HTML 소개
HTML 소개
HTML 예제
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
사용해 보기»
예제 분석
1) DOCTYPE은 문서 유형을 선언합니다.
2) 태그 <html>에 위치하며 </html>는 문서 유형을 설명합니다.
3) 웹 콘텐츠 시각화를 위한 <body> 태그
4) 태그 </h1> 태그 < ;p> 단락으로 표시됨
HTML이란 무엇인가요?
HTML은 웹페이지를 설명하는 데 사용되는 언어입니다.
1. HTML은 HyperText Markup Language를 의미합니다: HyperText Markup Language
2. HTML은 프로그래밍 언어가 아니라 마크업 언어입니다.
3. 마크업 태그
4. HTML은 마크업 태그를 사용하여 웹 페이지를 설명합니다.
5. HTML 문서에는 HTML 태그와 텍스트 콘텐츠가 포함됩니다.
6.
HTML 태그
HTML 태그는 HTML 태그라고도 합니다. 1. HTML 태그는 <html>처럼 꺾쇠괄호로 묶인 키워드입니다.
2. HTML 태그는 일반적으로 <b>
3. 태그 쌍의 첫 번째 태그는 시작 태그이고, 두 번째 태그는 종료 태그입니다
4. 시작 태그와 종료 태그는
<tag>content</tag>
HTML 요소
"HTML 태그"와 "HTML 요소"는 일반적으로 동일한 의미를 설명합니다.그러나 엄밀히 말하면 HTML 요소에는 시작 태그가 포함되어 있으며 닫는 태그에는 다음이 포함됩니다. 예:
HTML 요소:
<p>이것은 단락입니다. </p>
웹 브라우저
웹 브라우저(예: Google 브라우저, Internet Explorer, Firefox, Safari)는 HTML 파일을 읽고 웹 페이지로 표시하는 데 사용됩니다. 브라우저는 HTML 태그를 직접 표시하지 않지만 태그를 사용하여 HTML 페이지의 콘텐츠를 사용자에게 표시하는 방법을 결정할 수 있습니다.

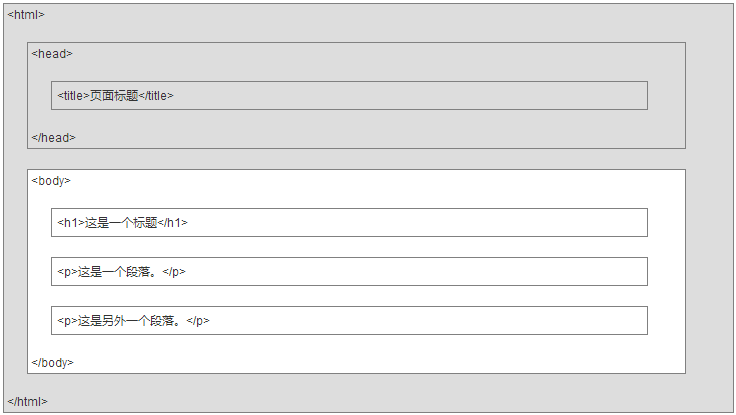
다음은 시각적 HTML 페이지 구조입니다.

브라우저에는 <body> 영역(흰색 부분)만 표시됩니다.
HTML 버전
초기 탄생 이후 인터넷, 많은 HTML 버전이 나타났습니다:
버전 게시 시간
<!DOCTYPE> 선언문
< ; 선언은 브라우저가 웹 페이지를 올바르게 표시하는 데 도움이 됩니다. 인터넷에는 다양한 파일이 있습니다. HTML 버전을 올바르게 선언하면 브라우저에서 웹페이지 콘텐츠를 올바르게 표시할 수 있습니다. doctype 선언은 대소문자를 구분하지 않으며 다음 방법을 사용할 수 있습니다.<!DOCTYPE html>
<!DOCTYPE HTML> >
<!doctype html>
<!Doctype Html>
일반 사항
HTML5<!DOCTYPE html>
HTML 4.01<!DOCTYPE HTML PUBLIC "-// W3C //DTD HTML 4.01 전환//EN"
"http://www.w3.org/TR/html4/loose.dtd"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional. dtd ">
완전한 웹 선언 유형 DOCTYPE 참조 매뉴얼을 확인하세요.
중국어 인코딩현재 대부분의 브라우저에서 중국어를 직접 출력하면 중국어 문자가 깨질 수 있으므로 이때 문자를 선언해야 합니다. 헤더에 UTF-8로.
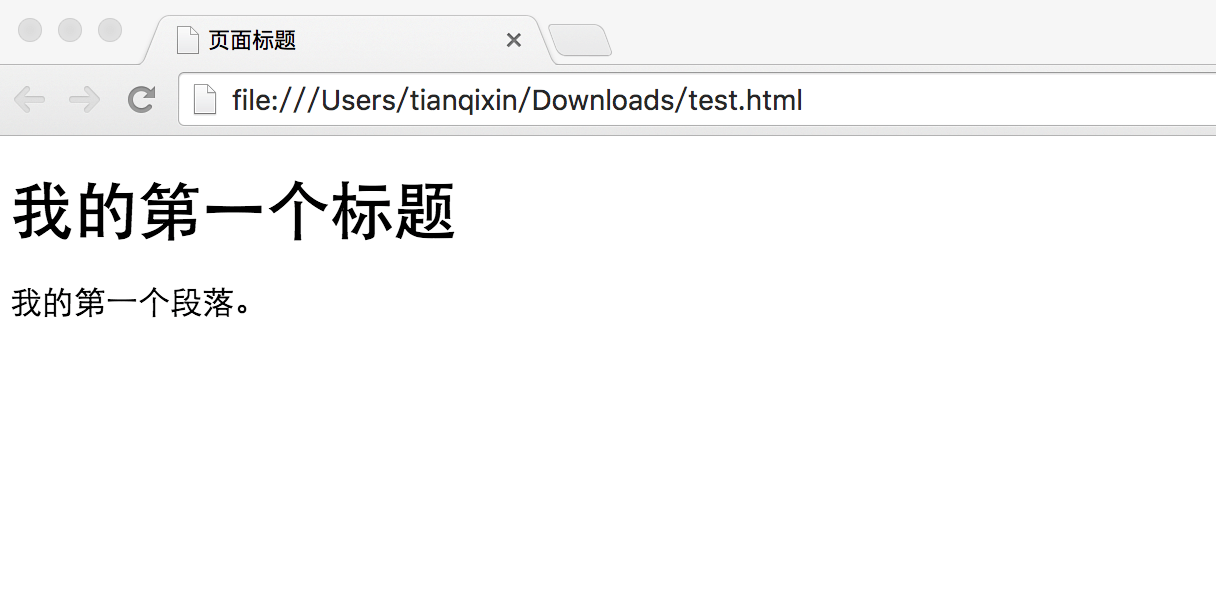
HTML 예
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面标题</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
시도해 보기 »















