This time I will bring you vue scaffolding and vue-cli installation. What are the precautions for vue scaffolding and vue-cli installation? The following is a practical case, let’s take a look.
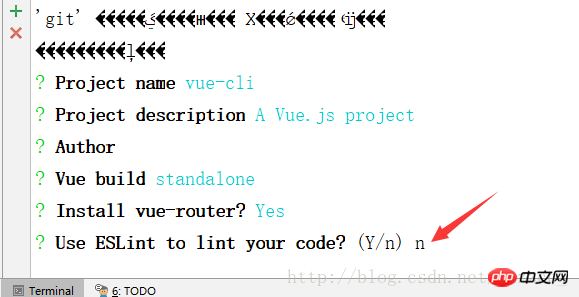
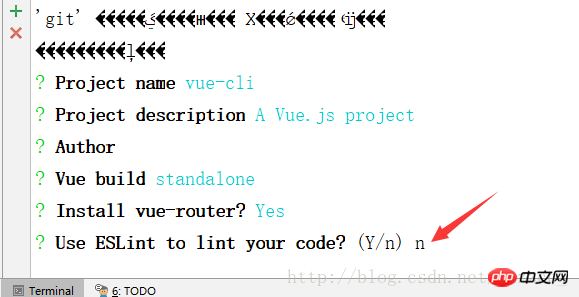
It is recommended to use cnpm which is faster than npm and npm sometimes gets stuck. Here is a small reminder about whether to enable eslint. This is to standardize the code you write. is a tool that is recommended for novices who are new to it. Otherwise, if the code written does not meet its specifications, your compiler will keep reporting errors, as shown below

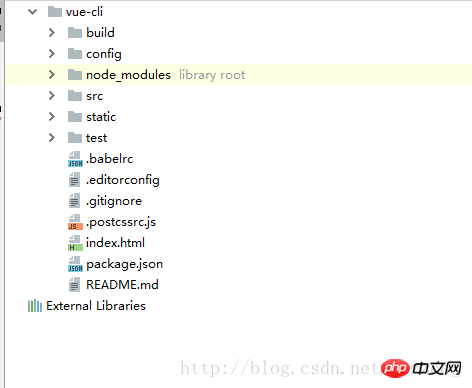
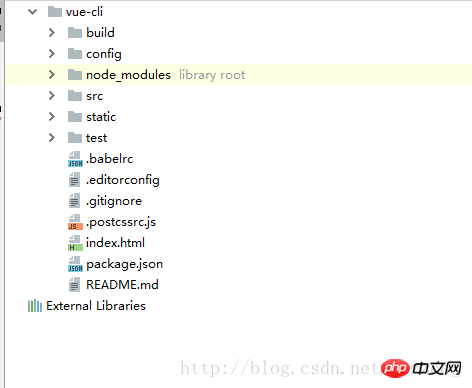
## After installing the scaffolding, it looks like this

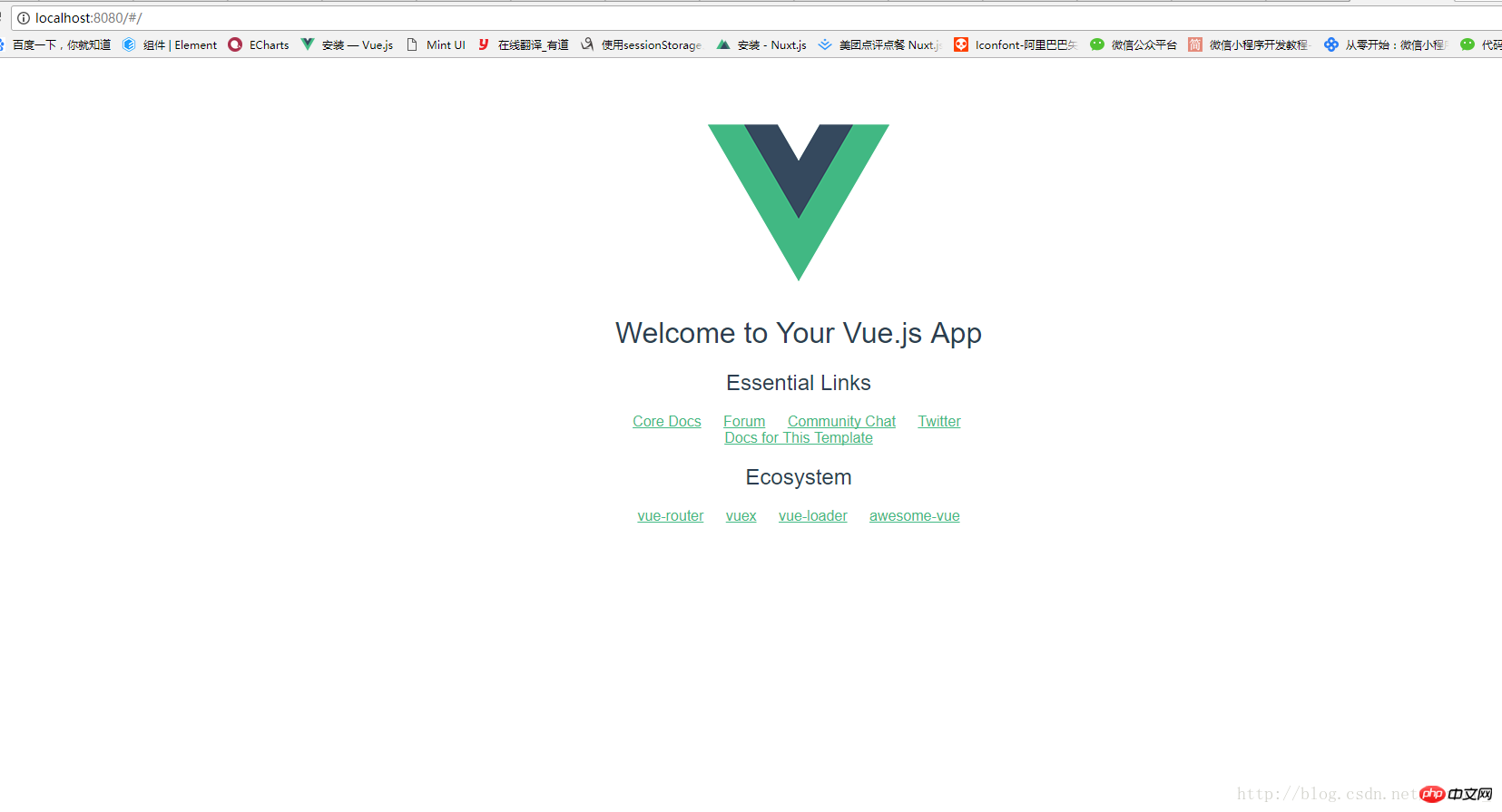
Terminal input
npm run dev, then open localhost:8080 and you can see the project running

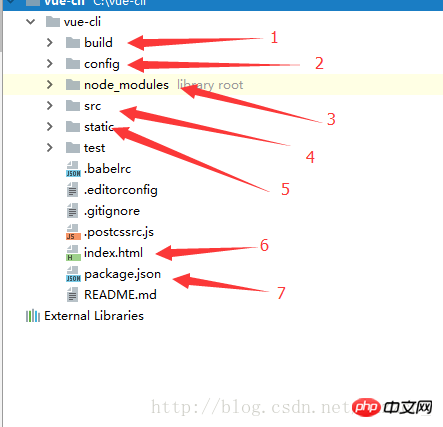
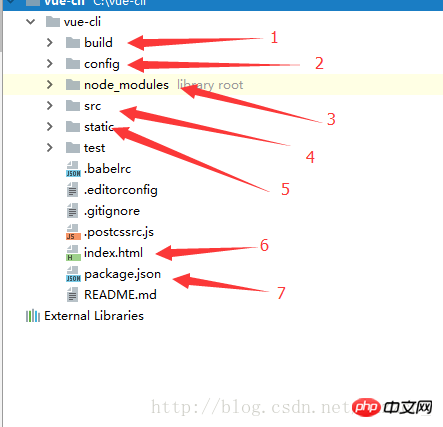
Let’s briefly analyze some of the more commonly used files, as shown below

1.build: Mainly used to configure build projects and webpack
2.config: Project development configuration
3. Dependency package downloaded by npm or cnpm
4. Your source code
5. Static folder, webpack will not package this file when packaging
6. The title of the outermost page is usually set here
7. Store the json data of the npm dependency package you want
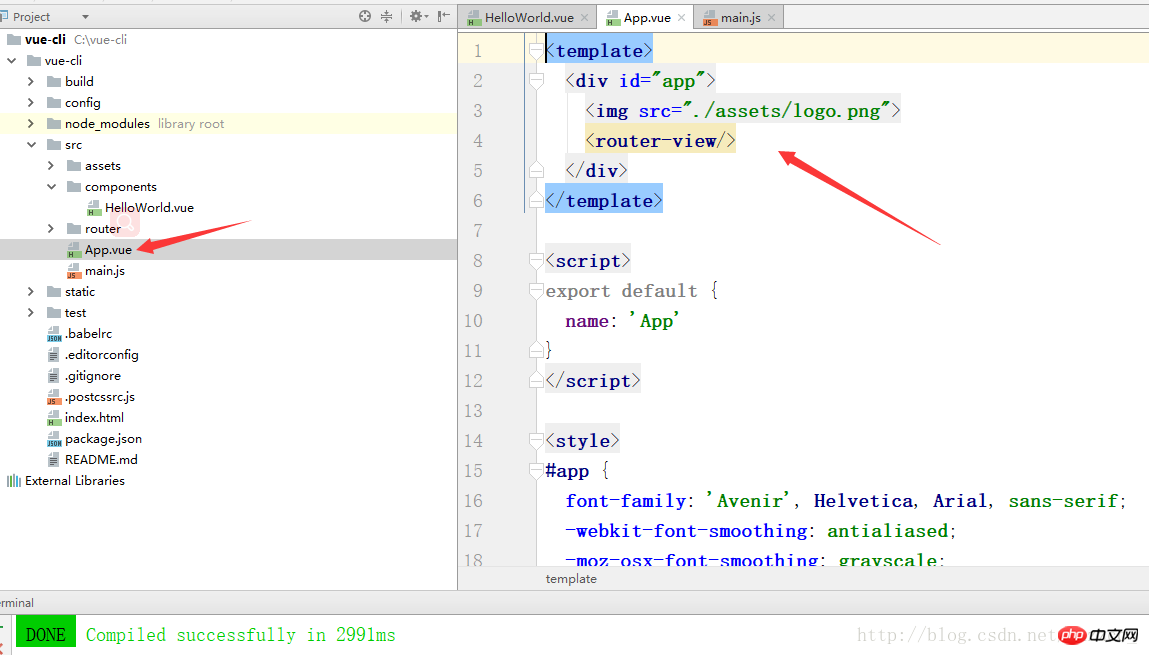
After roughly introducing the project structure, let’s take a look at the source code of its page!

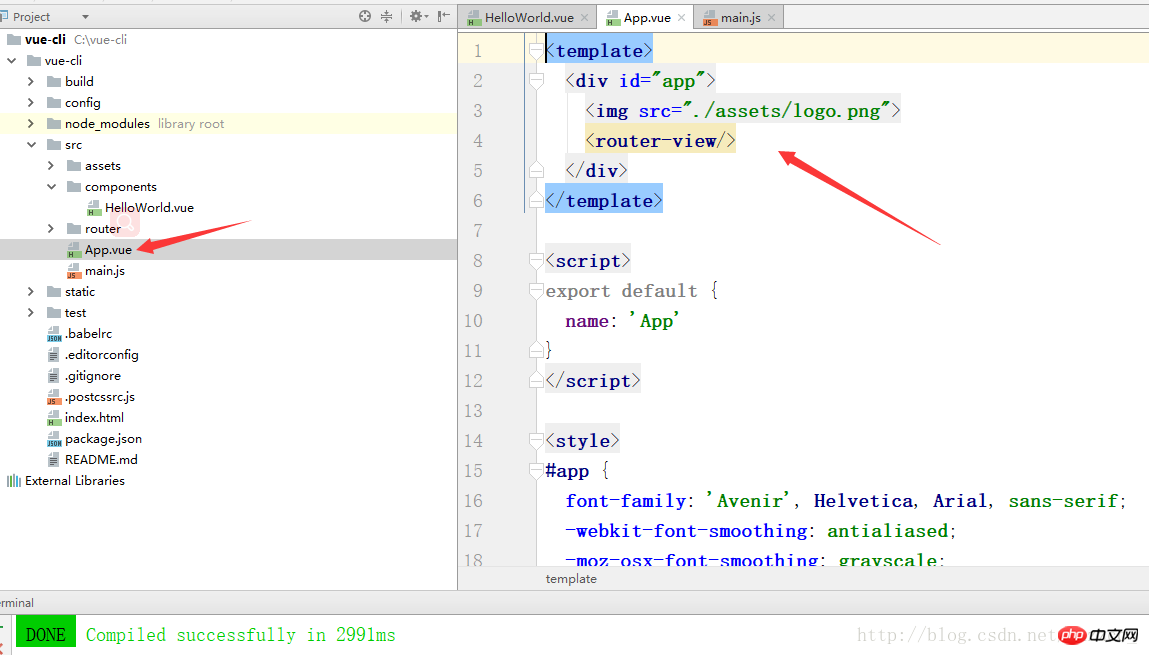
Start with this App.vue. This file is only for the external index, which means that the index contains all pages, and App.vue contains pages except index, that is Route nesting, as will be mentioned later, the files created here are all file names.vue. The HTML format of the page is a template tag containing a p, which is equivalent to a componentized form, and the content of the component is written in this p (A page must have only one template containing one p, and the content is written in this p, otherwise an error will be reported), and this router-view tag is a sub-page under the current page. It can be understood that this router-view is another page. Contained by the current page, somewhat similar to the function of the ifame tag.
css, js format

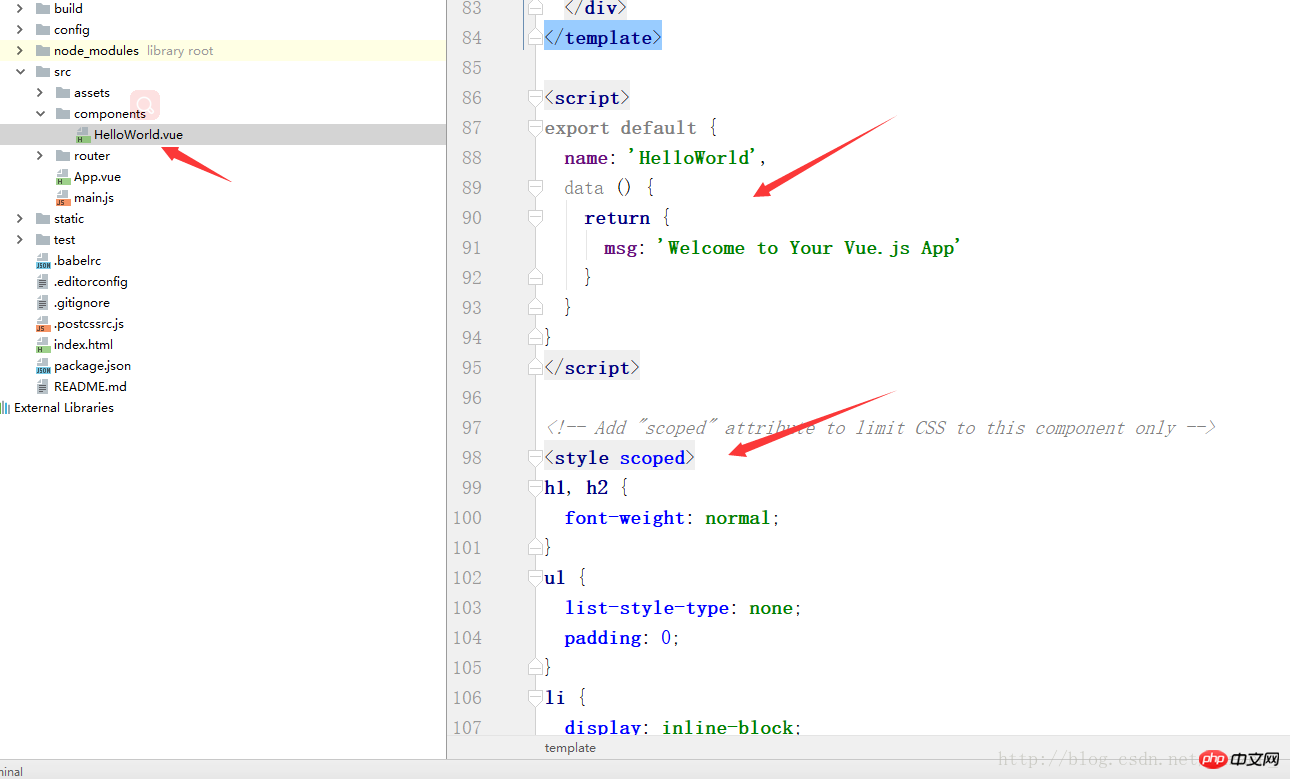
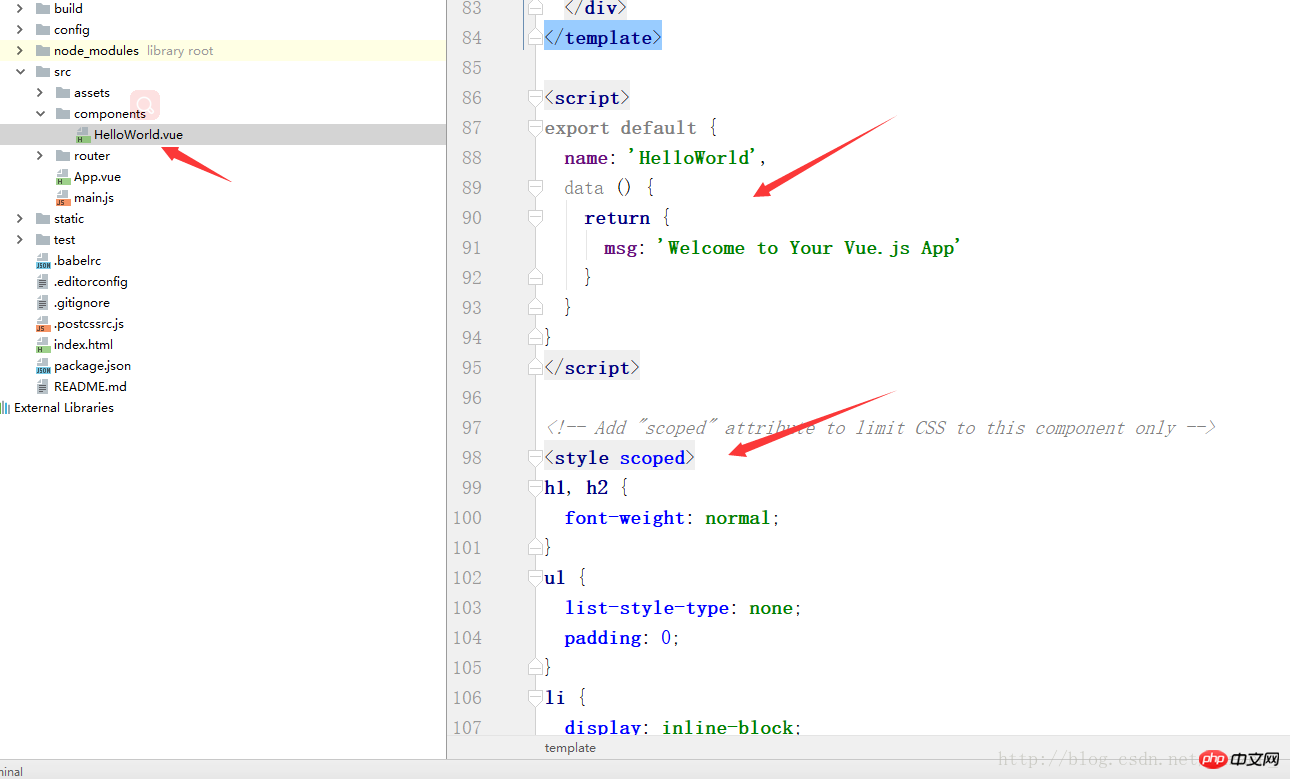
Now let’s take a look at the HelloWorld.vue page, where the js and css code placement format has been written for you. Yes, just write it in this format. What needs to be reminded is the scoped attribute in the style tag. If this is not written, the style of this style will affect all sub-routes of this page. If it is added, this style will only apply to the current The page works
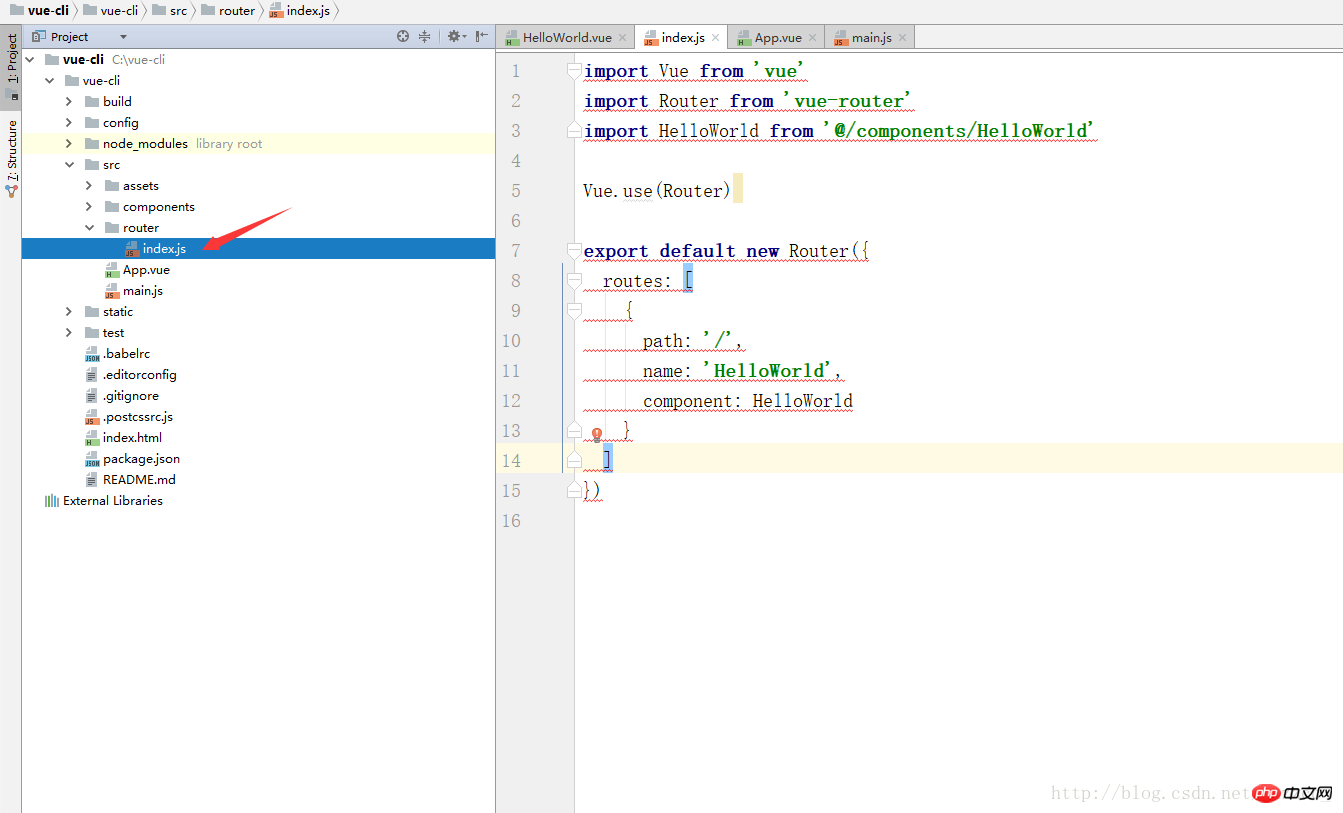
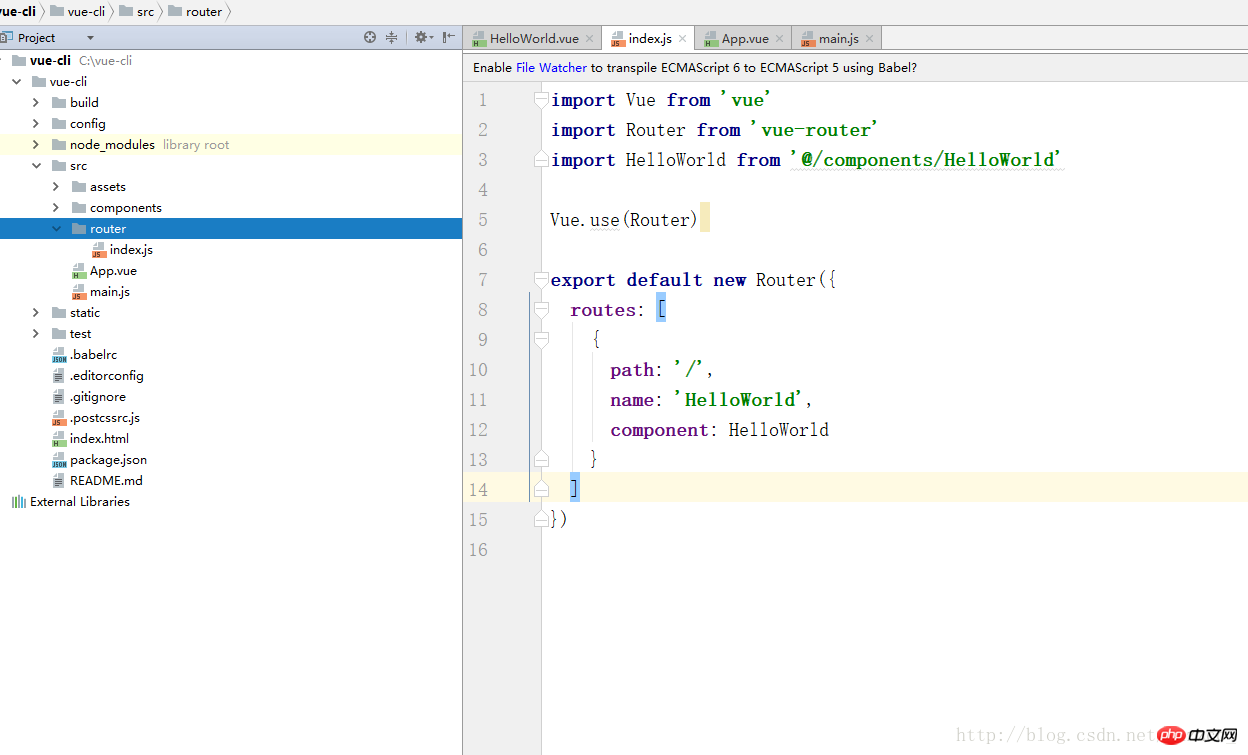
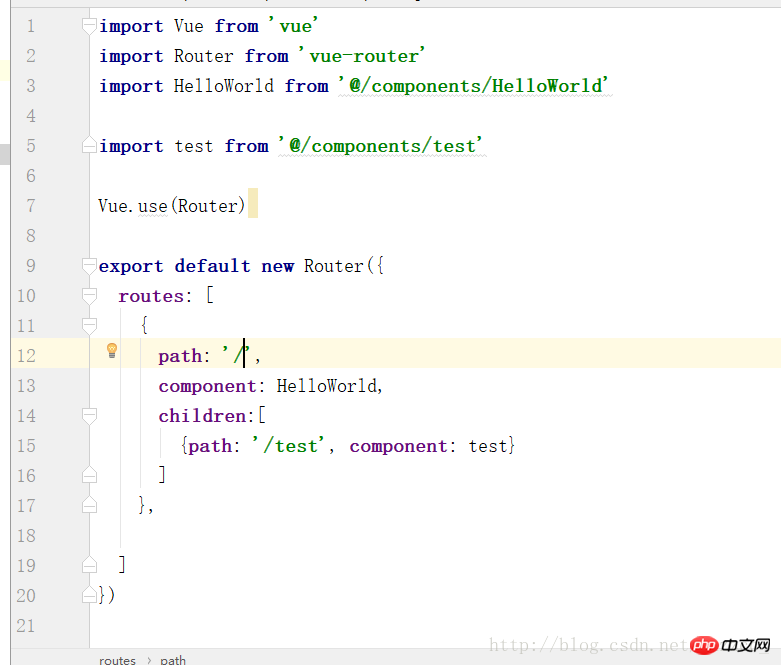
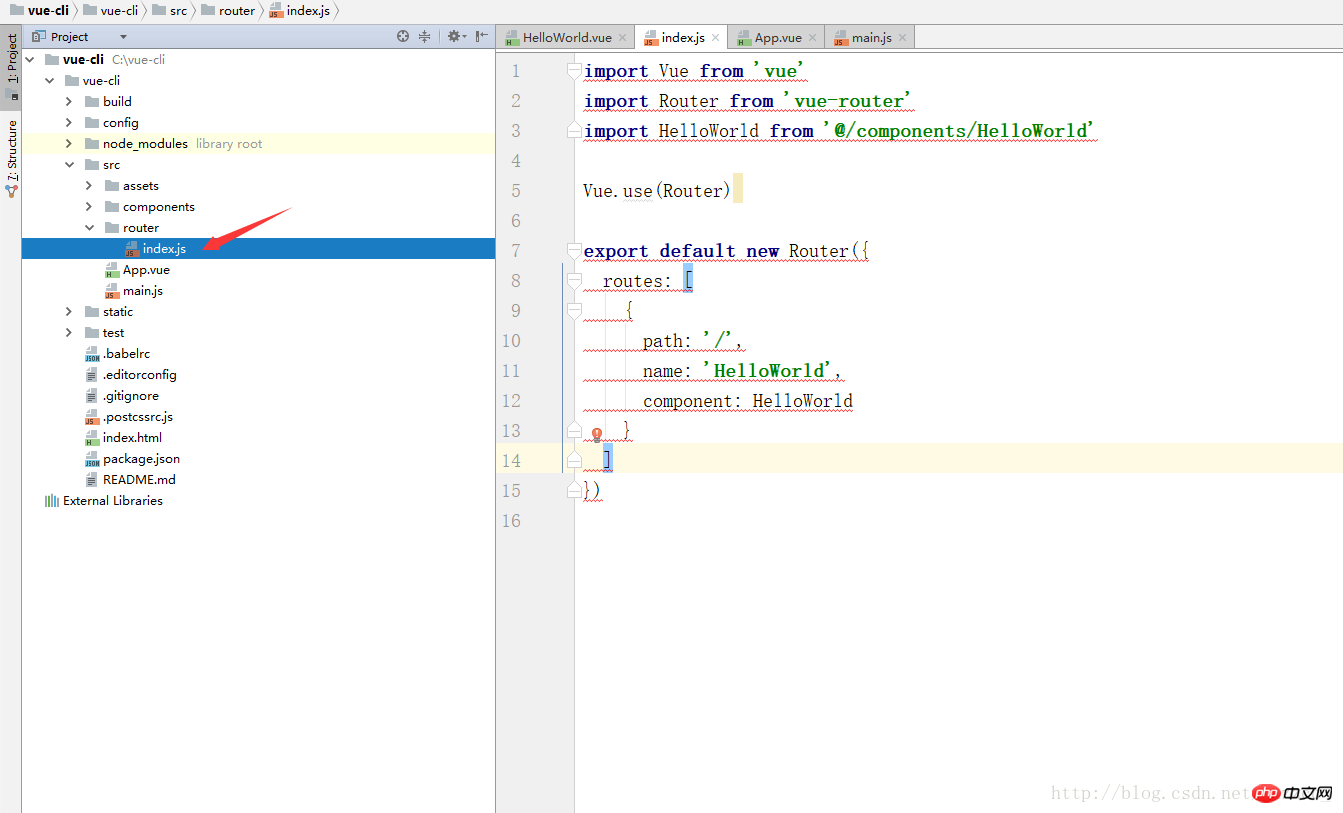
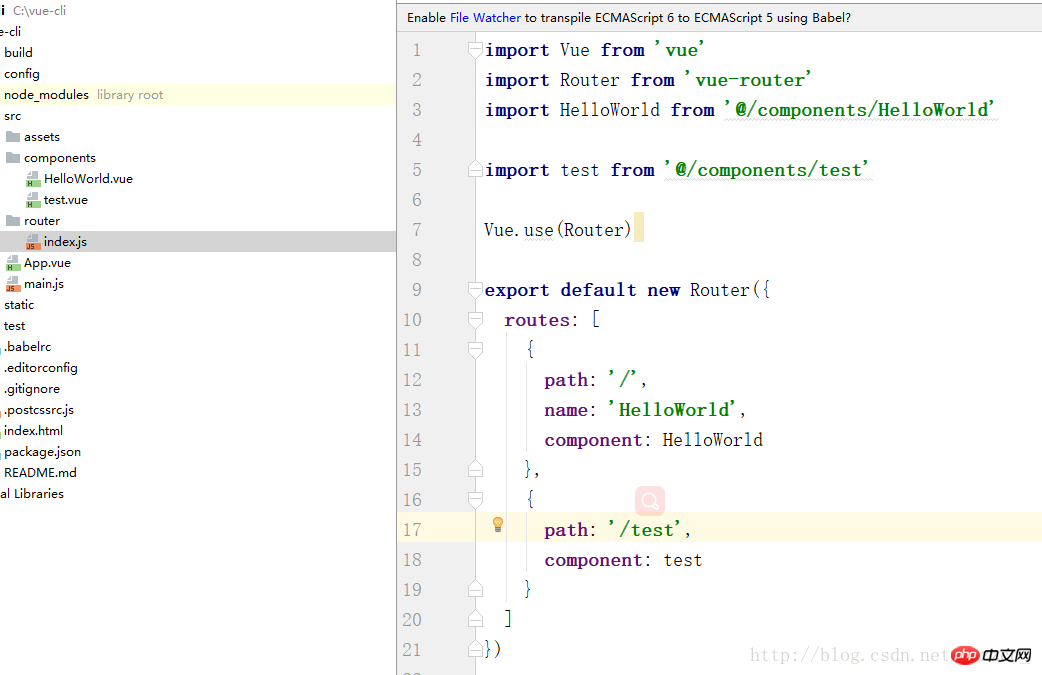
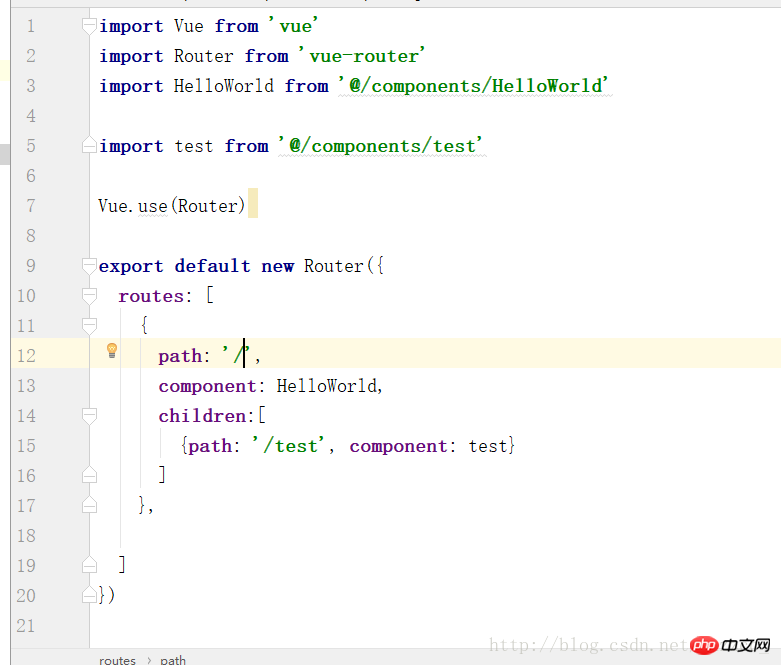
After reading the page, let’s take a look at the routing configuration as shown below

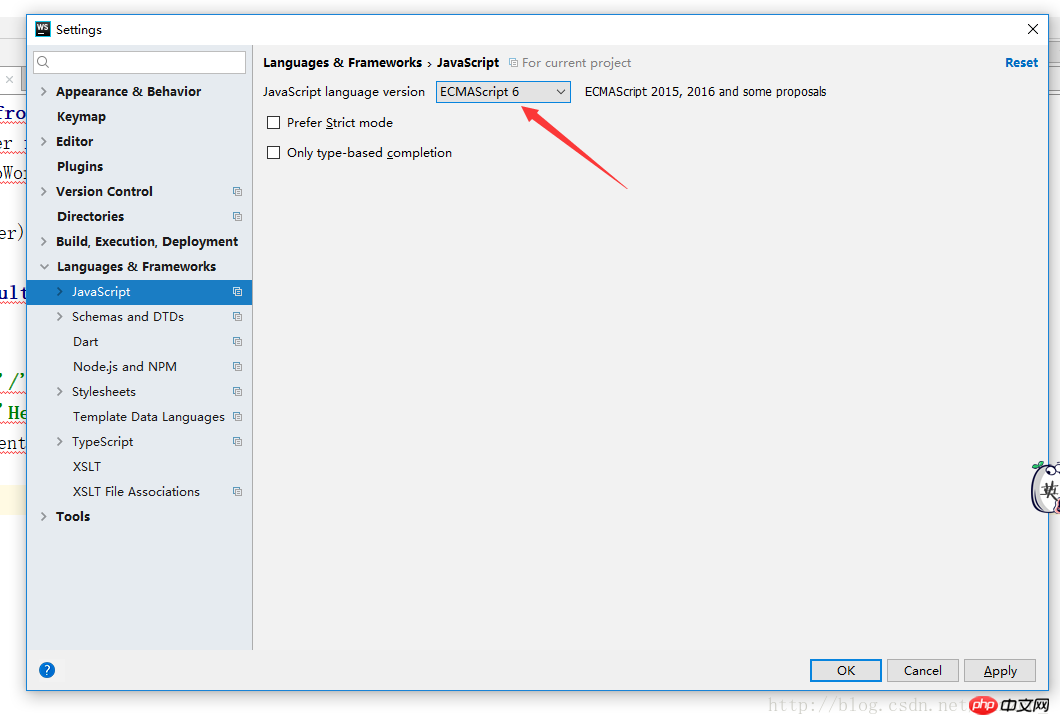
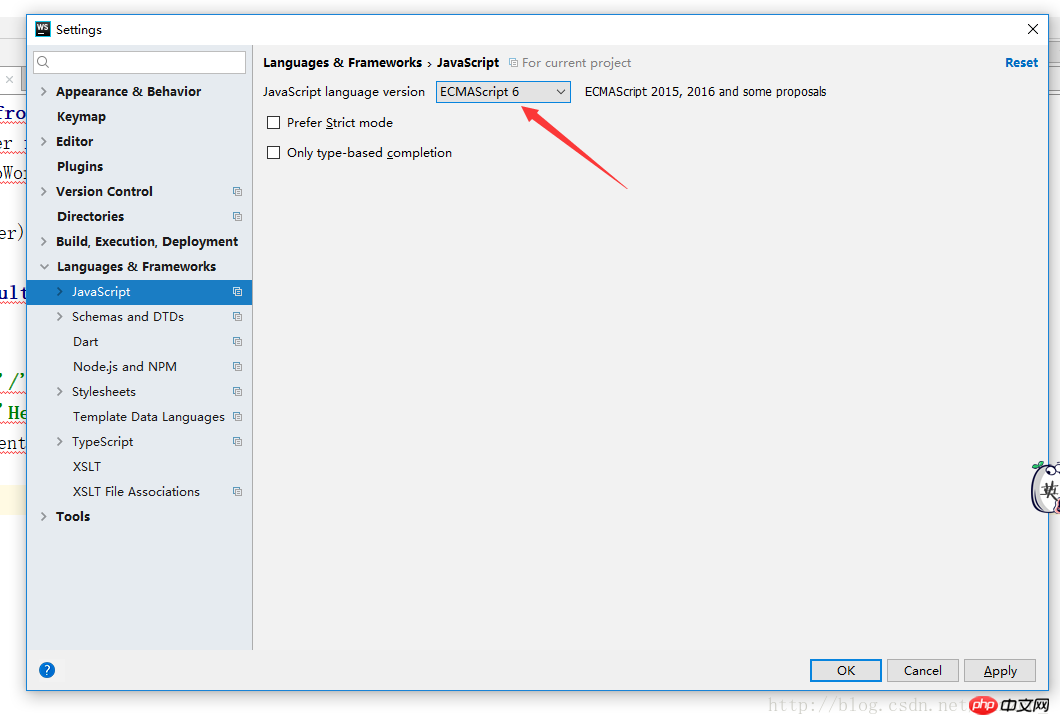
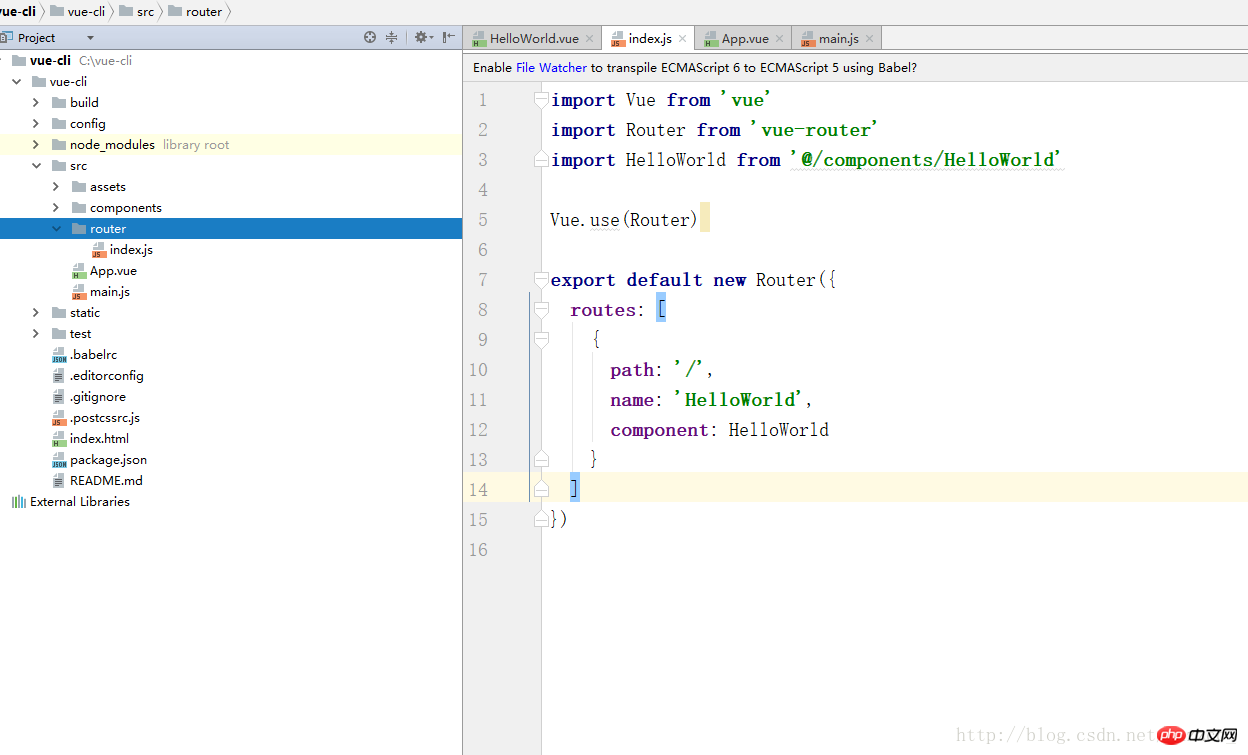
The routing path is under the router. When you first open it, you will see an error. , in fact, it is not a syntax error, it is because the compiler compiles the syntax of es5 by default, and the vue scaffolding uses the syntax of es6. The compiler I use is webStorm, and it only needs to be set up.


Let’s briefly introduce the structure of routers. This is mainly used to configure routing. As mentioned above, all sub-routes are in App. Under vue, all App.vue is the outermost parent route. What is stored in routes here is the array of routes. Path is the path you want to access the page you created. What is written here is the root path sequence, so you can access it directly. localhost:8080 will appear with a HelloWorld.vue page inserted into App.vue (this is equivalent to routing nesting). The name is irrelevant compared to naming it. The component is equivalent to the page you want to reference. The one referenced here It is the page HelloWorld.vue, mainly the import above. HelloWorld here is a variable, corresponding to the path file above
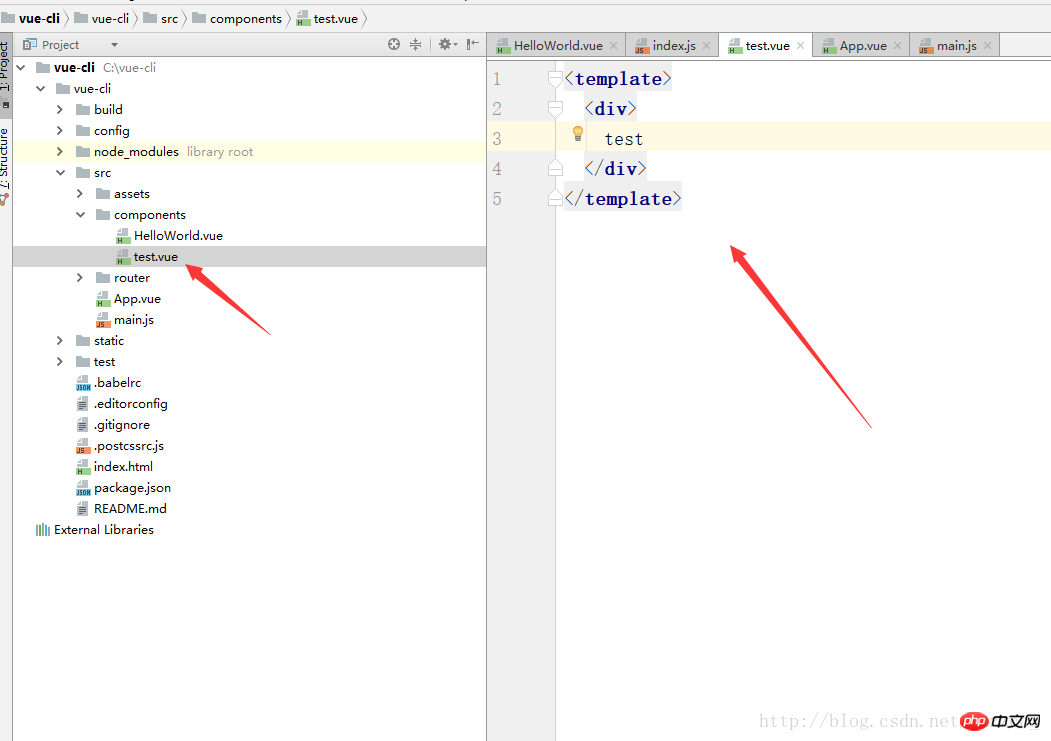
Now I will teach you how to create a file and configure routing
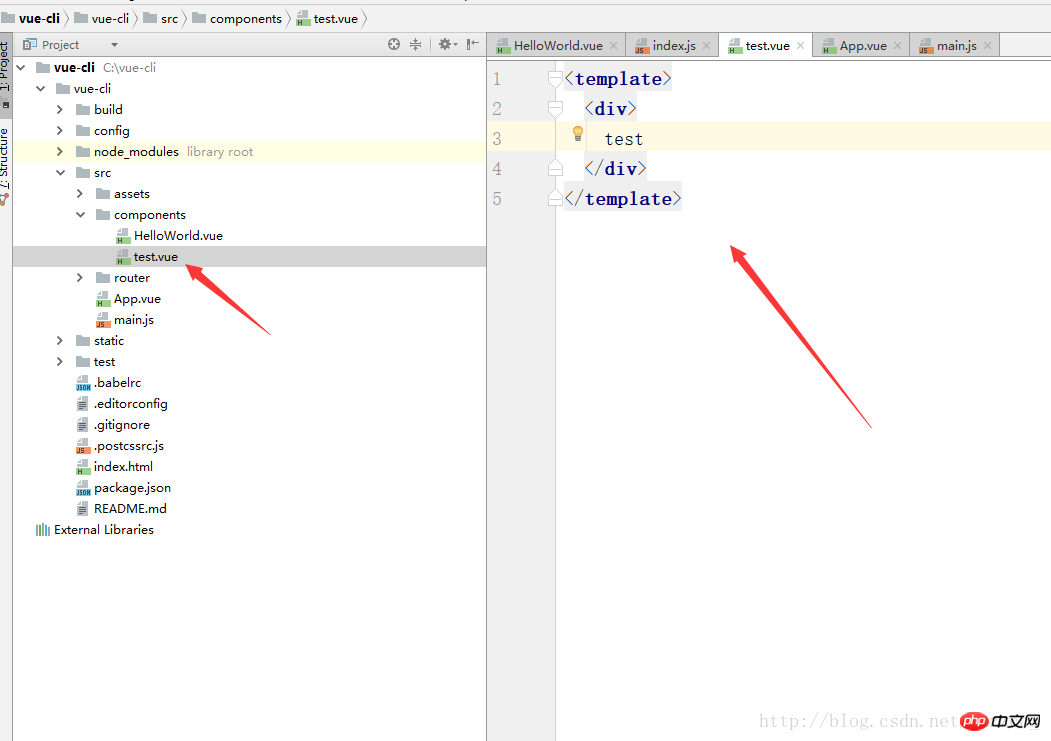
First create a file with the suffix vue, and write the most basic html structure

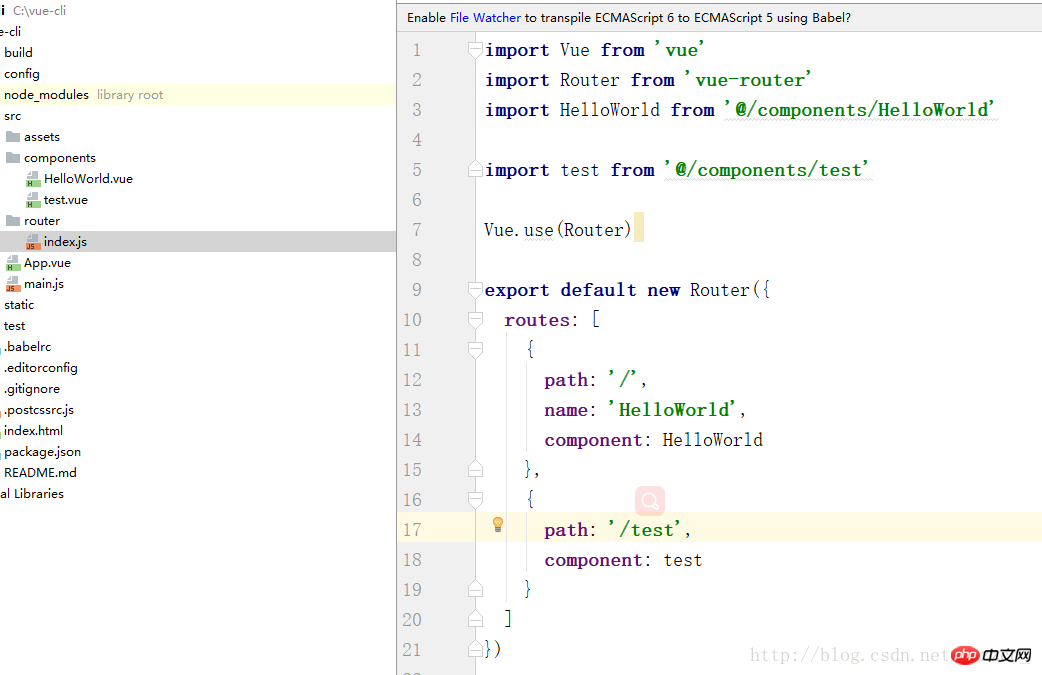
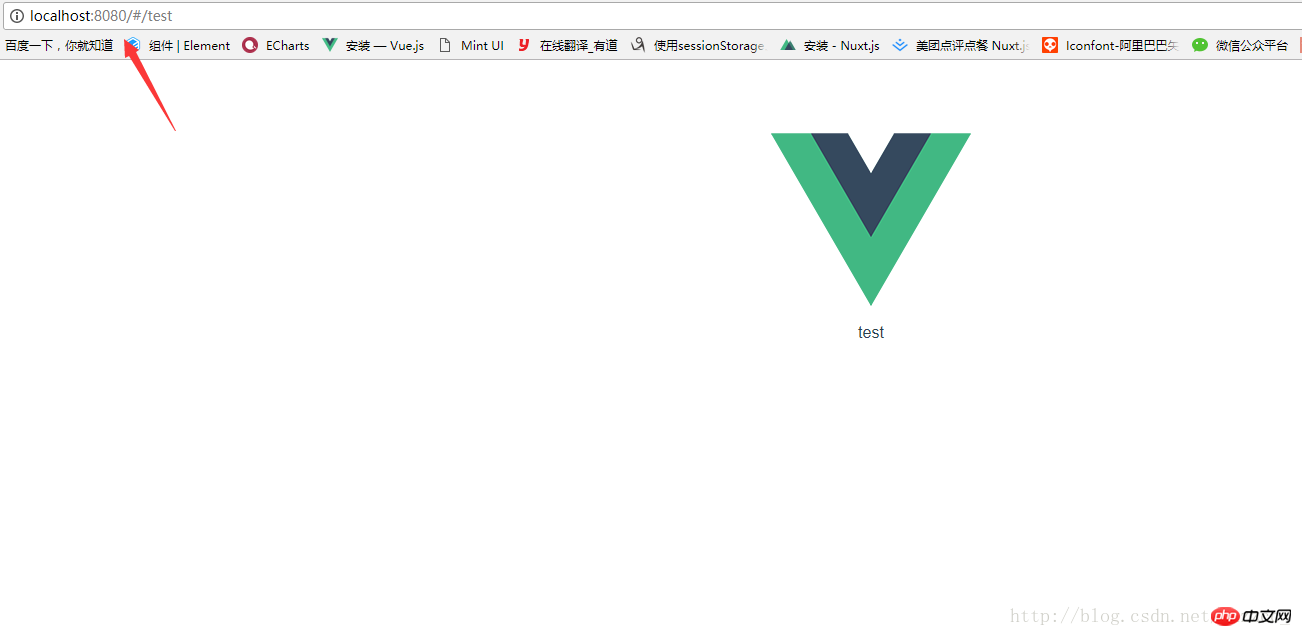
Then configure its routing, first introduce this file using import, and then fill in To access the path of this file, I use /test. To open this route, enter localhost:8080/#/test. Get the imported file into the component

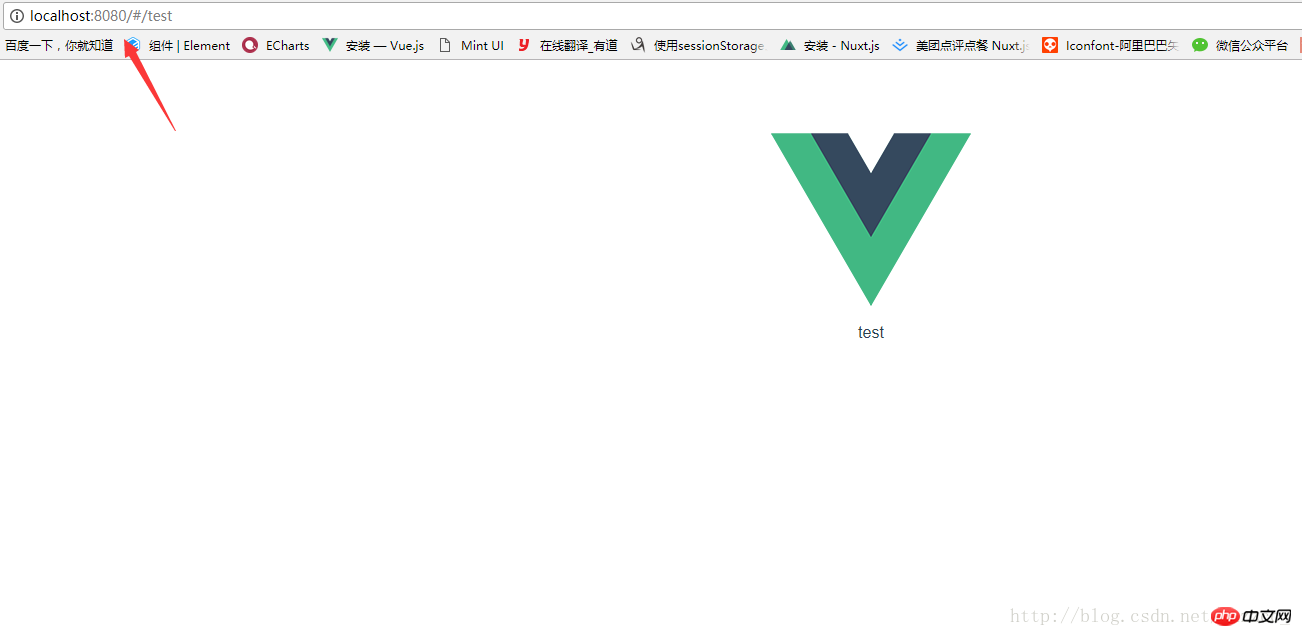
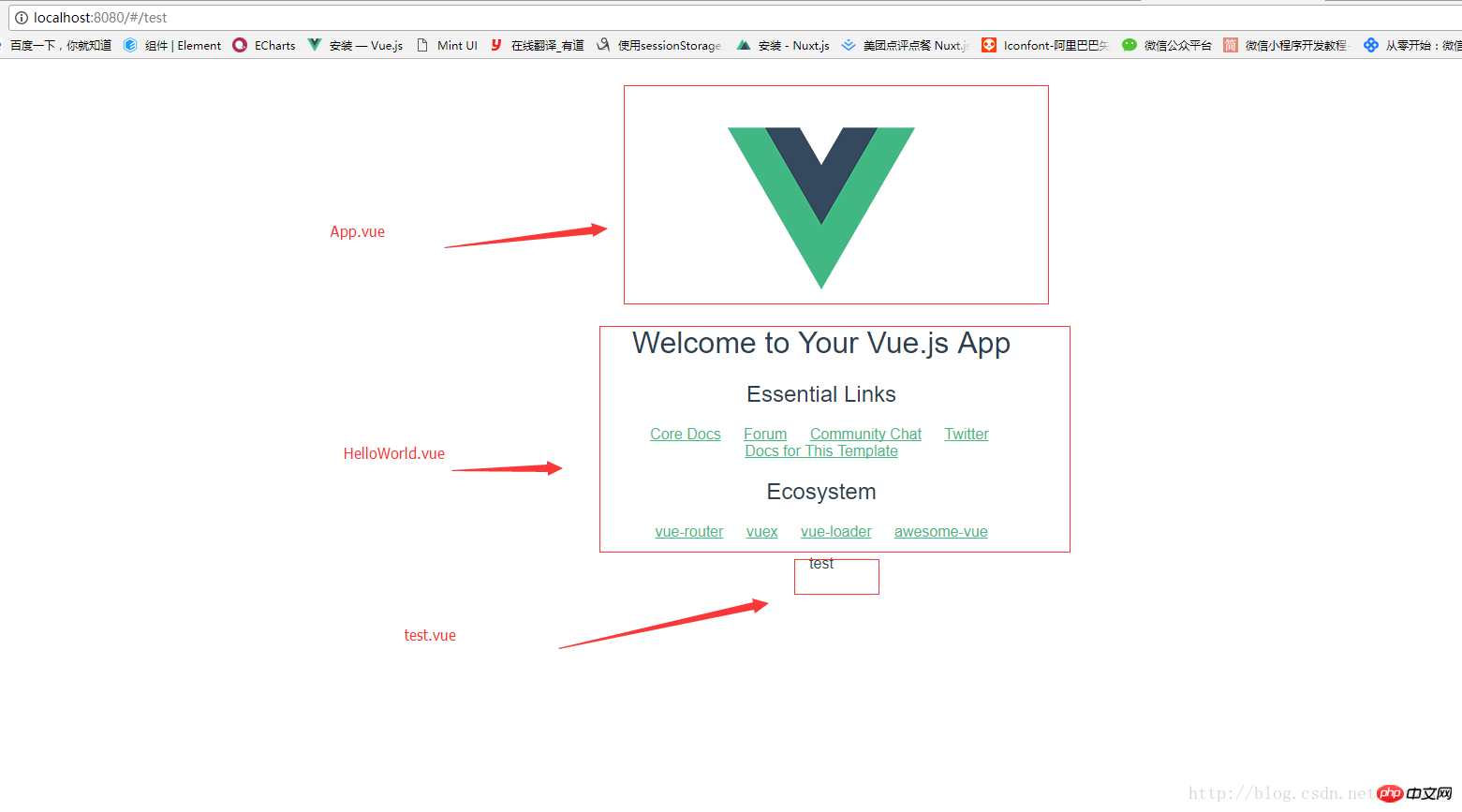
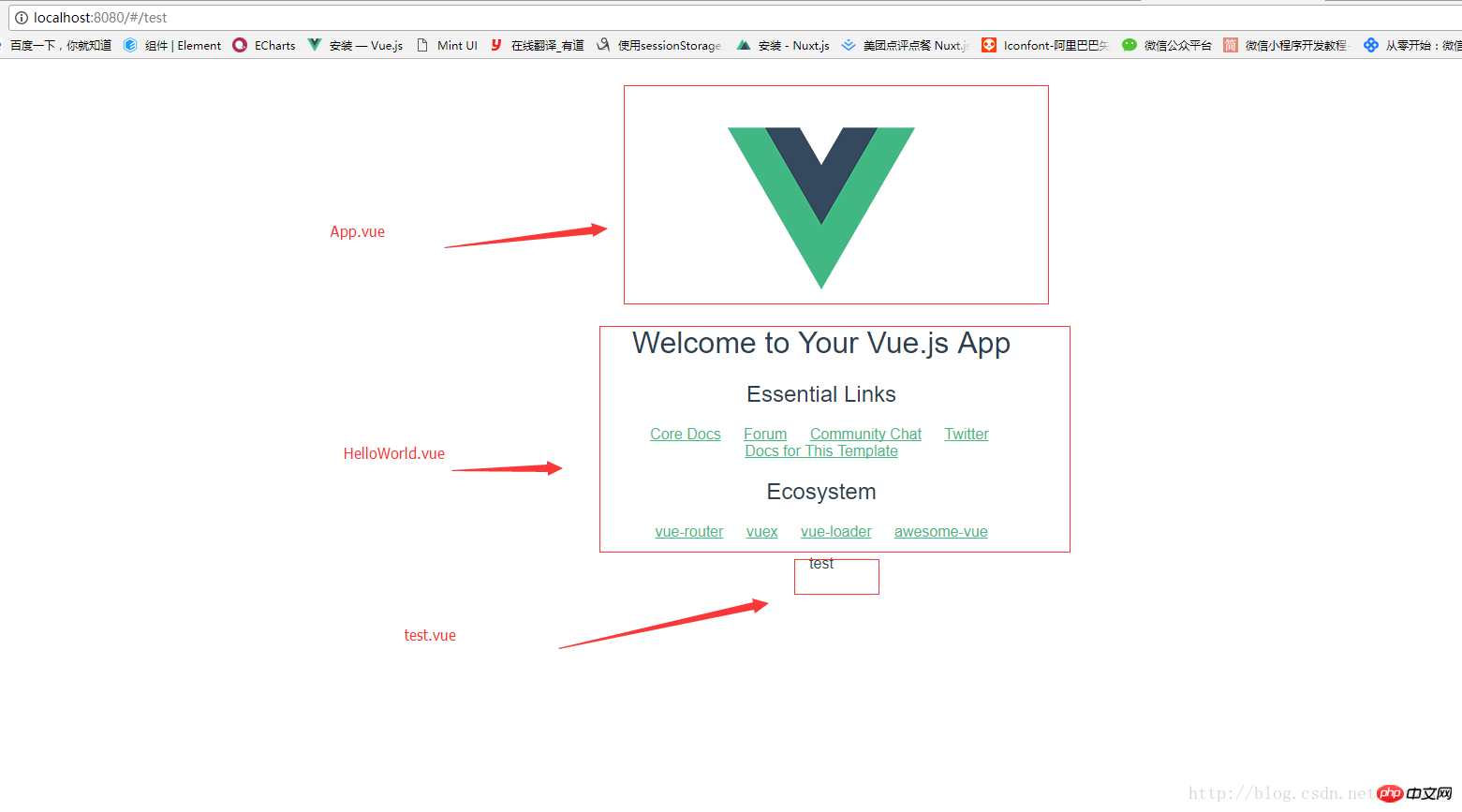
Enter the URL, and a page with test.vue nested in APP.vue will appear

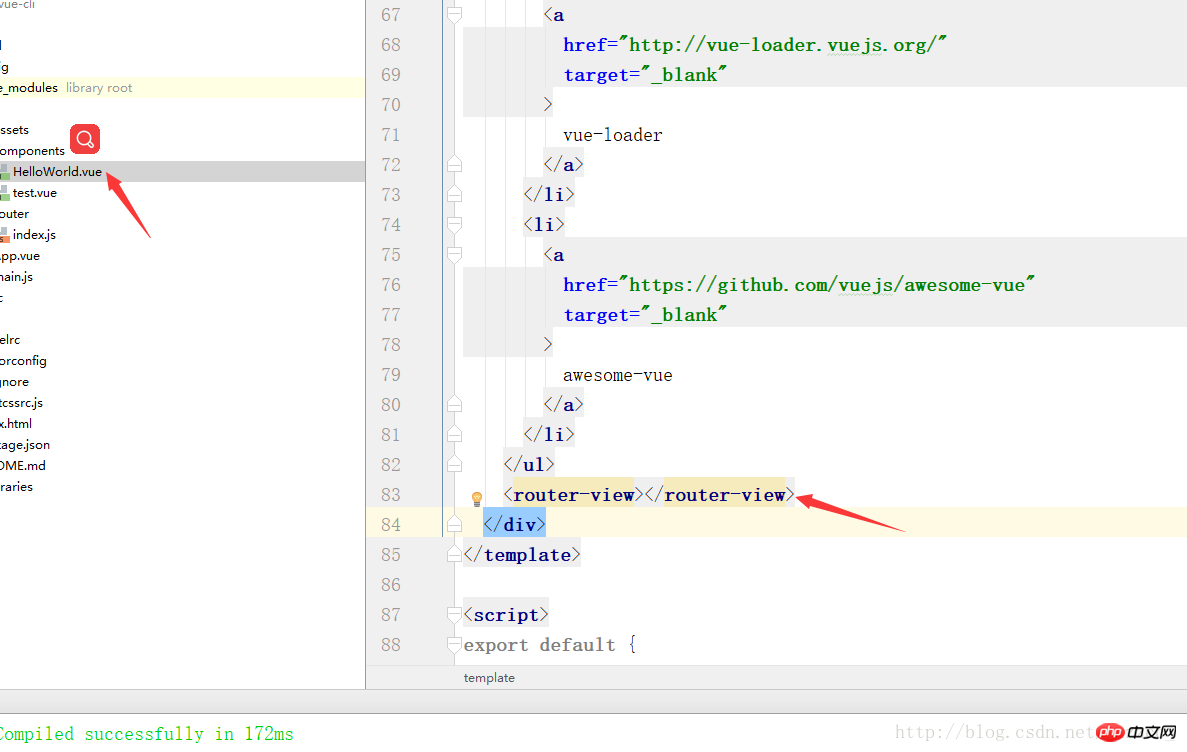
The default route nesting of vue scaffolding is that all pages are nested in App.vue page, now I will teach you how to nest your own pages freely. Now I will nest the test page under the HelloWorld.vue page
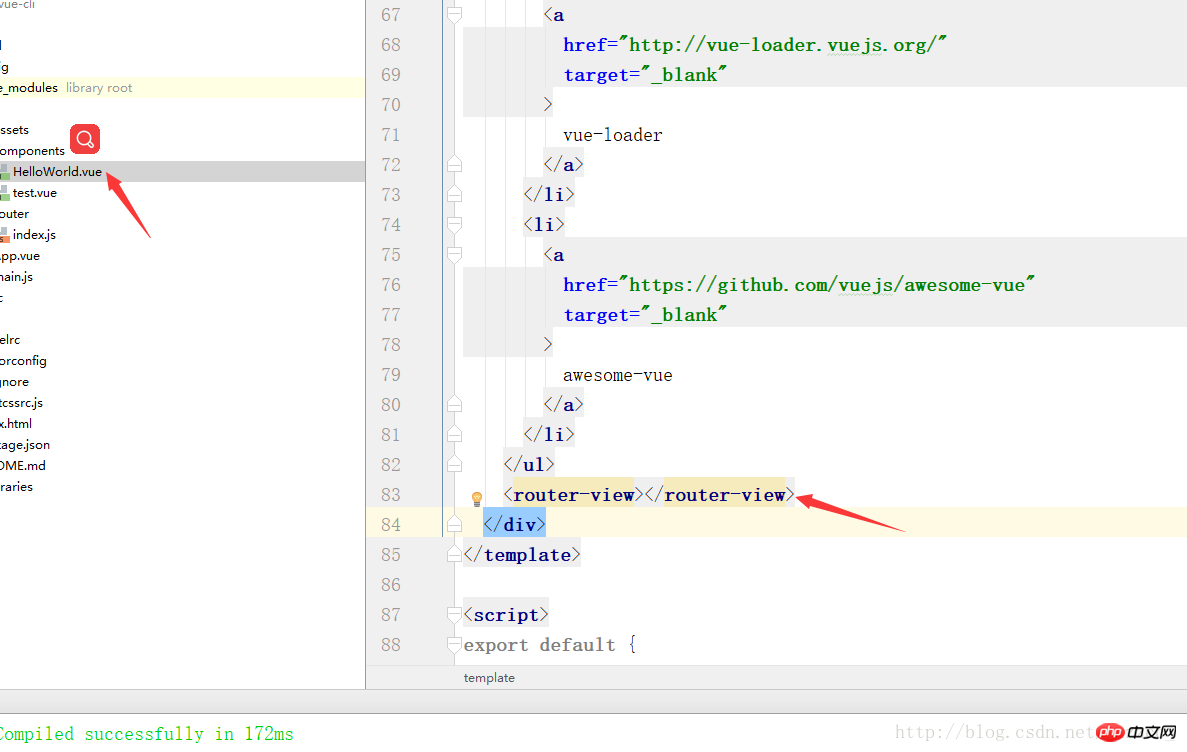
First add a router-view tag under the HelloWorld.vue interface

Then configure the sub-route of HelloWorld.vue

In this way, localhost:8080/#/test is an APP.vue nested HelloWorld.vue The page of nested test.vue is as shown below

#This simple route nesting is completed. Let’s talk about route jumps. For example, you bind a function to a button. , to realize clicking the button to jump to the test page, you can use
this.$router.push({path:'/test'})
Copy after login
in the function. If you want to return to the previous page, use
this.$router.go(-1)
Copy after login
. The general content is these. If there is anything wrong or regretful, please let me know. I hope you’ll bear with me, or contact me so we can communicate more!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
vue makes a verification code button countdown
Use global database in vue project
The above is the detailed content of vue scaffolding and vue-cli installation. For more information, please follow other related articles on the PHP Chinese website!