
vue is a progressive framework for building user interfaces. This article mainly introduces the relevant knowledge of vue cli. This article is very comprehensive and timely for everyone. Friends who need it can refer to it
Write in front:
What is vue? It is a progressive framework for building user interfaces (explanation on the official website). What is a progressive framework? The simple answer is that it is the least advocated. These concepts can only be seen and understood by oneself. A thousand Hamlets per reader, but not too much explanation. The official Vue documentation is very comprehensive.
Using vue-cli can quickly create a vue project. vue-cli is very easy to use, but when initially setting up the environment to install vue-cli and related content, it is a headache for some people. , I also encountered a lot of pitfalls when building the vue-cli project environment. I hereby wrote a tutorial on building the environment, analyzing each step in detail as much as possible. Friends who need it can come and refer to it. If you like it, you can like it or follow me. I hope it can help everyone.
Advantages of vue-cli scaffolding:
This tutorial is based on windows system.
Now we will officially start building the vue-cli scaffolding.Command line tools
Command line tools are the basis for us to operate npm. This is a must-have. Many tutorials are not clearly written. Those There were a lot of commands posted at the beginning of the tutorial, and I didn’t know where to use the command line tools at first. . .git bash command line tool
1. Under windows, I recommend using the git bash command line tool that comes with GitHub’s desktop management tool. Just download and install normally. 2. Download address. The picture below shows how to use git bash after the download and installation are completed.
Install node.js
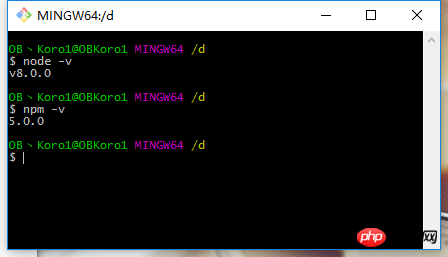
1. Just download and install node.js normally from the node.js Chinese official website. There is nothing special to pay attention to. point (foolproof installation). 2. After downloading and installing node.js from the official website, npm (package management tool) already comes with it, and there is no need to install npm separately. 3. Note that the downloaded node.js version must be above 4.0 to avoid using it if the version is too low. 4. Open the command line tool (any folder) and enter the command line node -v, npm -v, as shown below. If the corresponding version number appears, the installation is successful.
Install Taobao image
cnpm (Taobao image) related:

$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ cnpm install [name]
Install webpack
Installation method: Open the command line Tool, enter the command line:npm install webpack -g
Install vue-cli scaffolding construction tool
Installation method: global installation, in any folder, enter the command line:npm install vue-cli -g
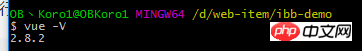
安装完成之后,输入命令行vue -V查看版本号,出现相应得到版本号即为成功:

注:这里是大写的V
通过vue-cli,初始化vue项目
通过以上几步,将我们安装脚手架所需要的环境和工具都准备好好了,下面就可以使用vue-cli来初始化项目。
1。新建一个vuetext(项目名)文件夹来放置项目,
在新建文件夹的上一级文件夹右键打开命令行工具,输入命令行:
vue init webpack vuetext1(项目名)
注:项目名不能大写,不能使用中文
解释一下这个命令,这个命令的意思是初始化一个vue项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中vuetext1是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。
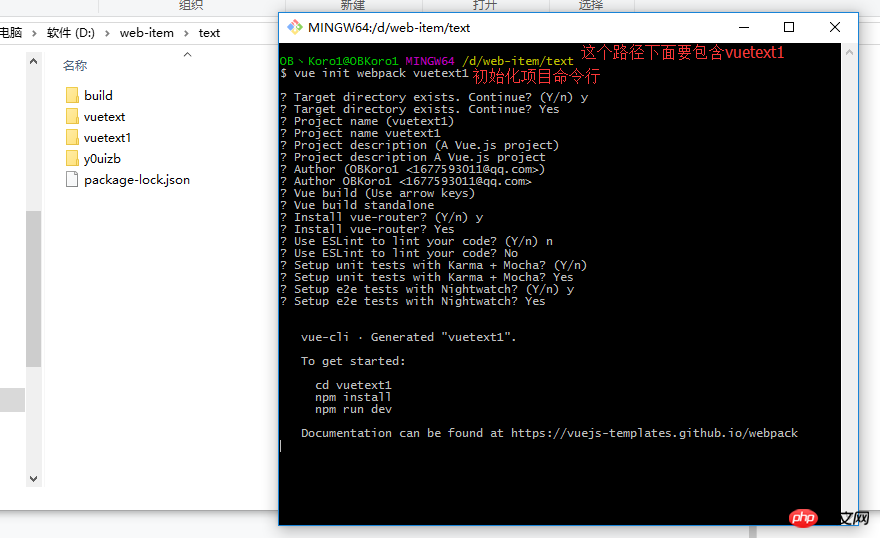
2。以下是脚手架安装过程(安装步骤解析在图片下面)

vue-cli初始化项目选项配置详细解析
$ vue init webpack vuetext1--------------------- 安装vue-cli,初始化vue项目的命令 Target directory exists. Continue? (Y/n) y--------------------找到了vuetext1这个目录是否要继续 Target directory exists. Continue? Yes Project name (vuetext1)---------------------项目的名称(默认是文件夹的名称),ps:项目的名称不能有大写,不能有中文,否则会报错 Project name vuetext1 Project description (A Vue.js project)---------------------项目描述,可以自己写 Project description A Vue.js project Author (OBKoro1)---------------------项目创建者 Author OBKoro1 Vue build (Use arrow keys)--------------------选择打包方式,有两种方式(runtime和standalone),使用默认即可 Vue build standalone Install vue-router? (Y/n) y--------------------是否安装路由,一般都要安装 Install vue-router? Yes Use ESLint to lint your code? (Y/n) n---------------------是否启用eslint检测规则,这里个人建议选no,因为经常会各种代码报错,新手还是不安装好 Use ESLint to lint your code? No Setup unit tests with Karma + Mocha? (Y/n)--------------------是否安装单元测试 Setup unit tests with Karma + Mocha? Yes Setup e2e tests with Nightwatch? (Y/n) y)--------------------是否安装e2e测试 Setup e2e tests with Nightwatch? Yes vue-cli · Generated "vuetext1". To get started:)--------------------如何开始 cd vuetext1)--------------------进入你安装的项目 npm install)--------------------安装项目依赖 npm run dev)--------------------运行项目
Documentation can be found at https://vuejs-templates.github.io/webpack)--------------------vue-cli官方文档
现在vuetext1项目已经初步初始化完成了,里面也有一些文件,但是现在还不能成功运行。
3.如何运行项目
进入你刚才创建在vuetext1项目的文件夹里面,在vuetext1项目的文件夹里面右键运行git bash 命令行工具。
安装项目依赖。命令行: npm install。前面在项目初始化的时候,已经存在了package.json文件,直接使用npm install 安装项目所需要的依赖,否则项目不能正确运行。
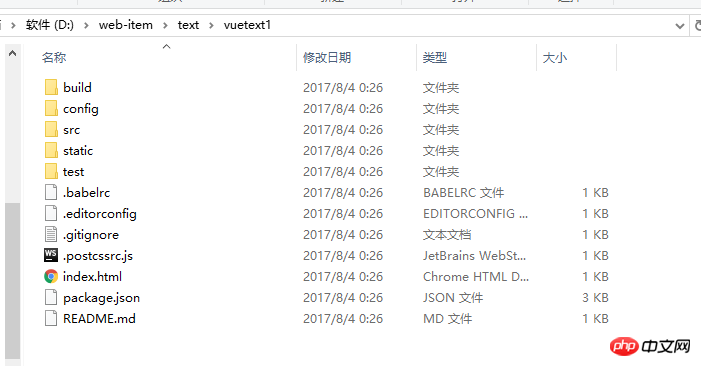
创建完成的“vuetext1”目录如下:

创建完成的项目结构
到这里,我们已经成功使用vue-cli初始化了一个vue项目。
启动项目:
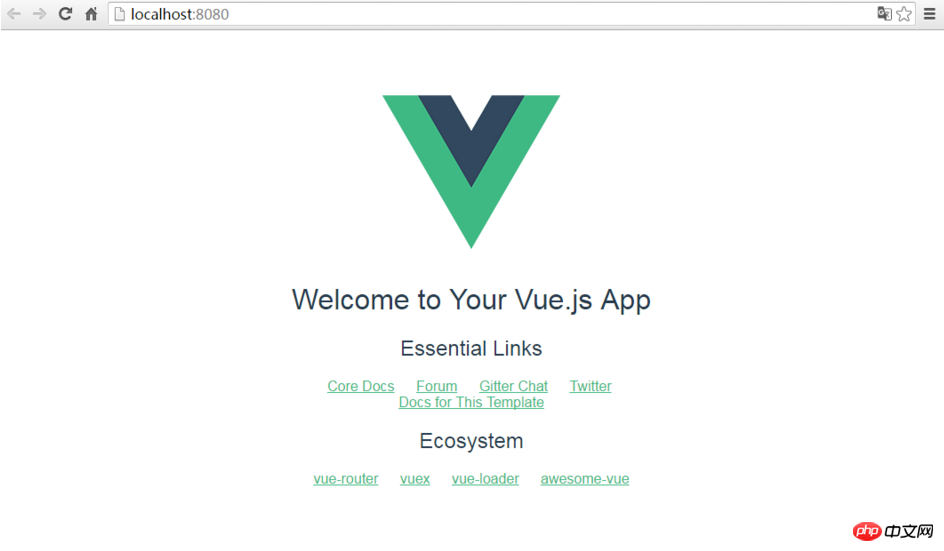
在vuetext1目录运行命令行npm run dev,启动服务,服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图。

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过angularJS中的radio实现单项二选一的使用方法(详细教程)
在angularjs中获取默认选中的单选按钮的value方法(详细教程)
The above is the detailed content of Comprehensive interpretation of cli in vue (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




