
This time I will bring you the use of postman json springmvc to make batch additions. What are the precautions for using postman json springmvc to make batch additions? The following is a practical case, let's take a look.
postman tool configuration and data preparation:
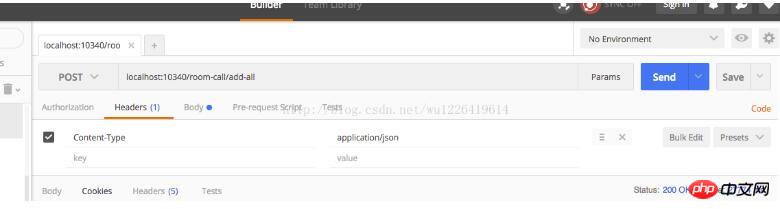
1) Enter the test IP address and the interface address corresponding to the port number in the address bar;
2) Add the parameter Content-Type=application/json in the Headers column;
has been tested locally as an example: the corresponding configuration diagram is as follows:

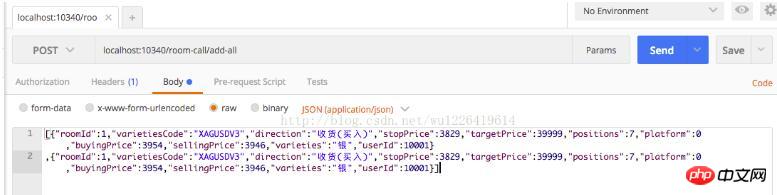
3) Click on the Body column and select raw, then enter the data set to be transferred and added in the corresponding text area;
This example has two data bit examples, as shown below:

Each data object corresponds to a database record to be saved by the background interface , a java object;
At this point, the configuration of postMan is completed. Just click the send button to trigger the send event to send data in json format to the back-end interface.
Server interface configuration: springmvc has been used to illustrate:
Annotations on the controller class object are the same as other ordinary controller objects;
@RestController
@RequestMapping("/room-call")
public class RoomCallController {
/**
* 同时添加多条即时建议接口,参数接收要测试。
*
* @param roomCallModels 要存储的即时建议集合
* @return 存储成功
*/
@RequestMapping(value = "/add-all", method = RequestMethod.POST)
public JSONResult addAllRoomCall(@RequestBody List<RoomCallModel> roomCallModels) {
//对接收参数做空判断,防止空指针
if (CollectionUtils.isEmpty(roomCallModels)) {
return CommonError.PARAM_IS_NULL.toJSONResult("即使建议数据");
}
for (RoomCallModel roomCallModel : roomCallModels
) {
//操作接受到的对象集合,依次入库,完成指定业务; } }At this point, the test of sending data collection based on postman is completed. The roomCallModel object is the receiving data object and the object to be stored in the database. The attributes in each piece of data in the data collection sent by postman correspond to the attributes in the entity object.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Watchers, components and routing control in Vue.js
wx:for and wx:for -item applet development
The above is the detailed content of Use postman+json+springmvc to make batch additions. For more information, please follow other related articles on the PHP Chinese website!




