微信小程序开发文档 / 微信小程序API 数据缓存
微信小程序API 数据缓存
每个微信小程序都可以有自己的本地缓存,可以通过wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以对本地缓存进行设置、获取和清理。
注意: localStorage是永久存储的,但是我们不建议将关键信息全部存在localStorage,以防用户换设备的情况。
wx.setStorage(OBJECT)
将数据存储在本地缓存中指定的key中,会覆盖掉原来该key对应的内容,这是一个异步接口。
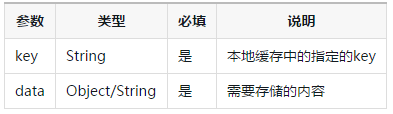
OBJECT参数说明:

示例代码
wx.setStorage({
key:"key"
data:"value"});wx.setStorageSync(KEY,DATA)
将DATA存储在本地缓存中指定的KEY中,会覆盖掉原来该KEY对应的内容,这是一个同步接口。
参数说明:

示例代码
wx.setStorageSync("key","value");wx.getStorage(OBJECT)
从本地缓存中异步获取指定key对应的内容。
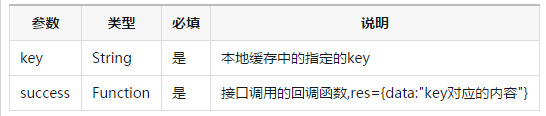
OBJECT参数说明:

示例代码:
wx.getStorage({
key:'key',
success:function(res){
console.log(res.data);
}
});wx.getStorageSync(KEY)
从本地缓存中同步获取指定key对应的内容。
参数说明:

示例代码:
var value = wx.getStorageSync("key");wx.clearStorage()
清理本地数据缓存
示例代码:
wx.clearStorage();
wx.clearStorageSync()
同步清理本地数据缓存
示例代码:
wx.clearStorageSync();



