

The output methods in js are:
1. Use window.alert() to pop up a warning box.
2. Use the document.write() method to write the content into the HTML document.
3. Use innerHTML to write to HTML elements.
4. Use console.log() to write to the browser's console.
1. window.alert()
Display data by popping up a warning box.
Code example:

Output:

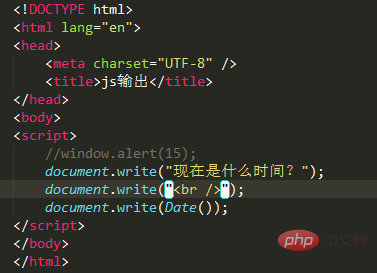
2. document.write( )
Write the content directly into html.
Code example:

Output:

3. innerHTML
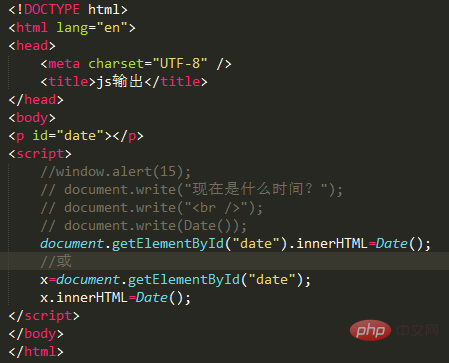
We can access an HTML element from JavaScript, using the document.getElementById(id) method, and use innerHTML to get or insert the element content.
Code example:

Output:

4. console .log
Writes data to the browser's console.
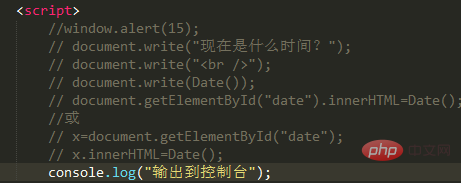
Code example:

Output:

Recommended tutorial:js introductory tutorial
The above is the detailed content of What are the output methods in js?. For more information, please follow other related articles on the PHP Chinese website!