本文将给大家介绍如何使用javascript获取数字数组的中位数,那种中位数又称为中值,是统计学中的专有名词,更多详细介绍继续往下看~
下面我们先给大家介绍一下中位数的基础概念:
中位数是按顺序排列的一组数据中居于中间位置的数,代表一个样本、种群或概率分布中的一个数值,其可将数值集合划分为相等的上下两部分。对于有限的数集,可以通过把所有观察值高低排序后找出正中间的一个作为中位数。如果观察值有偶数个,通常取最中间的两个数值的平均数作为中位数。
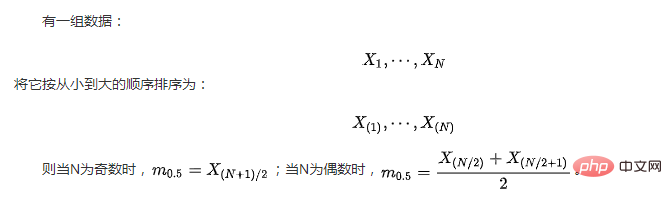
计算中位数的公式如下:

立即学习“Java免费学习笔记(深入)”;
其中m0.5就是指中位数。
在简单了解中位数之后,我们要开始今天的主题内容:
使用 JavaScript 查找数组的中位数!
第一种方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
<script>
function medianof2Arr(arr1) {
var concat = arr1;
concat = concat.sort(
function (a, b) { return a - b });
console.log(concat);
var length = concat.length;
if (length % 2 == 1) {
// 如果长度是奇数
console.log(concat[(length / 2) - .5])
return concat[(length / 2) - .5]
}
else {
console.log((concat[length / 2]
+ concat[(length / 2) - 1]) / 2);
return (concat[length / 2]
+ concat[(length / 2) - 1]) / 2;
}
}
arr1 = [1, 4, 7, 9]
medianof2Arr(arr1)
</script>
</head>
<body>
</body>
</html>上述代码中先对数组进行排序,再求数组长度。如果数组长度是偶数,那么中位数将为 arr[(arr.length)/2] +arr[((arr.length)/2)+1]。如果数组长度为奇数,则中位数将是中间元素。
结果如下:

第二种方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
<script>
function median_of_arr(arr) {
const middle = (arr.length + 1) / 2;
// 避免在排序时发生变异
const sorted = [...arr].sort((a, b) => a - b);
const isEven = sorted.length % 2 === 0;
return isEven ? (sorted[middle - 1.5]
+ sorted[middle - 0.5]) / 2 :
sorted[middle - 1];
}
var arr = [1, 4, 7, 9];
console.log(median_of_arr(arr));
</script>
</head>
<body>
</body>
</html>输出结果:

这里我们首先创建了变量middle,无论数组长度是奇数还是偶数,它都具有中间值,而与长度无关。现在,我们通过避免突变对数组进行排序。变异是指用另一个对象名称更改对象名称或将对象传递给另一个称为变异的对象。
这是可以做到的引用数据类型的是数组, 对象所以现在避免这种情况。之后,如果数组的长度是偶数,那么我们在 pos arr((arr.length)/2) + arr(((arr.length)/2) +1) 处有数组中的两个值。然后取这两个数字的平均值并作为中位数返回。
最后给大家推荐《JavaScript基础教程》~欢迎大家学习~
以上就是JavaScript如何获取数字数组的中位数(两种方法)的详细内容,更多请关注php中文网其它相关文章!

java怎么学习?java怎么入门?java在哪学?java怎么学才快?不用担心,这里为大家提供了java速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!




Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号