
This article mainly introduces the parameter passing in Jquery and Get/Post in AngularJS. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
Passing parameters is not very easy. It’s a difficult thing, but sometimes it can be a bit troublesome when it involves, for example, passing an object or form to the backend. Here are some usage methods.
First of all, let’s introduce several attributes that we often confuse when sending requests:
dataType: The data format expected to be returned by the server
mimeType: Tells how to process the data format returned by the server, so that the browser will process it accordingly. For example, if the type is set to "Text/html", then the client will know that this is an HTML document. I can just present it directly; if it says "Application/pdf", then the client will know that it needs to start the PDF reader plug-in to present the content.
contentType: refers to the data type you want to send. For example, "application/json;charset=utf-8" is a very common type, and "application/x-www-form-urlencoded; charset=UTF-8" is the default type.
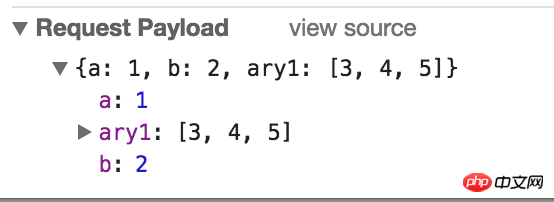
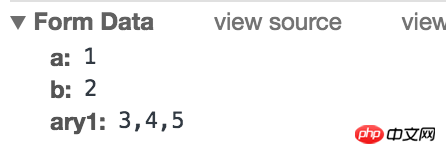
In addition, compare the difference between Request Payload and Form:
Request Payload needs to set Content-Type: application/json
In the chrome developer tool you You will see that it is passing an Object/json, and notice that it also contains an array. If you submit the request through ajax, the browser will only display the content you submitted through the Payload body. The browser does not know where the data comes from. Where does it come from 
Form form needs to set Content-Type: application/x-www-form-urlencoded or Content-Type: multipart/form-data, see it through the developer tool This is like this. In this case, form-data is the Request payload. The browser knows what key corresponds to what value, so it is displayed in the form of xx=xx. It should be noted that the array is converted into a string. 
Therefore, when the data you need to transfer is only key-value pairs, using Form is enough. If you need to transfer a complex structure (such as a nested array, object) , it is more appropriate to use RequestPayload.
The first situation is to pass ordinary strings
JQuery:
let params = {
a: 1,
b: 2
}
// 第一种方法:
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request?" + $.param(params)
})
//第二种方法:
$.ajax({
"type": "GET",
"url": "your_request",
"data": params
})AngularJS:
var conf = {
method: 'GET',
url: 'your_request',
params: {
a: 1,
b: 2
}
};
$http(conf).then(function(response){
console.log(response.data);
}, function(){
console.log("error");
}).finally(function(){
console.log("finally");
});Second case: Post form data
JQuery:
let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": params
})AngularJS:
Note that data needs to be converted into URL-encoded String
ContentType needs to be set to 'application/x-www-form-urlencoded' to specify the data format to be transmitted as Form
var conf = {
method: 'POST',
url: 'your_request',
data: $.param({
c: 3,
d: 4
}),
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
};The third case: Use RequestPayload for Post parameters
JQuery:
Set contentType to "application/json" and serialize params
let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": JSON.stringify(params),
"contentType": "application/json"
})AngularJS:
var conf = {
method: 'POST',
url: 'your_request',
data: {
c: 3,
d: 4
}
};Sometimes, when the server returns the response is null, in XML parsing errors occur in Firefox because Firefox uses xml to parse server return values by default, and when encountering a null return value, a parsing error occurs.
It can be solved by setting mimeType in JQuery
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request",
"mimeType": "json"
})It is more difficult to set mimeType in AngularJS, see: https://github.com/angular/an...
Welcome to submit any errors or more solutions, thank you!
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Use angularJs ng-repeat to do table merging row effects
##ztree gets the checked node data and Merge with form information
The above is the detailed content of Parameter passing in Get/Post in Jquery and AngularJS. For more information, please follow other related articles on the PHP Chinese website!




