jQuery获取鼠标位置的方法:首先将pageX和pageY与事件绑定;然后让X,Y的位置信息显示到【<p>】中;接着保存文件查看显示;最后在文档中单击光标后显示的位置信息即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.2.1版本,Dell G3电脑。
jQuery获取鼠标位置的方法:
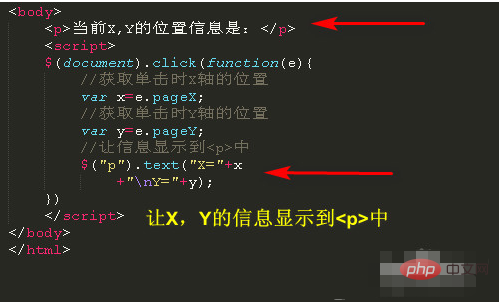
1、e.pageX 和 e.pageY

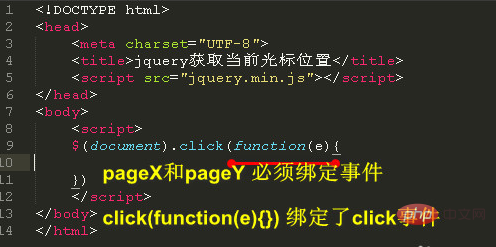
2、pageX和pageY必须与事件绑定

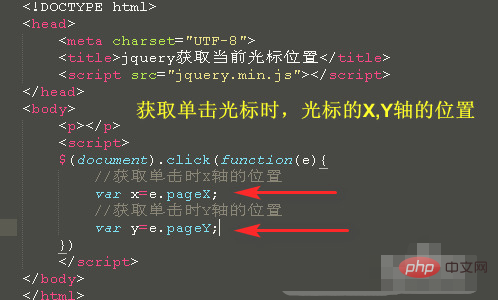
3、获取单击光标时,X,Y轴的位置信息

4、让X,Y的位置信息显示到<p>中

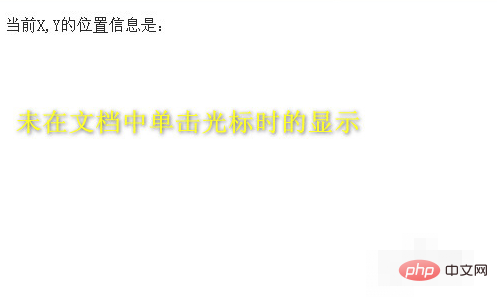
5、保存文件查看显示,

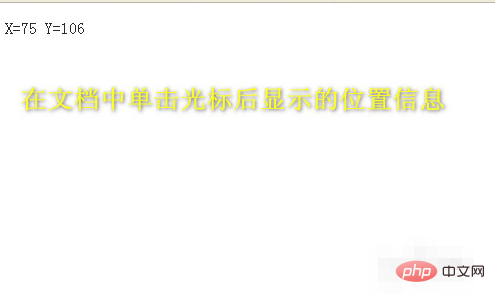
6、在文档中单击光标后显示的位置信息

相关免费学习推荐:javascript(视频)
以上就是jQuery如何获取鼠标位置的详细内容,更多请关注php中文网其它相关文章!

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
程序员必备接口测试调试工具:点击使用
自己动手手写一个MVC框架(40节精讲/巨细/新人进阶必看):立即学习