
This article mainly introduces the method of WeChat applet to dynamically set placeholder prompt text and button selection/cancel state, involving event binding and related operation skills of dynamically setting attribute data of this.setData. Friends in need can refer to the following
The example of this article describes the method of WeChat applet to dynamically set placeholder prompt text and button selection and cancellation status. Share it with everyone for your reference, the details are as follows:
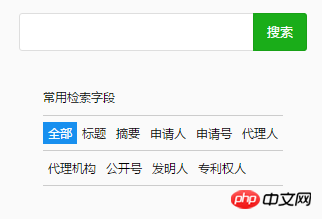
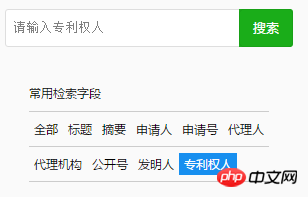
Rendering display



By binding the click event placeholder method, obtaindata-numvalue, use js to determine what num is equal to, and then useclass="{{num==X?'active':''}}"expression to determine which label In the selected state (that is, white text on a blue background);
js sets the dynamic value of the placeholder in the input input box by obtainingdata-key
Content in wxml:
全部 标题 摘要 申请人 申请号 代理人
代理机构 公开号 发明人 专利权人
Content in js:
var app = getApp() Page({ data: { placeholder:'请输入', ph:'', num:1, key:'', }, placeholder:function(e){ var num = e.currentTarget.dataset.num this.setData({ ph: this.data.placeholder+e.currentTarget.dataset.key }) this.setData({ num: num }) })
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement two-way binding in js
##How to save the image generated by canvas in js
How to implement reassignment using js
How to implement the verification code countdown in JS
How to use nodejs Operating the fill, delete, modify and query module of mongodb
How to implement a chat room using socket.io
How to implement the drag and drop function in AngularJS
How to implement the jump function in AngularJS
How to implement the regular verification input of mobile phone number using jQuery
The above is the detailed content of How to dynamically set placeholder prompt text using WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




