
Mint UI is a mobile component library based on Vue.js launched by the Ele.me front-end team. This article will introduce to you how to install and use Mint-UI in the vue project. Friends who need it can refer to it
1. Mint UI is a Vue.js-based mobile component library launched by the Ele.me front-end team. It has the following characteristics: Usage documentation:
http://mint-ui. github.io/#!/zh-cn
Mint UI contains rich CSS and JS components, which can meet daily mobile development needs. Through it, you can quickly build a page with a unified style and improve development efficiency.
True loading of components on demand. You can load only the declared components and their style files, without worrying about the file size being too large.
Taking into account the performance threshold of the mobile terminal, Mint UI uses CSS3 to handle various animations to avoid unnecessary redrawing and rearrangement of the browser, so that users can get a smooth experience. experience.
Relying on Vue.js’ efficient componentization solution, Mint UI is lightweight. Even if all are imported, the compressed file size is only ~30kb (JS CSS) gzip.
2. First create a vue project, refer to the previous article //www.jb51.net/article/131600.htm
3. Then install Mint UI :
npm i mint-ui --save
Four. Then you need to introduce Mint UI. There are two situations:
1. Introduce all components
If the project will use more of Mint UI Components, the easiest way is to import them all. At this time, it needs to be in the entry file main.js:
import Mint from 'mint-ui'; Vue.use(Mint); import 'mint-ui/lib/style.css';
2. Introduce
on demand If you only need to use a certain component, you can only introduce this component. Mint UI can ensure that the code is When packaging, files unrelated to this component will not appear in the final code. For example, if you need to introduce the Button component, in main.js:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
The above two introduction methods must separately introduce the corresponding CSS file. This is inconvenient, especially when you use the on-demand import method to introduce multiple components.
5. In order to avoid this problem, you can use the babel-plugin-component plug-in.
1. First of all, of course, install it:
npm i babel-plugin-component -D
2. Then configure it in .babelrc:
{ "presets": [ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ], "plugins": ["transform-runtime",["component",[ {"libraryName":"mint-ui","style":true} ]]], "env": { "test": { "presets": ["env", "stage-2"], "plugins": ["istanbul"] } } }
3. In this way, the above two import methods can be simplified to :
//import Mint from 'mint-ui'; //Vue.use(Mint); //import 'mint-ui/lib/style.css'; //不需要手动导入mint-ui样式 import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button); import { Swipe, SwipeItem } from 'mint-ui'; //按需引入部分组件 Vue.component(Swipe.name, Swipe); Vue.component(SwipeItem.name, SwipeItem);
The previously installed plug-in will automatically import the corresponding CSS file!
6. Specific use of UI components - you can directly refer to the official documentation http://mint-ui.github.io/docs/
During the use process, I found that the Mint UI documentation is not very detailed. , many specific usages require additional Baidu...
1. First, look at the first introduction and usage of the official document:


When this kind of component is introduced, there is a lineVue.component ("corresponding component name"). When used, it is in the template part of the vue document, using the corresponding tag name and adding attributes. In fact, it is directly copying the official document. The code is enough, but relatively complex multi-attribute components require another Baidu.
Then let’s take a look at the code used in the project:
//在main.js里面添加--复制官方文档该组件对应的引入即可 import { Header } from 'mint-ui'; Vue.component(Header.name, Header);
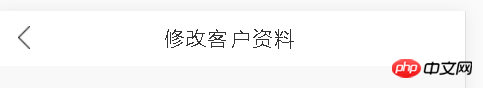
 Component Rendering
Component Rendering
2. Then look at the second introduction and usage of the official website document:


We can see when this component is introduced , there is noVue.component ("corresponding component name"), and then look at the basic usage, it is as simple as this...
I refer to the first method and introduce it directly Toast component of the document, and then use it in script, an error will be reported at this time:
//提示框 import { Toast } from 'mint-ui'; created:function(){ Toast("使用Toast"); //这里是为了测试才写在created里面,在平时用的时候,是根据自己需要放在对应的位置使用的 }

After searching on Baidu, it seems that many people have encountered this problem like me.. ....
In fact, if we look at the usage statement of Toast, we can know that Toast is a method. Since it is a method, if it is used directly in js without being defined, an error will be reported, so when we introduce the component , set this method as a global variable:
//在main.js里面添加,这里需要将Toast方法设置为全局变量,否则就要在每个用到该方法的vue页面重新引入该组件.... import { Toast } from 'mint-ui'; window.Toast= Toast;
After setting it, no more errors will be reported. Take a look at the component on the page again:

Component renderings
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Using JS to implement image changing clock (detailed tutorial)
Implementing DOM attribute binding in Angular4
Using JS to calculate the problem of buying 100 chickens
How to do it in Angular4 Implement HTML attribute binding
The above is the detailed content of How to install Mint-UI in vue. For more information, please follow other related articles on the PHP Chinese website!




