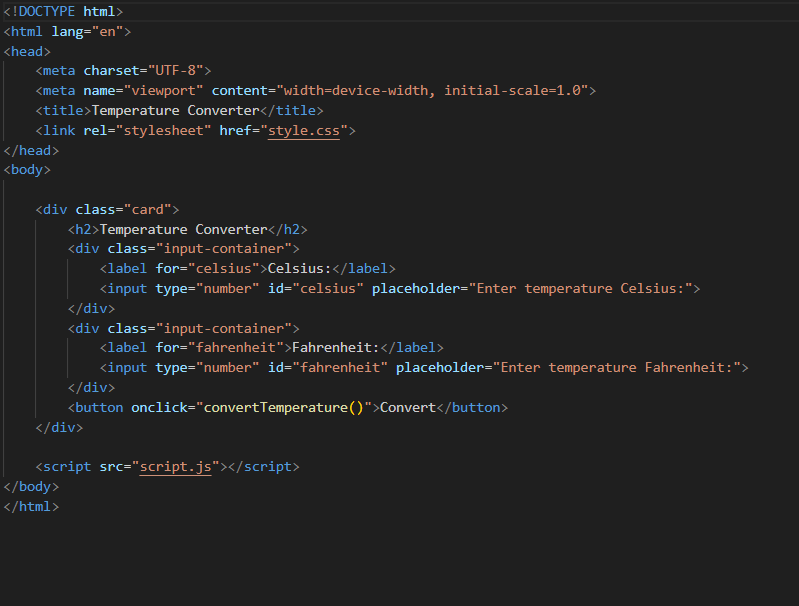
HTML(HyperText Markup Language)은 웹페이지의 기본 구조와 레이아웃을 만드는 데 사용됩니다. HTML은 페이지의 뼈대라고 생각하세요. HTML은 버튼, 텍스트 상자, 드롭다운 메뉴 등 페이지에 표시될 요소를 결정합니다.
온도 변환기에서 HTML은 다음 용도로 사용됩니다.

2단계: 변환기 스타일 지정을 위한 CSS
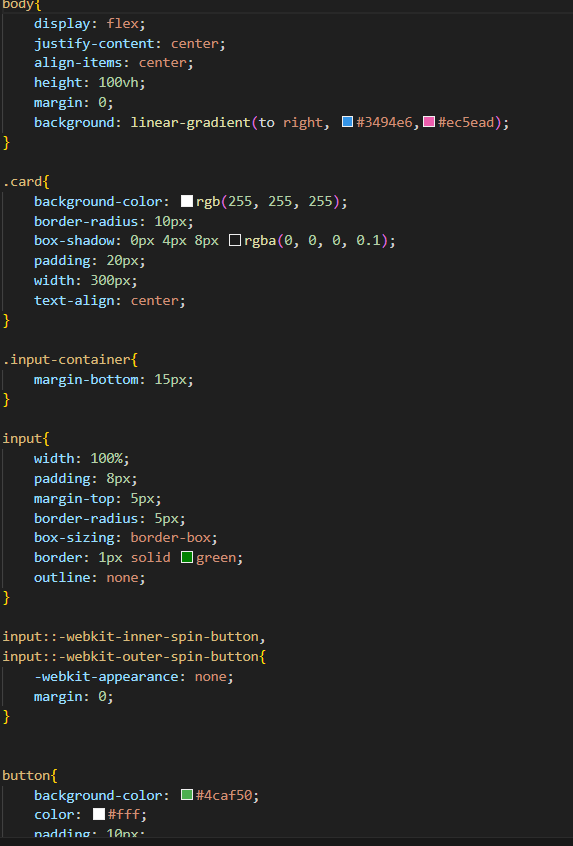
CSS(Cascading Style Sheets)는 웹페이지를 시각적으로 매력적으로 보이게 만드는 데 사용됩니다. 페이지의 색상, 글꼴, 레이아웃 및 전반적인 디자인을 처리합니다.
온도 변환기의 맥락에서 CSS는 다음을 수행합니다.

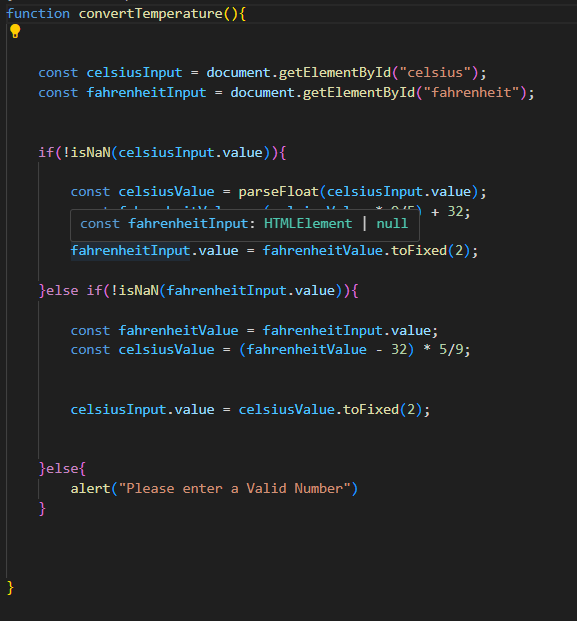
3단계: 기능 추가를 위한 JavaScript
JavaScript는 웹 사이트에 동적 및 대화형 동작을 추가할 수 있는 프로그래밍 언어입니다. 이는 웹페이지가 버튼 클릭과 같은 사용자 작업에 반응하도록 만드는 것입니다.
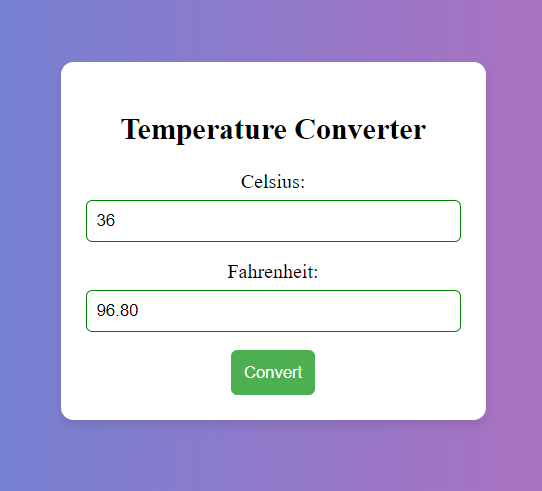
온도 변환기에서 JavaScript는 다음을 담당합니다.

_JavaScript는 기본적으로 애플리케이션의 두뇌 역할을 하며 데이터를 처리하고 사용자 상호 작용을 기반으로 인터페이스를 업데이트합니다.
이 프로젝트에서 HTML은 구성 요소 역할을 하고, CSS는 구조를 아름답게 하며, JavaScript는 기능을 통해 페이지에 생기를 불어넣습니다. 이 간단하면서도 실용적인 프로젝트는 이 세 가지 언어가 어떻게 함께 작동하는지 이해하면서 웹 개발 기술을 향상시킬 수 있는 훌륭한 방법입니다.
즐거운 코딩하세요!
슈리스티 스리바스타바
위 내용은 데이 프로젝트: 온도 변환기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!