
This article mainly introduces the function of jQuery AJAX PHP MySQL development search without jump and refresh. It has certain reference value. Now I share it with everyone. Friends in need can refer to it
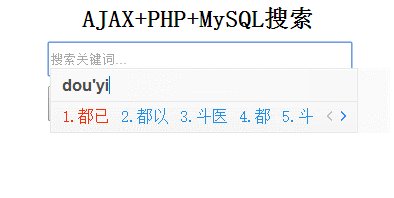
Knowledge points : ajax submits the form, php queries the database, php returns the json array, and javascript traverses and outputs the json array
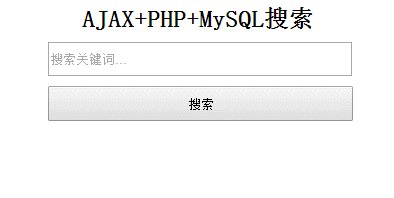
1. When no keywords are entered in the form," is returned Please enter keywords..."

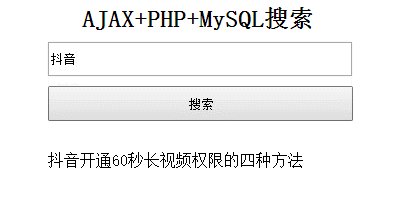
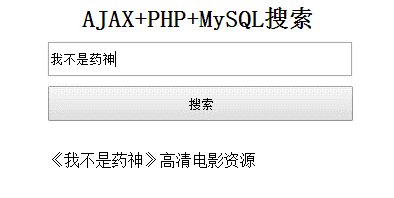
#2. When the keyword query entered in the form fails,"No results"## will be returned.


nbsp;html>AJAX搜索
 ##Database name: test
##Database name: test
Fields: id, title, url
Field analysis:
id - self-increment ID
title - title
url - page link
The above is the entire content of this article, I hope it will be helpful to everyone Learning will be helpful. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About the operations of extend, mixins, extends, components, install in vue Installation of PHP And an introduction to integrating with apacheThe above is the detailed content of jQuery+AJAX+PHP+MySQL develops search function without jump or refresh. For more information, please follow other related articles on the PHP Chinese website!




