
This article mainly introduces the method of setting login permission for routing in vue. It is very good and has certain reference value. Friends in need can refer to it
index.js
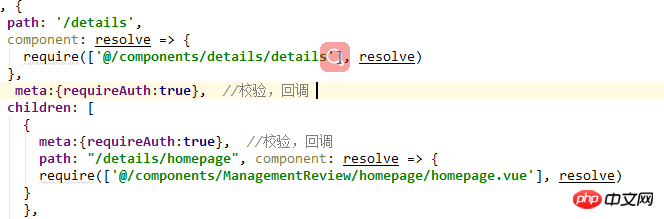
Set meta attributes for routes that require login permission

meta:{requireAuth:true},
main.js
Write the verification of routing directly in main.js
router.beforeEach((to, from, next) => { if (to.matched.some(record => record.meta.requireAuth)){ // 判断该路由是否需要登录权限 if (sessionStorage.getItem("access_token")) { // 判断当前的token是否存在 next(); } else { next({ path: '/manage', query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该路由 }) } } else { next(); } });
The above is the entire content of this article, I hope it will be useful for everyone’s learning For help, please pay attention to the PHP Chinese website for more related content!
Related recommendations:
How to use Vue to customize the numeric keyboard component
About vue-scroller recording the scroll position Code introduction
The above is the detailed content of How to set the login permission of routing in vue. For more information, please follow other related articles on the PHP Chinese website!




