
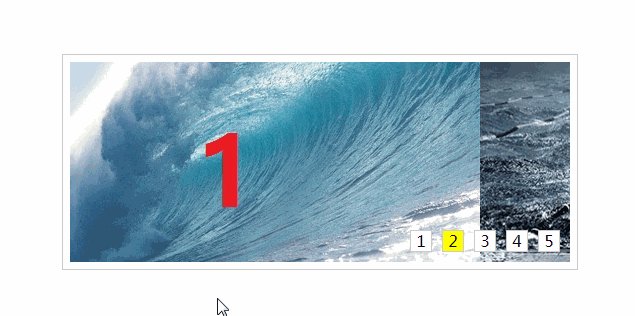
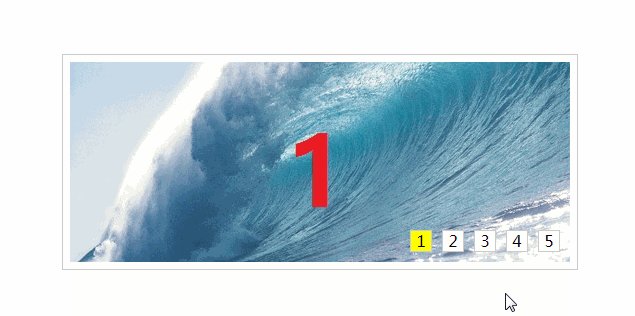
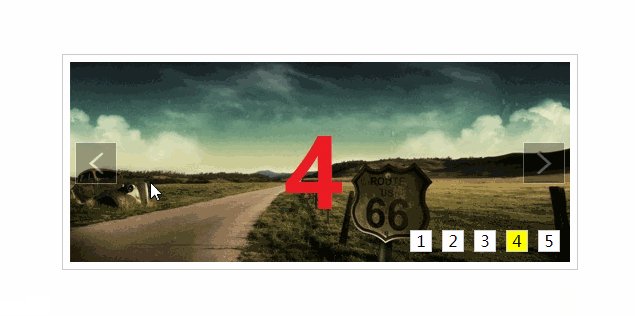
This article mainly introduces JavaScript animation: detailed explanation of offset and uniform animation (including the implementation of carousel images), and shares the implementation code for reference by interested friends.
We know that the three major families include: offset/scroll/client. Today, let’s talk about offset and its related uniform animation.
offset in Chinese is: offset, compensation, displacement.
There is a convenient way to get the size of elements in js, which is the offset family. The offset family includes:
offsetWidth
offsetHight
offsetLeft
offsetTop
offsetParent
are introduced below.
1, offsetWidth and offsetHight
are used to detect the width and height padding border of the box itself, excluding margin. As follows:
offsetWidth = width padding border;
offsetHeight = Height padding border;
These two properties are bound to all node elements. After getting it, we can get the width and height of the element node by calling these two properties.
For example:
2, offsetLeft and offsetTop
Return the position to the left of the parent box (with positioning); if the parent is If there is no positioning, the body will prevail.
offsetLeft: Starting from the father’s padding, the father’s border does not count.
Example:
When the parent box is positioned, offsetLeft == style.left (after removing px). Note that the latter only recognizes inline styles. But the difference goes beyond that, as we’ll talk about later.
3. offsetParent
Detects the parent box node with positioning in the parent box. The returned result is the object's parent (with positioning).
If the parent element of the current element has no CSS positioning (position is absolute, relative, fixed), then the return result of offsetParent is body.
If the parent element of the current element has CSS positioning (position is absolute, relative, fixed), then the return result of offsetParent is the nearest parent element.
Example:
Print result:

##The difference between offsetLeft and style.left
(1) The biggest difference is: offsetLeft can return the position to the left of the unpositioned box. If there is no positioning in the parent box, the body will prevail. style.left can only get the inline style. If not, it will return "" (meaning, return empty); (2) offsetTop returns a number, while style.top returns is a string, and also has the unit: px. For example:p.offsetLeft = 100; p.style.left = "100px";
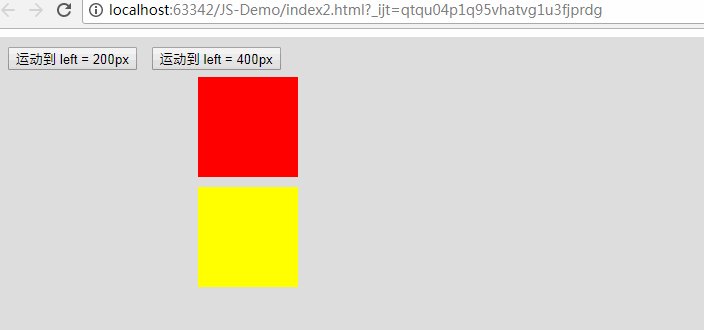
Uniform speed animation encapsulation: every 30ms interval, move the box 10px [Important]
The method encapsulation in the above code can be used as a template step, so remember it. In fact, this encapsulation method, written as follows, will be more rigorous and easier to understand: (improved if statement)
//【重要】方法的封装:每间隔30ms,将盒子向右移动10px function animate(ele, target) { //要用定时器,先清除定时器 //一个盒子只能有一个定时器,这样的话,不会和其他盒子出现定时器冲突 //我们可以把定时器本身,当成为盒子的一个属性 clearInterval(ele.timer); //我们要求盒子既能向前又能向后,那么我们的步长就得有正有负 //目标值如果大于当前值取正,目标值如果小于当前值取负 var speed = target > ele.offsetLeft ? 10 : -10; //speed指的是步长 ele.timer = setInterval(function () { //在执行之前就获取当前值和目标值之差 var val = target - ele.offsetLeft; //移动的过程中,如果目标值和当前值之差如果小于步长,那么就不能在前进了 //因为步长有正有负,所有转换成绝对值来比较 if (Math.abs(val) < Math.abs(speed)) { //如果val小于步长,则直接到达目的地;否则,每次移动一个步长 ele.style.left = target + "px"; clearInterval(ele.timer); } else { ele.style.left = ele.offsetLeft + speed + "px"; } }, 30) }
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Using Node.js to implement compression and decompression functions
Questions about Vue packaging map files
How to implement the front-end star rating function component using vue2.0
The above is the detailed content of How to implement offset and uniform animation in JS. For more information, please follow other related articles on the PHP Chinese website!




