
This article introduces you to the usage of slots in the vue component in detail, mainly to make the component more scalable. Please refer to this article for details.
The following will introduce the Vue component to you. The usage of slot
is mainly to make the component more scalable.
1. Use anonymous slot

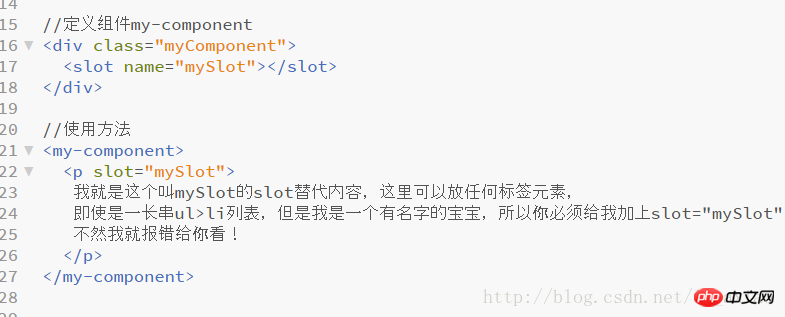
2. Add a name to the slot

If not If you add any label to a component with a slot, nothing will be displayed in the slot.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to achieve intermittent text cycle scrolling effect through JS
Detailed explanation of refs in React (detailed tutorial)
Use Node.js to implement compression and decompression functions
Detailed interpretation of the decorative design pattern in js
Questions about Vue packaging map files
How to implement the WeChat code scanning payment function in the nodejs environment?
Using Vue to implement the underlying principles (detailed tutorial)
The above is the detailed content of What are the usages of slots in Vue components (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




