
 、
、
Background introduction
Calling up QQ from the browser to chat is a customer service method used by many companies or enterprises. However, Many times, some mobile browsers do not support jumping directly to QQ, or do not support jumping to the QQ page from the web page embedded in the App.
Text
To jump to evoke QQ, the official website of QQ promotion, you only need to scan the QQ number that needs to be evoked to log in, and you can generate a piece of code as shown below :
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:123456789:52" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
The number "123456789" here is the QQ number that needs to be evoked.
Using this method, you can activate the QQ client in most browsers and locate the chat page. However, this method will fail in the following situations:
1. The Safari browser that comes with Apple's mobile phone will prompt whether to open the link in the App Store. If you choose yes, it will jump directly to the App Store and then jump to QQ. However, the parameters will be lost after jumping twice, resulting in the inability to open the required link. Chat objects;
2. A situation similar to 1 will also exist in the mobile Google browser;
3. The web page is embedded in the self-developed App and needs to activate QQ A situation similar to 1 will also occur;
Since the Safari browser is highly used on Apple mobile phones, in response to business needs, we have to find another way for it.
Through understanding, I found that the connection between apps can be solved through a technology called deep linking. The so-called deep linking is a linking technology that bypasses the homepage of the website and directly links to pagination.
One solution in deep linking is to define a new URL Scheme. This URL Scheme can pass parameters to another APP through a specific URI, thus changing the situation of independent non-communication between Apps.
To call up QQ alone, or to solve the problem that Safari browser cannot call up QQ, you can use the following URI:
mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com
The number "123456789" is also the QQ that needs to be called up.
<a target="_blank" href="mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com"> 123456789</a>
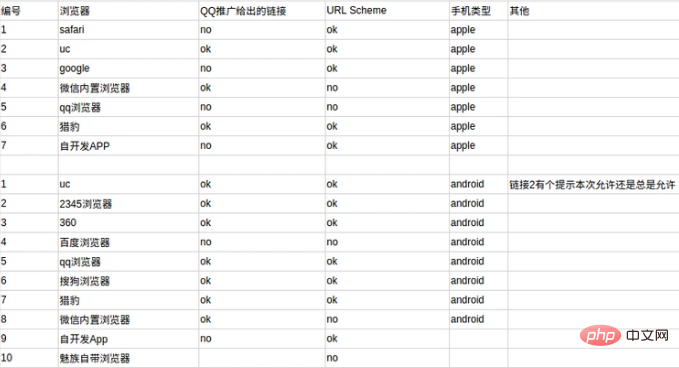
After many tests, I sorted out the various situations in which the mobile browser evokes QQ as follows (no means the test was unsuccessful, ok means the test was successful):

It needs to be mentioned here that applying URL Scheme to various computer browsers to evoke QQ will not have any effect, because URL Scheme is specially designed to solve the isolation situation between APPs. What comes out is not suitable for computer applications, but the solution given by QQ promotion can be used on the computer side.
We know how to solve the problem of App jumping to QQ, but many times we hope to have a general method to solve the above situations to ensure that it only takes one step in most browsers (including computer browsers) A set of codes can solve the problem.
I personally distinguish between mobile browsers and computer browsers by judging the browser's userAgent, and then provide different solutions for them:
HTML code
<a href="javascript:void(0)" data-qq='qq'>111111111111</a>
JavaScript code
window.onload = function () {
var as = document.getElementsByTagName('a');
var kefu101 = "http://wpa.qq.com/msgrd?v=3&uin=381232999&site=oicqzone.com&menu=yes";
var kefu102 = "mqqwpa://im/chat?chat_type=wpa&uin=381232999&version=1&src_type=web&web_src=oicqzone.com";
for (var i = 0, len = a.length; i < len; i++) {
if (as[i].hasAttribute('data-qq')) {
as[i].onclick = (function (i) {
return function (e) {
var kefu = e.target ? e.target.getAttribute('data-qq') : e.srcElement.getAttribute('data-qq'); if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent) || /(Android)/i.test(navigator.userAgent)) { window.open(kefu102);
}
else {window.open(kefu101);
}
}
})(i);
}
}
};In this plan, the mobile terminal uses URL Scheme, and the computer terminal uses the QQ promotion plan.
If you want to know more related tutorials, please visit the js introductory tutorial column on the php Chinese website.
The above is the detailed content of This link will trigger QQ on your mobile phone. If it cannot jump normally, please upgrade QQ first.. For more information, please follow other related articles on the PHP Chinese website!