
How jquery selects the ending element: You can use the [[attribute$=value]] selector to select the element ending at the specified end. The selector selects each element with the specified attribute and ending with the specified string. Element, the syntax is [$("[attribute$=string]")].

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, DELL G3 computer.
Recommended: jquery video tutorial
##How to choose the ending element in jquery:
In jquery, you can use the[attribute$=value] selector to select elements at the specified end.
[attribute$=value]The selector selects each element with the specified attribute and ending with the specified string.
$("[attribute$=string]")<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
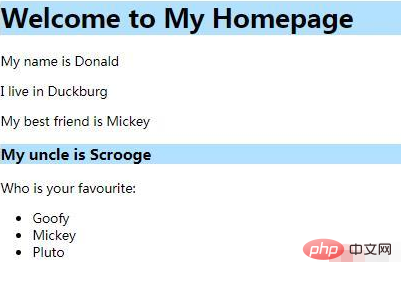
$("[id$=header]").css("background-color", "#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1 id="main_header">Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<h3 id="sub_header">My uncle is Scrooge</h3>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>
Related free learning recommendations: javascript(Video)
The above is the detailed content of How to select elements ending with something in jquery. For more information, please follow other related articles on the PHP Chinese website!