JavaScript Reference Manual
/onseeking 事件
onseeking 事件
onseeking事件
本文底部包含了更多实例。
定义和用法
onseeking 事件在用户开始重新定位视频/音频(audio/video)时触发。
提示:与 onseeking 事件相反的是onseeked 事件。
提示:使用 currentTime 可以设置或返回视频/音频(audio/video)播放的当前位置 。
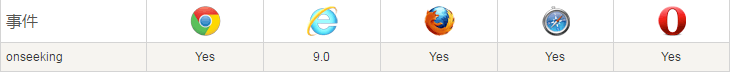
浏览器支持
表格中的数字表示支持该事件的第一个浏览器的版本号。

语法
HTML 中:
<
elementonseeking="
myScript">尝试一下
JavaScript 中:
object.onseeking=function(){
myScript};尝试一下
JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("seeking",
myScript);尝试一下
注意:Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
技术细节
| 是否支持冒泡: | No |
|---|---|
| 是否可以取消: | No |
| 事件类型: | Event |
| 支持的 HTML 标签: |
更多实例
实例
以下实例演示了 onseeking 事件和 onseeked 事件的区别。
onseeking 事件在用户开始重新定位视频/音频(audio/video)的播放位置触发。
onseeked 事件在用户重新定位视频/音频(audio/video)的播放位置后触发。
移动视频新的播放位置。 提示: 尝试按下鼠标设置视频的不同播放位置。
seeking 触发: 次。
seeked 触发: 次。
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
该实例中,我们向 video 元素添加了 "seeking" 事件。 currentTime 属性返回视频播放的当前位置。
移动视频新的播放位置。
播放位置:
运行实例 »
点击 "运行实例" 按钮查看在线实例

