
The content of this article is about how to create objects in js? The method of creating objects in js (with code) has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
js inheritance
Inheritance: Subclasses can use all the functions of the parent class and extend these functions. The process of inheritance is the process from general to special.
js class inheritance
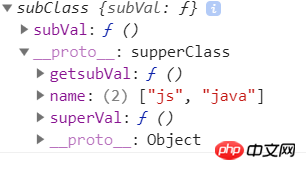
// 父类 var supperClass = function() { var id = 1; this.name = ['js']; this.superVal = function() { console.log('supreVal is true'); console.log(id); } } // 父类添加共有方法 supperClass.prototype.getSupperVal = function () { return this.superVal(); } // 子类 var subClass = function() { this.subVal = function() { console.log('this is subVal') } } // 继承父类 subClass.prototype = new supperClass(); // 子类添加共有方法 subClass.prototype.getsubVal = function() { return this.subVal(); } var sub = new subClass(); sub.getSupperVal(); //superValue is true sub.getsubVal(); //this is subValue console.log(sub.name); sub.name.push('java'); //["javascript"] var sub2 = new subClass(); console.log(sub2.name); // ["js", "java"]
The core code isSubClass.prototype = new SuperClass();

Point the prototype __proto__ to the prototype object of the parent class. In this way, the subclass can access the public and protected properties and methods of the parent class. At the same time, the private properties and methods in the parent class will not be inherited by the subclass.
Disadvantages
Knock on the blackboard, as in the last paragraph of the above code, using the class inheritance method, if there is a [reference type] in the constructor of the parent class, it will It is shared by all instances in the subclass, so if an instance of a subclass changes this reference type, it will affect instances of other subclasses.
js Constructor Inheritance
Officially because of the above shortcomings, there is constructor inheritance. The core idea of constructor inheritance is SuperClass.call (this, id), directly changes the pointer of this, so that the properties and methods created through this are copied in the subclass. Because they are copied separately, each instantiated subclass does not affect each other. But it will cause memory waste
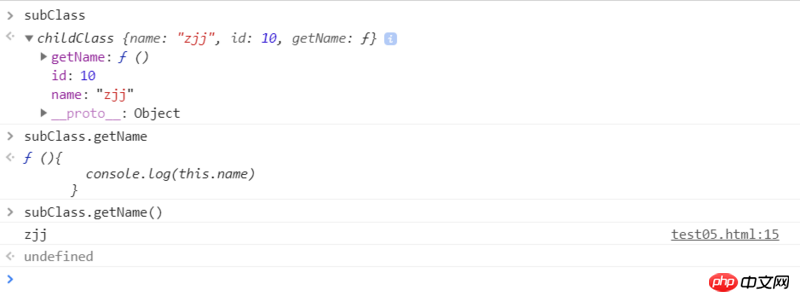
var parentClass = function(name, id) { this.name = name; this.id = id; this.getName = function(){ console.log(this.name) } } parentClass.prototype.show = function( ) { console.log(this.id) } var childClass = function(name, id) { parentClass.call(this, name, id); } var subClass = new childClass('zjj', 10);

Let’s first summarize the advantages and disadvantages of class inheritance and constructor inheritance
| Class inheritance | Constructor inheritance | |
|---|---|---|
| The prototype of a subclass is the object instantiated by the parent class | SuperClass.call(this,id) | |
| The attributes and methods of the instantiated object of the subclass point to the prototype of the parent class | Each instantiated subclass does not affect each other | |
| Subclasses may affect each other | Waste of memory |
The above is the detailed content of What is js inheritance? js inheritance method (with code). For more information, please follow other related articles on the PHP Chinese website!




