How to batch edit dynamically bound radio lists in vue.js
Below I will share with you a vue.js method for batch editing of dynamically bound radio lists. It has a good reference value and I hope it will be helpful to everyone.

The question structure bound to each question is as follows json object. Each time an option is dynamically added, it is added to an array object of the vue instance:
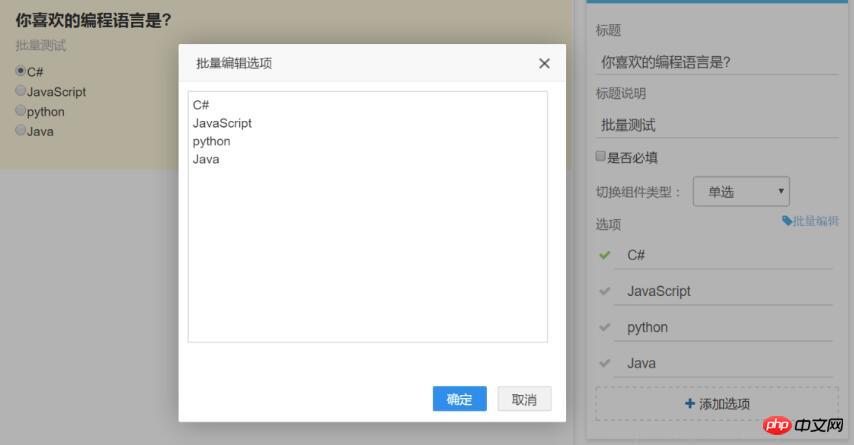
vm.options.push({ id: "", text: "新选项", checked: false }); Now add the radio or checkbox collection list in batches. The textarea container is used here.
Each line of textare is a piece of data, and its interior is distinguished by carriage returns (break-word does not wrap automatically) Calculate), each line is an object, and the whole is a text array. The acquisition is as follows:
var contents = $("#optionsArea").val().split("\n");Obtain the array, which is just a text array, but the radio list we dynamically bind is a json object. So then convert the text array into a format consistent with vue binding:
Clear the array first:
vm.options.length = 0;
Then map the text array to vue binding requirements The data structure:
vm.options = contents.map(function (item, index, arr) {
return {
id: "",
text: item,
checked: false
}
});The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement the function of cropping pictures and uploading to the server in vue
How to solve the compatibility of easyui date and time box ie Practical problems (detailed tutorial)
Explain to you in detail the practical skills in Immutable and React
The above is the detailed content of How to batch edit dynamically bound radio lists in vue.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 Is vue.js hard to learn?
Apr 04, 2025 am 12:02 AM
Is vue.js hard to learn?
Apr 04, 2025 am 12:02 AM
Vue.js is not difficult to learn, especially for developers with a JavaScript foundation. 1) Its progressive design and responsive system simplify the development process. 2) Component-based development makes code management more efficient. 3) The usage examples show basic and advanced usage. 4) Common errors can be debugged through VueDevtools. 5) Performance optimization and best practices, such as using v-if/v-show and key attributes, can improve application efficiency.
 Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Vue.js is mainly used for front-end development. 1) It is a lightweight and flexible JavaScript framework focused on building user interfaces and single-page applications. 2) The core of Vue.js is its responsive data system, and the view is automatically updated when the data changes. 3) It supports component development, and the UI can be split into independent and reusable components.
 60 years in the making: NASA confirms hypothesis on Earth\'s global electric field
Aug 31, 2024 pm 09:35 PM
60 years in the making: NASA confirms hypothesis on Earth\'s global electric field
Aug 31, 2024 pm 09:35 PM
NASA has confirmed the existence of a global electric field around Earth, achieved through a recent rocket launch. This is a big deal, since this is the first direct measurement of a phenomenon which has been long theorized but has never been observe
 Vue.js: Defining Its Role in Web Development
Apr 18, 2025 am 12:07 AM
Vue.js: Defining Its Role in Web Development
Apr 18, 2025 am 12:07 AM
Vue.js' role in web development is to act as a progressive JavaScript framework that simplifies the development process and improves efficiency. 1) It enables developers to focus on business logic through responsive data binding and component development. 2) The working principle of Vue.js relies on responsive systems and virtual DOM to optimize performance. 3) In actual projects, it is common practice to use Vuex to manage global state and optimize data responsiveness.
 Vue.js and the Frontend Stack: Understanding the Connections
Apr 24, 2025 am 12:19 AM
Vue.js and the Frontend Stack: Understanding the Connections
Apr 24, 2025 am 12:19 AM
Vue.js is closely integrated with the front-end technology stack to improve development efficiency and user experience. 1) Construction tools: Integrate with Webpack and Rollup to achieve modular development. 2) State management: Integrate with Vuex to manage complex application status. 3) Routing: Integrate with VueRouter to realize single-page application routing. 4) CSS preprocessor: supports Sass and Less to improve style development efficiency.







