
This article mainly introduces the use of Vue-resource to complete interaction in VUE. The content is quite good. I will share it with you now and give it as a reference.
This article introduces the use of Vue-resource to complete interaction in VUE and shares it with everyone. The details are as follows
Using vue-resource
Introducing vue-resource
vue-resource is like $.ajax in jQuery, which is used to interact with the back-end data. vue-resource is a plug-in for vue, so Before we start using vue, we need to introduce the file vue-resource.js
Basic syntax
// 基于全局Vue对象使用http Vue.http.get('/someUrl', [options]).then(successCallback, errorCallback); Vue.http.post('/someUrl', [body], [options]).then(successCallback, errorCallback); // 在一个Vue实例内使用$http this.$http.get('/someUrl', [options]).then(successCallback, errorCallback); this.$http.post('/someUrl', [body], [options]).then(successCallback, errorCallback);
After sending the request, use the then method to process the response result. The then method has two parameters. The first parameter is the callback function when the response is successful, and the second parameter is the callback function when the response fails. .
options object

Instance:
GET request
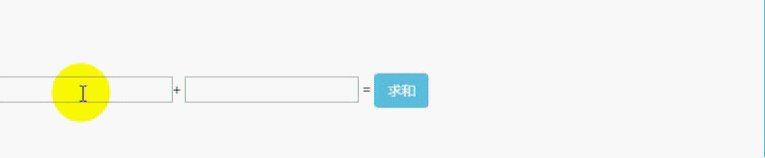
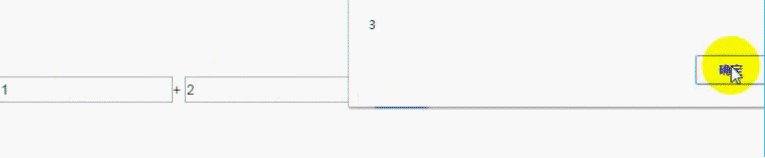
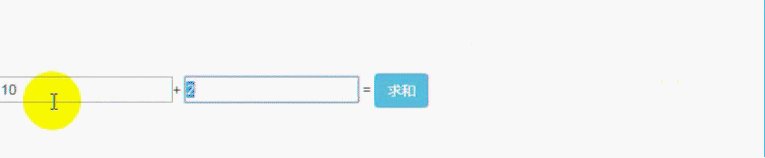
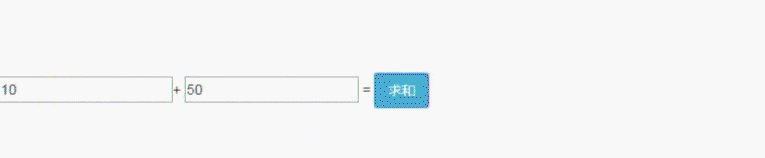
In the following example , we make a summation function, the effect is as follows:

get method:
this.$http.get('/someUrl', [options]).then(function(response){ // 响应成功回调 }, function(response){ // 响应错误回调 });
In this example, we prepared a php file, which mainly receives the parameters passed by the front desk through get, and calculates the sum of the two parameters. The code is as follows:
html code:
+ =
Description: response is the parameter returned by the background, which includes The following attributes:

POST request
new Vue({ el:"#box", data:{ a:"", b:"" }, methods:{ add:function(){ this.$http.post("post.php",{ "a":this.a, "b":this.b },{ emulateJSON:true //POST请求需要将emulateJSON设置为true }).then(function(response){ alert(response.data) },function(response){ alert(response.status) } ) } } })
JSONP
The syntax of jsonp is similar to get and post, but the data passed is different. Next, we use jsonp to complete a Baidu search function.
1. First prepare an instance interface, which is Baidu’s search interface (we can find some interfaces ourselves for testing), as follows:
https://sp0.baidu.com /5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=a&cb=show
2. Prepare layout
暂无数据...

data:{ myData:[], t1:"" }
methods:{ search:function(ev){this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",{ "wd":this.t1 },{ jsonp:"cb" //callback名字,默认是callback }).then(function(response){ this.myData=response.data.s },function(response){ alert(response.status) } ) } }

暂无数据...
/*data数据*/ data:{ myData:[], t1:"", now:-1 } /*上下键的方法*/ changeDown:function(){ this.now++; if(this.now==this.myData.length){ this.now=-1; } this.t1=this.myData[this.now]; }, changeup:function(){ this.now--; if(this.now==-2){ this.now=this.myData.length-1; } this.t1=this.myData[this.now]; }
Vue implements the function of cropping images and uploading them to the server.
Vue implements two-way binding method
The above is the detailed content of How to use Vue-resource to complete interaction in VUE. For more information, please follow other related articles on the PHP Chinese website!




