
This article mainly introduces the JS method of changing the size of objects based on dragging, involving implementation techniques related to javascript event response and dynamic operation of page element attributes. Friends in need can refer to the following
The examples in this article are described JS implements the method of changing the size of objects based on dragging. Share it with everyone for your reference, the details are as follows:
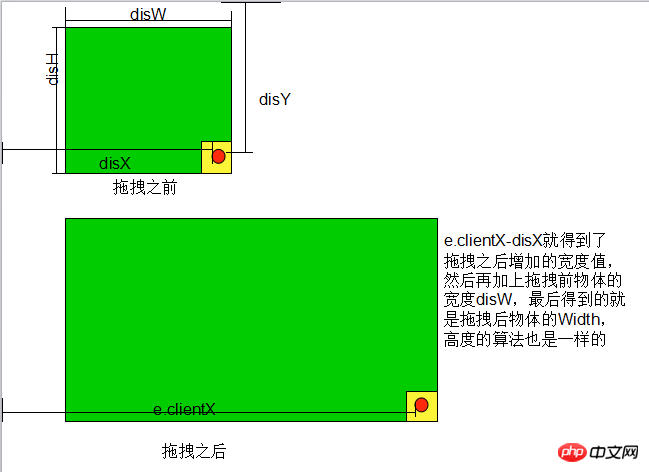
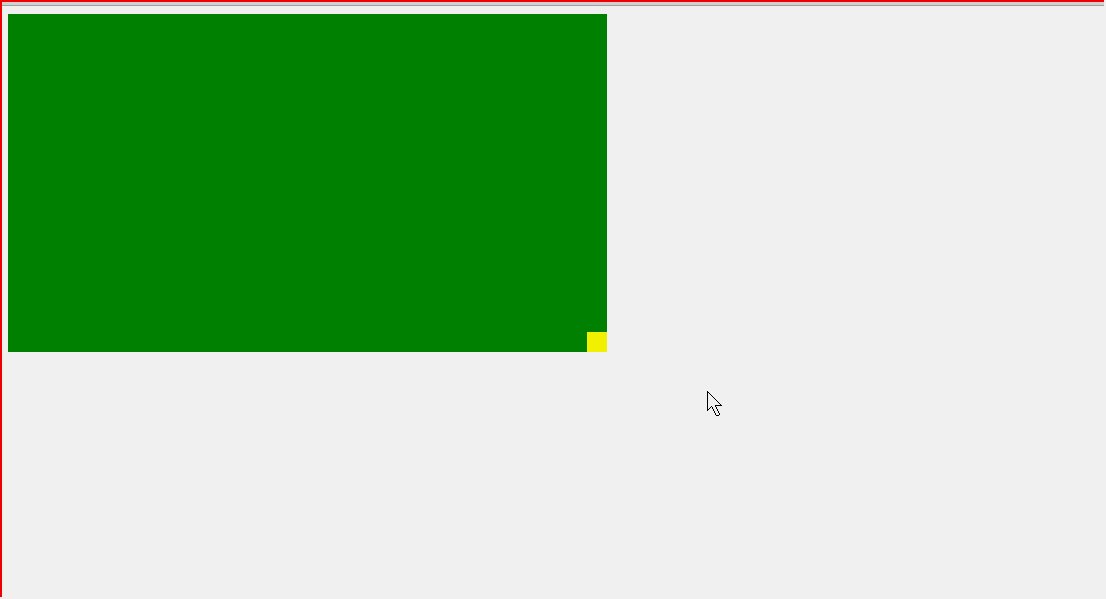
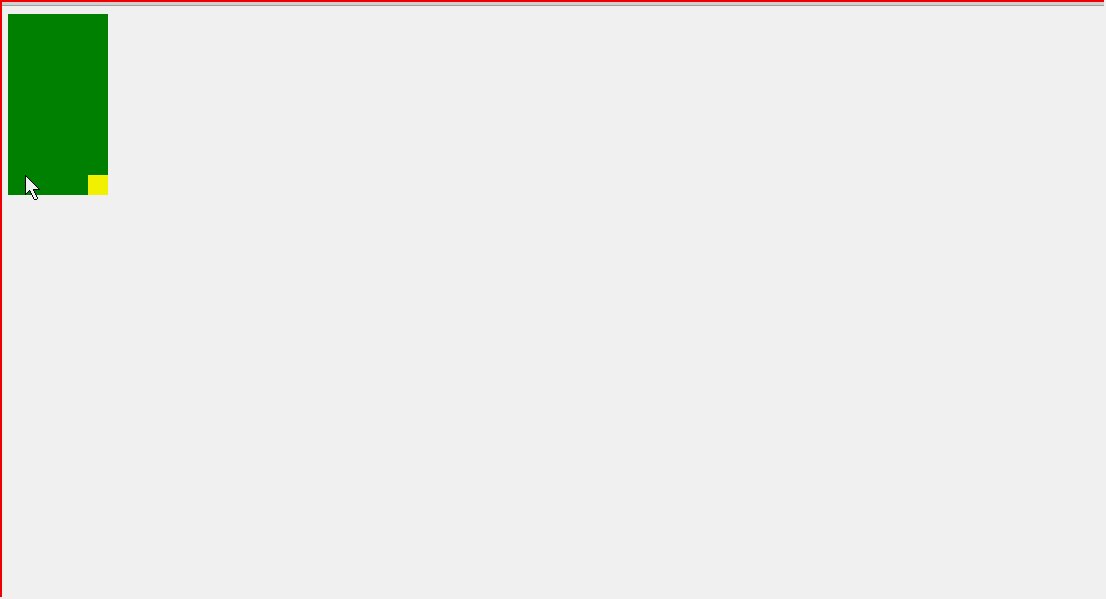
Drag and drop to change object size function: drag the yellow small p to change the width and height of the green big p

The main implementation consists of three steps:
1. Get two ps, big and small, through the id
2. Addonmousedown to the small pEvent
3. Addonmousemoveandonmouseupevents
# to the document in the onmousedown
onmousedown

How to implement dynamic progress bar in D3.js
Implement modal box in vue (general writing method)
How to build a webApp environment in Vue.js 2.0 and Cordova development
The above is the detailed content of How to change the size of objects by dragging in JS. For more information, please follow other related articles on the PHP Chinese website!




