
This time I will bring you how to use vue-devtools from scratch. What are the precautions for using vue-devtools? The following is a practical case, let's take a look.
vue-devtools is a plug-in based on chrome browser, used to debug vue applications. Since the Google Store cannot be accessed in China (you need to be scientific on the Internet), the installation is more troublesome. I will write an article to record it.
Step one
Clone vue-devtools to local
git clone https://github.com/vuejs/vue-devtools.git
The second step
Install the dependency package in the vue-devtools directory
cd vue-devtools npm install
The third step
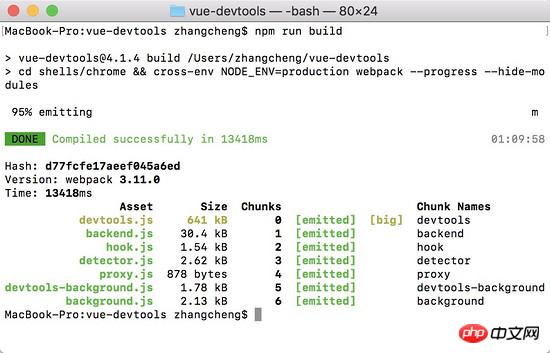
Compile code
npm run build

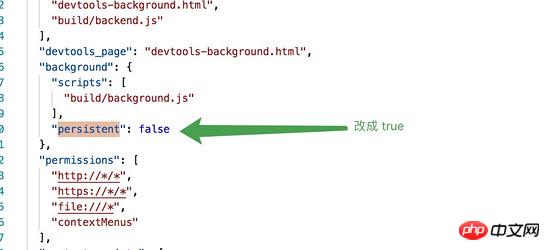
Step 4
Modifyvue-devtools/shells/chrome/manifest.json File, change persistent to true

Step 5
Open chrome, enter chrome://extensions/ Enter Chrome extension settings page
Open the developer mode in the upper right corner

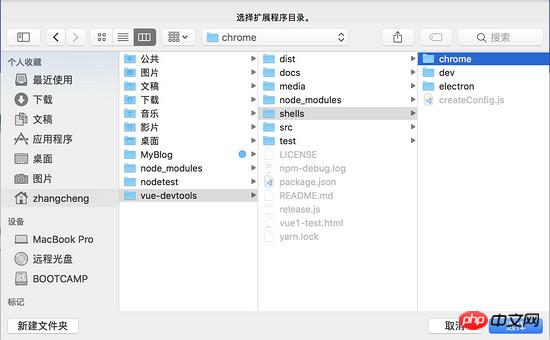
Click to load the decompressed extension and select vue-devtools/shells/chrome

Note: Check to allow access to file URLs

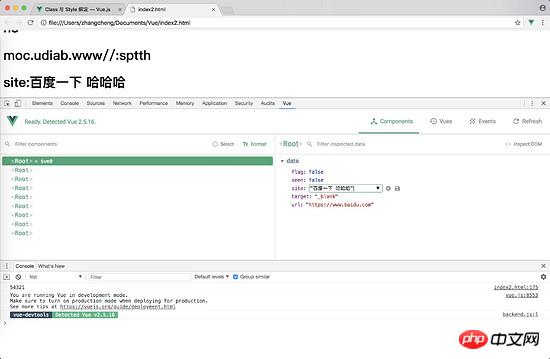
At this point, vue-devtools has been installed. Enjoy it!

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Using the beforeEnter hook function (with code)
react application development scaffolding use case
The above is the detailed content of Using vue-devtools from scratch. For more information, please follow other related articles on the PHP Chinese website!




