
This time I will show you how to use AngularJS to monitor rendering, and what are the precautions for using AngularJS to monitor rendering. The following is a practical case, let's take a look.

Actually it is formed through the ng-repeat of Angular, the code in html It is:
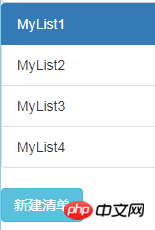
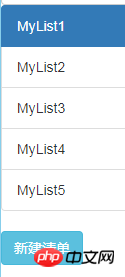
<li ng-repeat="for list in lists()" id="{{ list.id }}">{{ list.name }}</li>Create a new listbutton at the bottom of the picture. After clicking, a new will be push in the lists array. list object, the page will be automatically rendered at this time, and a <li> will be added accordingly, as follows:

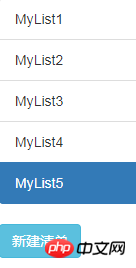
NoteMyList1 has always been in the active state (class="active"). My requirement is to add the list after adding it. list is set to active, that is, after adding it, it becomes the following style:

In the function corresponding to button, after push the new list object into the lists array, use document.getElementById to obtain it Go to the newly added <li> object, and then add a class="active" to it. It turns out that the obtained DOM object is null, after searching, we found that the reason is: after pushing the push object to the lists array, the array changes, and all <li> will be re-rendered. After push is completed, immediately look for the newly added DOM object. DOM has not been rendered yet, so it cannot be obtained. The solution is: use the AngularJS instruction to monitor whether ng-repeat is completed, and after the rendering is completed, get the new <li> object , there is a lot of related content on this Internet, the code is as follows:
myapp.directive('repeatFinish', function ($timeout) {
return {
restrict: "C",
link: function (scope, element, attr) {
if(scope.$last === true){
$timeout(function () {
scope.change_list(element[0]);
}, 10);
}
}
}
});JS to make a floating layer pop-up effect when the mouse passes over the text
How to use Angular component interaction
The above is the detailed content of How to listen to rendering using AngularJS. For more information, please follow other related articles on the PHP Chinese website!




