이 기사의 예에서는 30줄 미만의 JS 코드로 Excel 테이블을 구현하는 방법을 설명합니다. jQuery는 대체 불가능하지 않음을 알 수 있습니다. 참고할 수 있도록 모든 사람과 공유하세요. 구체적인 분석은 다음과 같습니다.
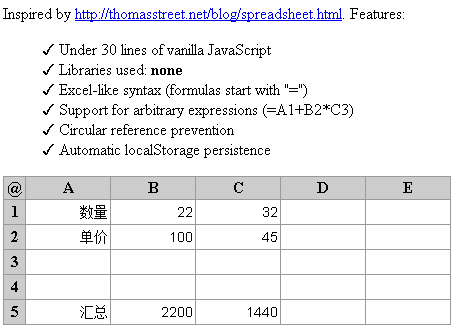
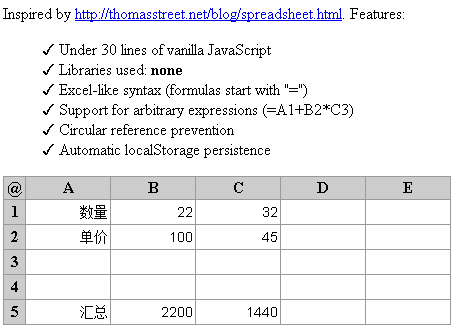
외국 프로그래머가 타사 라이브러리에 의존하지 않는 기본 JS로 작성된 Excel 스프레드시트 애플리케이션을 시연했습니다.
① 30줄 미만의 네이티브 자바스크립트 코드로 구현
② 타사 라이브러리에 의존하지 않습니다
③ 엑셀식 의미분석("="로 시작하는 수식)
④ 모든 표현 지원 (=A1 B2*C3)
⑤ 순환참조 방지
⑥ localStorage 기반 자동 로컬 영구 저장
효과는 아래와 같습니다.

코드 분석:
CSS 생략, HTML 코어 한 줄만:
자바스크립트 코드는 다음과 같습니다.
for (var i=0; i<6; i) {
var row = document.querySelector("table").insertRow(-1);
for (var j=0; j<6; j ) {
var letter = String.fromCharCode("A".charCodeAt(0) j-1);
row.insertCell(-1).innerHTML = i&&j ? "" : i||letter;
}
}
var DATA={}, INPUTS=[].slice.call(document.querySelectorAll("input"));
INPUTS.forEach(함수(elm) {
elm.onfocus = 함수(e) {
e.target.value = localStorage[e.target.id] || "";
};
elm.onblur = 함수(e) {
LocalStorage[e.target.id] = e.target.value;
ComputeAll();
};
var getter = function() {
var value = localStorage[elm.id] || "";
If (value.charAt(0) == "=") {
(DATA) return eval(value.substring(1));
} else { return isNaN(parseFloat(value)) ? value :parseFloat(value) }
};
Object.defineProperty(DATA, elm.id, {get:getter});
Object.defineProperty(DATA, elm.id.toLowerCase(), {get:getter});
});
(window.computeAll = function() {
INPUTS.forEach(function(elm) { try { elm.value = DATA[elm.id]; } catch(e) {} });
})();
사실 위에서 우리는 핵심 단계가 다음과 같은 EMEAScript5 및 HTML5의 기능을 사용한다는 것을 알 수 있습니다.
querySelectorAll: jQuery 선택기와 유사한 쿼리를 제공합니다. jQuery와 같은 타사 JS 라이브러리가 필수는 아니라는 것을 알 수 있습니다.
var match = document.querySelectorAll("div.note, div.alert ");
defineProperty는 클래스에 Java get 및 set 액세스/설정 전처리 메서드뿐만 아니라 구성 가능, 열거 가능 여부 등과 같은 기타 구성 속성을 제공합니다.
Object.defineProperty(o, "b", {get : function( ){ b값 반환 },
설정: 함수(newValue){ bValue = newValue },
열거 가능 : true,
구성 가능 : true});
이 기사가 모든 사람의 JavaScript 프로그래밍 설계에 도움이 되기를 바랍니다.