
Prototype mechanism(prototype)occupies an important position in JavaScript and is a very important one Mechanism, through[[prototype]], we can easily realize the inheritance and extension of the constructor and its instances.
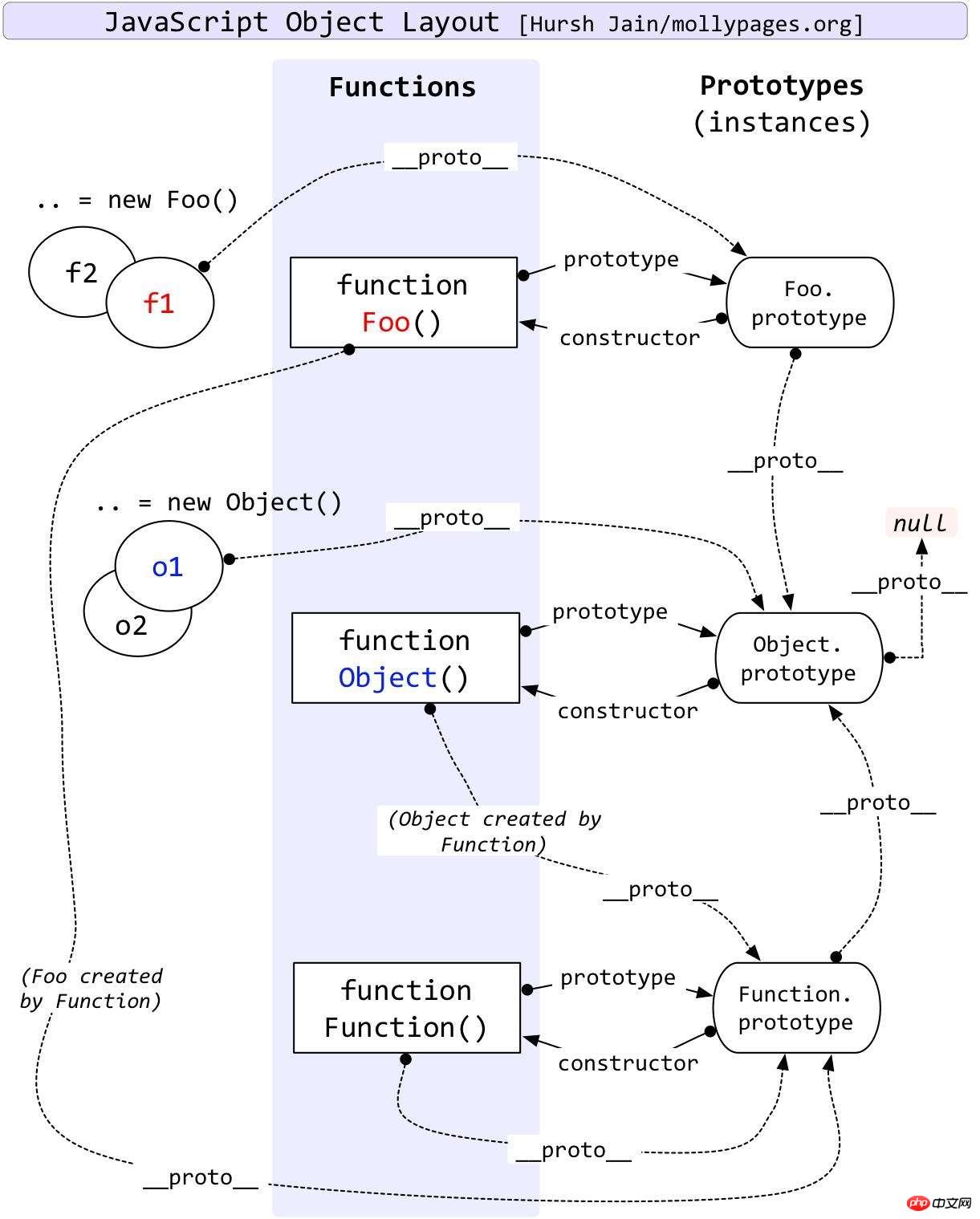
The concept of prototype is roughly shown in the figure below. For details, please refer to MDN. This article mainly talks about the application of prototype in practice.
Refer to the prototype mechanism in jQuery and zepto. The application of prototype is roughly divided into the following parts:
Define the constructor
Define the generated instance interface
Define the initialization function
Provide extended interface (plug-in mechanism)
Provide external interface
Bind prototype
(function (window) { // 定义属于自己的对象 var Sojourn = {} // 定义构造函数 function S(dom, selector) { var i, len = dom ? dom.length : 0; for (i = 0; i < len; i++) { this[i] = dom[i]; } this.length = len; this.selector = selector || ''; } // 定义生成实例接口 Sojourn.S = function (dom, selector) { return new S(dom, selector); } // 定义初始化函数 Sojourn.init = function (selector) { var slice = Array.prototype.slice; var dom = slice.call(document.querySelectorAll(selector)); return Sojourn.S(dom, selector); } // 提供对外接口 var $ = Sojourn.init; // 提供扩展接口 $.fn = { constructor: Sojourn.S, // 添加方法 // 定义一个修改元素html内容的方法 html: function (content) { console.log(this); if (content) { this[0].innerHTML = content; } else { alert('no change'); } // 返回dom对象以实现链式调用 return this; } } // 绑定原型 Sojourn.S.prototype = S.prototype = $.fn; // 绑定到全局对象 window.$ = $; })(window)
Related articles:
Four Steps to JS Prototypal Inheritance
js class inheritance and prototype inheritance detailed explanation_javascript skills
Related videos:
Video-JavaScript Direction-PHP Chinese Network Tutorial
The above is the detailed content of Prototype mechanism in JS: implementing inheritance and extension of constructors and their instances. For more information, please follow other related articles on the PHP Chinese website!
 How to open win11 control panel
How to open win11 control panel The difference between c language and python
The difference between c language and python How to check deleted call records
How to check deleted call records what does element mean
what does element mean How to solve internalerror0x06
How to solve internalerror0x06 How to turn off real-time protection in Windows Security Center
How to turn off real-time protection in Windows Security Center What should I do if I can only send one private message on TikTok?
What should I do if I can only send one private message on TikTok? spuninst
spuninst



