
How to use the jQuery plug-in: first set the available demo; then use the webkit kernel or firefox to view breakpoints; finally write the plug-in framework, the code is [(function($){$.fn.extend( {fnKey:function(){}})】.

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, DELL G3 computer.
Recommended: jquery video tutorial
##How to use the jQuery plug-in:
1. If you want to use the jQuery plug-in, there is usually a demo or API in the plug-in, which you can check. Usually, the jQuery plug-in will release two versions, XXX.js and XXX.min.js, in order to reduce the size. If you want to modify the plug-in, you need to use the XXX.js file.
demo (if there is no demo, just write one yourself), and then use the webkit kernel Or firefox for breakpoint viewing. This is mainly to find the plug-in entry point. Of course, you can also directly view the js code. This requires a certain foundation. Finally, you need to slowly view the implementation function of his code. You must first understand how it is implemented. , and then you will know how to change it.
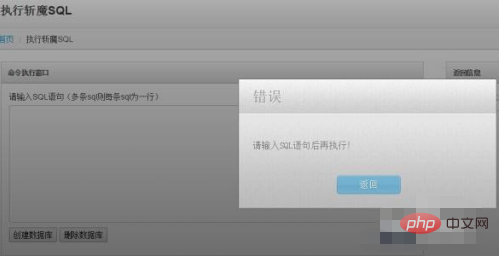
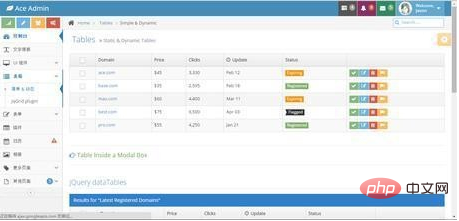
 ##3. I have also written a lot of jQuery plug-ins, such as simulating alert/confirm/prompt error message prompt boxes and simulating pop-up forms. Seamless marquee scrolling paging control dragging control, etc.
##3. I have also written a lot of jQuery plug-ins, such as simulating alert/confirm/prompt error message prompt boxes and simulating pop-up forms. Seamless marquee scrolling paging control dragging control, etc.
 4. The framework of jQuery plug-in is usually written as
4. The framework of jQuery plug-in is usually written as
//or $.fn.fnKey=function(){}})(jQuery)The calling method of the above two methods is $(" XXX").fnKey() to call
 5, there is another way to write:
5, there is another way to write:
The calling method of this writing method isfnClass obj = new fnClass();obj.fnKey();The second writing method is object-oriented programming of js You have to understand it slowly by yourself

Related free learning recommendations:
The above is the detailed content of How to use jQuery plugins. For more information, please follow other related articles on the PHP Chinese website!