
This article mainly introduces Vue component communication practice records (recommended). The content is quite good. I will share it with you now and give it as a reference.
Component communication
Almost all mvvm frameworks involve the function of component communication (complain about knockout, after all, it is the originator, so let’s not talk about it). And judging from the current front-end form, componentization is the foundation of a project. Therefore, after choosing a suitable framework, as the number of components continues to increase and the complexity of the business increases, communication between components becomes particularly important.
Practical Method
Due to the replacement of a new framework, our project was updated from Avalon to Vue. However, in order to be compatible with previous business codes, the standard practices of vue cannot be used directly. Method, I still took it and encapsulated a vue class. It does not affect the use of the specific business. I will write out the encapsulation process and talk about it later. Let’s summarize the communication practices that have been used recently.
1. The parent component passes data to the child components through props
vmodel contains two child components
In the above code, we can see that two subcomponents are defined, and data is passed using the specified v-bind instruction, and the subcomponent will receive the passed data.
Vue.component('book-component', { template: tpl,//可以传进来子组件的模板文件 props: ['book'], data: function () { return { myBook: this.bookdata } } })
It is recommended to define a local variable for initialization after receiving the one-way props data.
2. Other ways to communicate between parent components and child components
vue provides three APIs available to us for instances $children and $refs and $ parent.
$children: Direct child components of the current instance. Note that $children does not guarantee order, nor is it responsive.
$refs: Contains objects of all child components registered with ref in the current instance.
$parent: The parent instance of the current instance.
So, if our component wants to call a subcomponent in terms of communication, the only method that can be used is $refs, because $children is an array, and the order is not guaranteed, and there is no relevant ID to find. That specific subcomponent we need. But if you use $refs to find a specific subcomponent, you must register a ref for that subcomponent.
Template of parent component
Parent component
//找到子组件并且调用它的方法 var myChild = this.$refs.child; mymyChild.func();
Subcomponent
//找到父组件并且调用它的方法 var myParent = this.$parent; mymyChild.func();
3. Two communication methods between parallel components
a.Officially provided events bus
var bus = new Vue() // 触发组件 A 中的事件 bus.$emit('id-selected', 1) // 在组件 B 创建的钩子中监听事件 bus.$on('id-selected', function (id) { // ... })
b. Find the sibling component through the parent component
//找到父组件的$refs对象,然后找到组件的兄弟组件 var $refs = this.$parent?this.$parent.$refs:{}; var childComponent = $refs.child; //child为改组件的ref属性值
In fact, the above The best practice for both methods is to encapsulate them into the project's base class, so that you don't have to define an empty Vue() instance every time, but instead have this event bus in the base class of each instance. You can also encapsulate the method of finding other sibling components, but the sibling component must register ref
The following method is the method I encapsulated in the project to find the parent component and then find the sibling component.
//平行组件之间的通信 getComponentByRef: function(refId) { var $refs = this.$parent?this.$parent.$refs:{}; for (var $id in $refs) { if ($id == refId) { return $refs[$id]; } } return null; }
Use
//在组件中直接使用 this.getComponentByRef("booknode").updateNode(this.node);
##4. Complex data communication between components Vuex
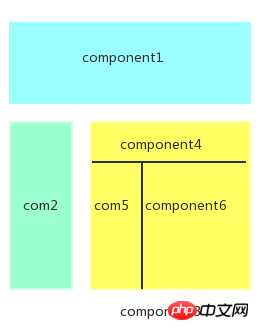
When it comes to vuex, many people who are new to vue will actively avoid using it. In fact, it is not as complicated as imagined. The best start is to walk through the small examples given after introducing vuex. But if your project is not complex, you don’t need to consider state management. So when do you need to use state management? Let’s look at such a layout
Problem:
Vue2.0 Multi-Tab switching component packaging introduction
Vue adds request interceptor and vue -Use of resource interceptor
The above is the detailed content of Introduction to Vue component communication practices. For more information, please follow other related articles on the PHP Chinese website!




