
This article mainly introduces the implementation of a backToTop component in Vue, which can achieve the return to the top effect and has certain reference value. If you are interested, you can learn about
I have been learning VUE recently. I am studying how to use VUE to implement the encapsulation of a component. I will leave a note today
Preface
Back to topThis function can be implemented using jq. It is so easy. Implementation, an animate combined with scrollTo can be done.
Today we will try vue to encapsulate a native js implementation. Return to the top;
It’s quite difficult to write. With the help of github, I looked at other people’s gist and encapsulated it a little. ;
Of course it’s not the kind of direct adjustment using scrollTo. How can it be justified without a transition effect!! It’s still done.
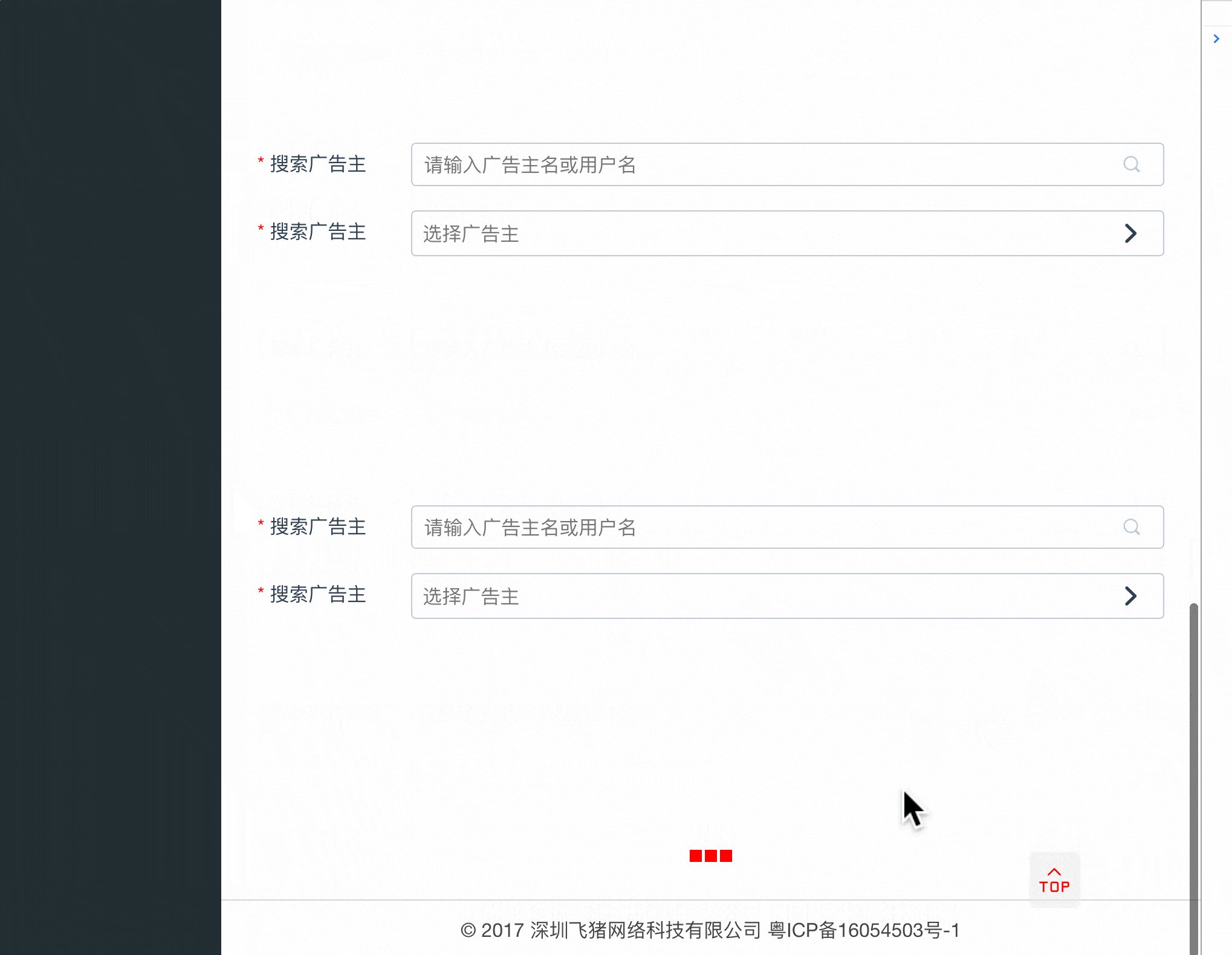
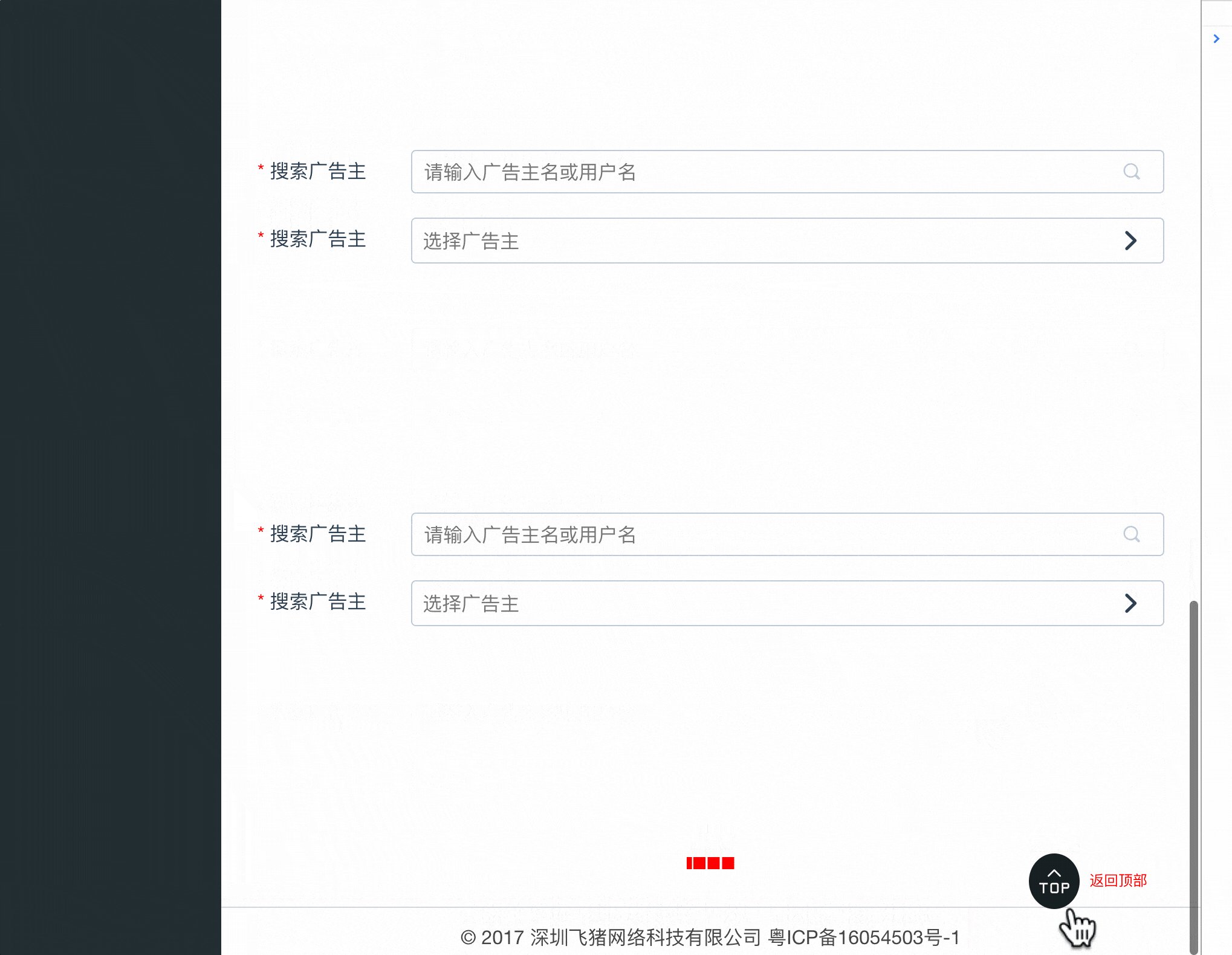
Without further ado, let’s look at the renderings...
Rendering

Implementation ideas
The transition uses requestAnimationFrame, which The product only supports IE10, so it must be compatible
The scroll view is window.pageYOffset, and this product supports IE9;
In order to make it controllable Better, use iconfont for the icon, look at the code in detail
What can you learn?
Learn some pages Calculation related stuff
Some knowledge of animation API
Vue encapsulation component related knowledge and the application of life cycle and event monitoring and destruction related knowledge
Implementation function
The view displays the return to top button and icon at 350 by default
Prompt text and color, customization of the top, bottom, left and right of the icon, the fields have limited formats and default values
Icon color, shape, size customization Definition, fields have limited formats and default values
Customization of transition effects, usage: scrollIt(0, 1500, 'easeInOutCubic', callback);
Return to the point of the view, that is, where to scroll
Transition time (ms level)
A bunch of transition effects and string formats are actually rolling calculation functions..
Of course, the default parameters are indispensable, except for callback
The compatibility is IE9, I specially opened the virtual machine to try it
Code
scrollIt.js – Transitional scrolling implementation
export function scrollIt( destination = 0, duration = 200, easing = "linear", callback ) { // define timing functions -- 过渡动效 let easings = { // no easing, no acceleration linear(t) { return t; }, // accelerating from zero velocity easeInQuad(t) { return t * t; }, // decelerating to zero velocity easeOutQuad(t) { return t * (2 - t); }, // acceleration until halfway, then deceleration easeInOutQuad(t) { return t < 0.5 ? 2 * t * t : -1 + (4 - 2 * t) * t; }, // accelerating from zero velocity easeInCubic(t) { return t * t * t; }, // decelerating to zero velocity easeOutCubic(t) { return --t * t * t + 1; }, // acceleration until halfway, then deceleration easeInOutCubic(t) { return t < 0.5 ? 4 * t * t * t : (t - 1) * (2 * t - 2) * (2 * t - 2) + 1; }, // accelerating from zero velocity easeInQuart(t) { return t * t * t * t; }, // decelerating to zero velocity easeOutQuart(t) { return 1 - --t * t * t * t; }, // acceleration until halfway, then deceleration easeInOutQuart(t) { return t < 0.5 ? 8 * t * t * t * t : 1 - 8 * --t * t * t * t; }, // accelerating from zero velocity easeInQuint(t) { return t * t * t * t * t; }, // decelerating to zero velocity easeOutQuint(t) { return 1 + --t * t * t * t * t; }, // acceleration until halfway, then deceleration easeInOutQuint(t) { return t < 0.5 ? 16 * t * t * t * t * t : 1 + 16 * --t * t * t * t * t; } }; // requestAnimationFrame()的兼容性封装:先判断是否原生支持各种带前缀的 //不行的话就采用延时的方案 (function() { var lastTime = 0; var vendors = ["ms", "moz", "webkit", "o"]; for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) { window.requestAnimationFrame = window[vendors[x] + "RequestAnimationFrame"]; window.cancelAnimationFrame = window[vendors[x] + "CancelAnimationFrame"] || window[vendors[x] + "CancelRequestAnimationFrame"]; } if (!window.requestAnimationFrame) window.requestAnimationFrame = function(callback, element) { var currTime = new Date().getTime(); var timeToCall = Math.max(0, 16 - (currTime - lastTime)); var id = window.setTimeout(function() { callback(currTime + timeToCall); }, timeToCall); lastTime = currTime + timeToCall; return id; }; if (!window.cancelAnimationFrame) window.cancelAnimationFrame = function(id) { clearTimeout(id); }; })(); function checkElement() { // chrome,safari及一些浏览器对于documentElemnt的计算标准化,reset的作用 document.documentElement.scrollTop += 1; let elm = document.documentElement.scrollTop !== 0 ? document.documentElement : document.body; document.documentElement.scrollTop -= 1; return elm; } let element = checkElement(); let start = element.scrollTop; // 当前滚动距离 let startTime = Date.now(); // 当前时间 function scroll() { // 滚动的实现 let now = Date.now(); let time = Math.min(1, (now - startTime) / duration); let timeFunction = easings[easing](time); element.scrollTop = timeFunction * (destination - start) + start; if (element.scrollTop === destination) { callback; // 此次执行回调函数 return; } window.requestAnimationFrame(scroll); } scroll(); }
backToTop.vue
{{bttOption.text}}
Summary
From whim to tossing, in order to balance compatibility and expansion Sex, it seemed like a few hours.
But it was realized. If you move to other languages, like ng4, it only takes about ten minutes,
The ideas will be Well, the implementation is more about writing. As for performance optimization, you can think about it while writing, or you can optimize it when you have time after implementation.
The above is the entire content of this article. I hope it will be helpful to everyone's study. , please pay attention to the PHP Chinese website for more related content!
Related recommendations:
About the use of the VUE-region selector (V-Distpicker) component
About vue Introduction to the construction, packaging and release process of the project
The above is the detailed content of Vue implements the component that returns the top backToTop. For more information, please follow other related articles on the PHP Chinese website!




