메시지 페이지에 기능 추가
1. 메시지 추가 기능의 프런트 엔드 표시
바이두는 다음과 같이 가져온 js 파일을 다운로드합니다. /kindeditor-all.js" <</script> 창 " 아래와 같이:
<!DOCTYPE html>
<html>
<head>
<title>留言板</title>
<meta charset="UTF-8">
<script src="kindeditor/kindeditor/kindeditor-all.js"></script>
</head>
<body>
<div><h1>留言板</h1></div>
<div>
<form action="insertdb.php" method="post">
标题:<input type="text" id="title" name="title"><br>
内容:<br><span><textarea name="content" rows="13" cols="80" id="content"></textarea>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#content',{
afterBlur:function(){this.sync();}
})
});
</script>
</span>
<input type="submit" name="dosub" id="btn" value="上传留言">
</form>
</div>
</body>
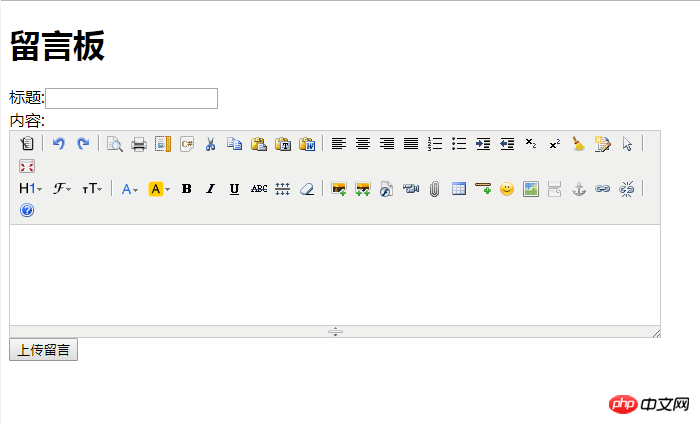
</html>페이지는 다음과 같이 표시됩니다.
2. 요청 처리
코드는 다음과 같습니다:
<?php
include './mysqli.php';
header('Content-type:text/html;charset=utf-8');
$tit=$_POST["title"];
$con=$_POST["content"];
$sql="insert into message(title,content) values('$tit','$con')";
if($mysqli->query($sql))
{
echo "留言成功,3秒后跳转原页面";
}else{
echo "留言失败,3秒后跳转原页面";
}
header("Refresh:3;url=message.php");3, 효과는 아래 그림과 같습니다:







![프론트엔드 프로젝트 - Shangyou [HTML/CSS/JS 기술 종합실습]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![제로 기반 프론트엔드 과정 [Vue 고급 학습 및 실무 적용]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![웹 프론트엔드 튜토리얼 [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost 실무 응용 [api, 인터페이스, 자동화 테스트, 모의]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
