메시지 검색 디자인
1, 메시지 보드에 새 검색 버튼 추가
<?php <div>搜索:<input id="con" name="sousuo"><input id="sousuo" type="button" value="确定"></div>
js 코드 추가:
<?php
$("#sousuo").click(function () {
str="";
var con=$("#con").val();
$.get("messageshowdb.php?content=sousuo",{con:con,page:page,num:num},function (data) {
$.each(data, function(key,value) {
str+="<div>"+[key]+":"+"标题:"+value.title+"-----"+"内容:"+value.content+"</div>";
$("#div1").html(str);
});
},"json")
showpage();
})2, messageshowbd.php 파일 수정:
다음 코드 추가:

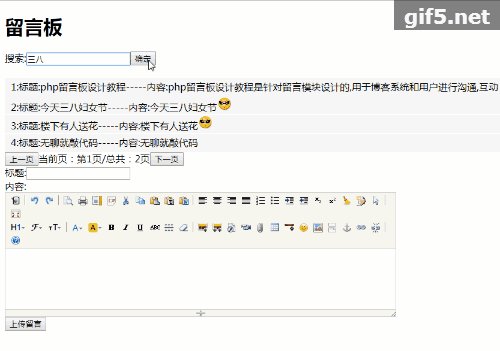
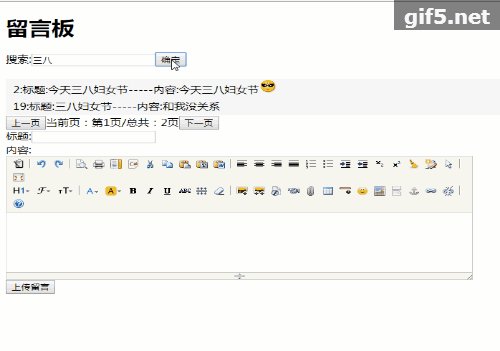
3, 효과 표시:







![프론트엔드 프로젝트 - Shangyou [HTML/CSS/JS 기술 종합실습]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![제로 기반 프론트엔드 과정 [Vue 고급 학습 및 실무 적용]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![웹 프론트엔드 튜토리얼 [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost 실무 응용 [api, 인터페이스, 자동화 테스트, 모의]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
