
This article mainly introduces the Javascript method of converting the absolute path of an image to base64 encoding. Now I share it with you and give it as a reference.
We can use the canvas.toDataURL method to convert the absolute path of the image to base64 encoding; here we quote a picture on the Taobao homepage as follows:
var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg";
We write the code as follows:
function getBase64Image(img) { var canvas = document.createElement("canvas"); canvas.width = img.width; canvas.height = img.height; var ctx = canvas.getContext("2d"); ctx.drawImage(img, 0, 0, img.width, img.height); var ext = img.src.substring(img.src.lastIndexOf(".")+1).toLowerCase(); var dataURL = canvas.toDataURL("image/"+ext); return dataURL; } var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg"; var image = new Image(); image.src = img; image.onload = function(){ var base64 = getBase64Image(image); console.log(base64); }
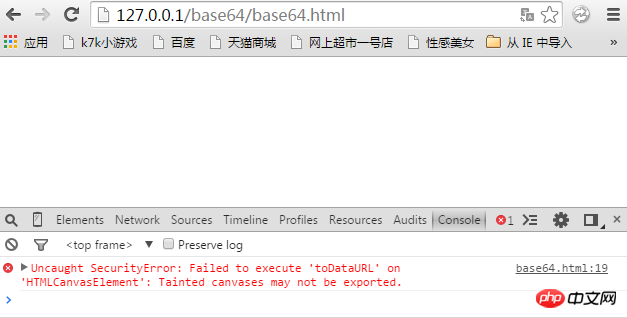
The chrome operation is as follows:

# Through the search, we understand that we are using an image on the Taobao server and access it under the local server. The result The problem of cross-domain pictures occurs; so far, we can solve the above cross-domain problems by placing the pictures on the local server; for example, I now save the pictures on the Taobao server on the local server; the following code can solve the problem:
var img = "http://127.0.0.1/base64/1.jpg"; function getBase64Image(img) { var canvas = document.createElement("canvas"); canvas.width = img.width; canvas.height = img.height; var ctx = canvas.getContext("2d"); ctx.drawImage(img, 0, 0, img.width, img.height); var ext = img.src.substring(img.src.lastIndexOf(".")+1).toLowerCase(); var dataURL = canvas.toDataURL("image/"+ext); return dataURL; } var image = new Image(); image.src = img; image.onload = function(){ var base64 = getBase64Image(image); console.log(base64); }
But sometimes we want to reference pictures from other servers, how to solve it? We can use the following code to take effect under Chrome and Firefox. It does not seem to be supported under Safari 6 currently; the following code:
image.crossOrigin = '';
All codes are as follows:
var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg"; //var img = "http://127.0.0.1/base64/1.jpg"; function getBase64Image(img) { var canvas = document.createElement("canvas"); canvas.width = img.width; canvas.height = img.height; var ctx = canvas.getContext("2d"); ctx.drawImage(img, 0, 0, img.width, img.height); var ext = img.src.substring(img.src.lastIndexOf(".")+1).toLowerCase(); var dataURL = canvas.toDataURL("image/"+ext); return dataURL; } var image = new Image(); image.crossOrigin = ''; image.src = img; image.onload = function(){ var base64 = getBase64Image(image); console.log(base64); }
The above is what I compiled for everyone. , I hope it will be helpful to everyone in the future.
Related articles:
About how vue implements dynamic loading of image src
About how to use datepicker in vue2.0
How to implement the longest common subsequence in javascript
The above is the detailed content of How to convert path to base64 encoding in Javascript. For more information, please follow other related articles on the PHP Chinese website!




