Node.js http 서버
Node.js를 사용하면 HTTP 모듈의 하위 수준 API를 사용하여 서버와 클라이언트를 만들 수 있습니다. 처음 노드 학습을 시작했을 때 우리는 모두 다음 코드를 접하게 됩니다:
이 코드에는 http 모듈에 대한 정보가 포함되어 있습니다.
1. `Node.js`의 핵심에서 HTTP 모듈을 요청하고 향후 스크립트에서 사용할 변수에 할당합니다.
그런 다음 스크립트는 `Node.js`를 통해 `HTTP`를 사용하기 위한 메서드에 액세스할 수 있습니다.
2. `createServer`를 사용하여 새 웹 서버 객체를 생성하세요
3. 스크립트는 익명 함수를 서버에 전달하여 웹 서버 객체에 요청을 받을 때마다 무슨 일이 일어날지 알려줍니다.
4. 스크립트의 4번째 줄은 웹 서버의 포트와 호스트를 정의합니다. 즉, `http://127.0.0.1:3000`을 사용할 수 있습니다.
서버에 접속하기 위해
Http 헤더
모든 HTTP 요청 및 응답에 대해 HTTP 헤더는 콘텐츠 유형, 서버가 응답을 보낸 날짜, HTTP 상태 코드를 포함한 추가 정보를 보냅니다.
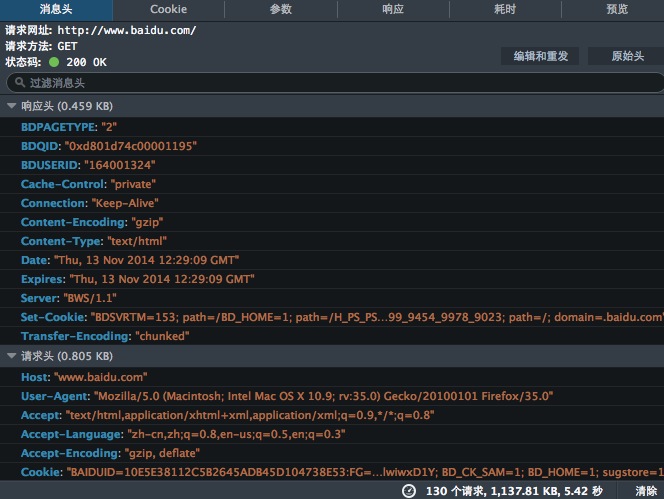
http 헤더에는 많은 정보가 포함되어 있습니다. 다음은 제 바이두 홈페이지에 포함된 http 헤더 정보입니다.

바이두 홈페이지에 더 많은 웹사이트를 추가했기 때문에 여기에 있는 데이터는 독자의 데이터와 다를 수 있습니다. 이를 통해 Baidu의 웹 서버가 BWS/1.1임을 알 수 있습니다
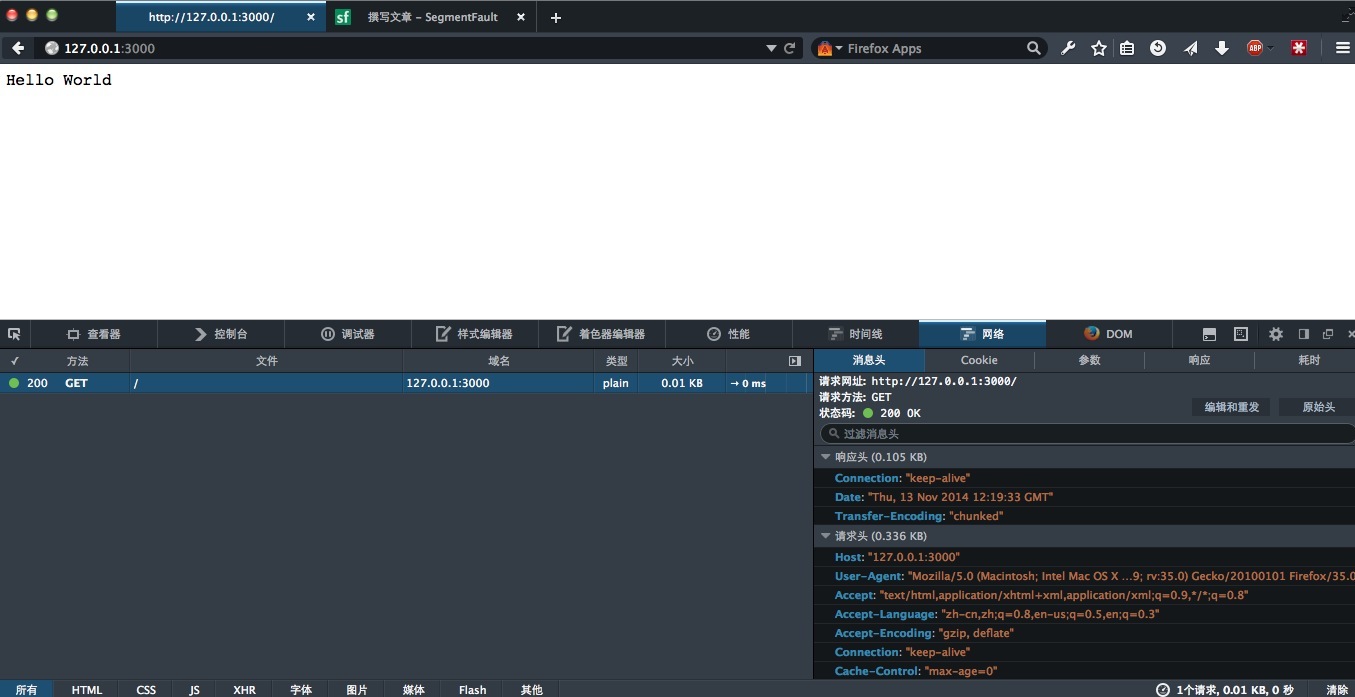
위 코드의 http 헤더 정보는 다음과 같습니다.

Node.js의 리디렉션
노드에서는 방문자를 다른 웹페이지로 리디렉션하는 간단한 서버를 쉽게 만들 수 있습니다.
1. 고객에게 301 응답 코드를 보내 리소스가 다른 위치로 이동되었음을 알립니다.
2. 클라이언트에게 리디렉션할 위치를 알려주는 위치 헤더를 보냅니다.
해당 코드는 다음과 같습니다.
브라우저를 열고 http://127.0.0.1:3000페이지를 방문하세요. 페이지가 리디렉션됩니다.
다양한 요청에 응답
Node.js는 단일 응답을 생성할 수 있을 뿐만 아니라 여러 유형의 요청에 대해 애플리케이션에 몇 가지 경로를 추가해야 합니다. Node는 URL 모듈을 사용하여 이를 간단하게 만듭니다. URL 모듈을 사용하면 URL을 읽고 구문 분석한 다음 출력으로 작업을 수행할 수 있습니다.
이제 요청된 URL을 분석하고 여기에서 콘텐츠를 추출할 수 있습니다. 예를 들어 다음과 같이 입력할 수 있는 호스트 이름을 얻을 수 있습니다.
이때 "example.com"으로 돌아갑니다
포트 번호를 얻으려면 다음을 입력하세요.
이벤트 모듈
Node.js는 동시성을 달성하는 가장 좋은 방법으로 간주됩니다. 이벤트 모듈은 Node.js의 핵심이며 다른 많은 모듈에서 이벤트 관련 기능을 설계하는 데 사용됩니다. Node.js는 단일 스레드에서 실행되므로 모든 동기화 코드가 차단됩니다. 따라서 Node.js 코드를 작성할 때 몇 가지 간단한 규칙을 고려해야 합니다.
1. 차단하지 마세요. `Node.js`는 단일 스레드이므로 코드가 다른 모든 것을 차단하면 중지됩니다.
2. 빠른 복귀 – 작업이 신속하게 복귀되어야 합니다. 빨리 돌아올 수 없다면 다른 프로세스로 옮겨야 합니다
이벤트 모듈을 사용하면 개발자가 이벤트에 대한 리스너와 핸들러를 설정할 수 있습니다. 클라이언트 js에서는 클릭 이벤트에 대한 리스너를 설정한 다음 이벤트가 발생하면 작업을 수행할 수 있습니다.
1. 웹서버의 응답
2. 파일에서 데이터 읽기
3. 데이터베이스에서 데이터 반환
이벤트 모듈을 사용하려면 먼저 새 EventEmitter 인스턴스를 생성해야 합니다.
메시지를 받으려면 이벤트가 트리거될 때 이벤트를 처리하는 리스너를 추가해야 합니다. 예:
1. 클래스: events.EventEmitter: require('events').EventEmitter를 통해 EventEmitter 클래스를 얻습니다.
2.emitter.on(event,listener): 특정 이벤트에 대한 리스너 배열 끝에 리스너를 추가합니다. 체인 호출을 용이하게 하기 위해 이미터를 반환합니다. 아래와 같습니다.
4.emitter.listeners(event)는 지정된 이벤트의 리스너 배열을 반환합니다.
자세한 내용은 Node.js API 문서
를 참조하세요.
console.log(데이터)
});
console.log('메시지가 삭제되었습니다!');
});
setTimeout(함수 () {
secretMessage.emit('자체 파괴');
},5000);
이 스크립트에는 두 개의 이벤트가 전송되고 두 개의 리스너가 있습니다. 스크립트가 실행되면 메시지 이벤트가 발생하고 "메시지" 핸들러
에 의해 처리됩니다.EventEmitter는 Node.js의 모든 곳에서 사용되므로 숙달하는 것이 중요합니다. Node.js는 I/O 작업을 통해 데이터를 얻고 이벤트 모듈을 광범위하게 사용하여 비동기 프로그래밍을 지원합니다
FAQ:
Q: 이벤트의 최대 청취자 수에 제한이 있나요?
답변: 기본적으로 이벤트에 10개의 리스너가 작동하는 경우 경고가 발생합니다. 그러나 이 숫자는 Emitter.setMaxListener(n)
Q: 전송된 이벤트를 모두 들을 수 있나요?
대답: 아니요. 응답하려는 각 이벤트에 대해 리스너를 생성해야 합니다