
This article introduces you to the relevant knowledge points about implementing the todolist function through native JavaScript. Friends in need can learn about it.
This project can mainly practice the logical relationship between js manipulation of DOM, events, and event triggers, as well as how to write to the cache and obtain the cache.
Main functions:
Add user input to to-do items
Todolist can be classified and the user can check it Group the to-do items into the completed group
Each item in the todolist can be deleted and edited
Write user input data to localStorage locally Cache, to save the input data
Can clear the local cache under the domain name and clear all todolist items
Specific functions Implementation
HTML code
JS code and analysis
Create an array object to save the data entered by the user. Each element of the array Each item is an object. The "todo" attribute of the object stores the data entered by the user. The "done" attribute can be understood as the label of the user-entered data and is mainly used to classify "todo" values.
Every time the user completes inputting data, the cache must be updated and the input box initialized.
function addTodolist(e) { var obj_list = { todo: "", //用于存储用户输入的数据 done: false //初始化用户输入的数据属性,以便对用户待办事项进行分类 }; document.getElementById("add_list").value = document.getElementById("add_list").value.trim(); if (document.getElementById("add_list").value.length === 0){ alert("不能为空"); return; } obj_list.todo = document.getElementById("add_list").value; todolist.push(obj_list); saveData(todolist); document.getElementById("add_list").value = ""; //初始化输入框 load(); //将用户输入的数据添加至dom节点 document.getElementById("add_list").focus(); }
Add the input data to the dom node and classify it according to the value of the input data attribute ("done").
function load(){ var todo = document.getElementById("todolist"), done = document.getElementById("donelist"), todocount = document.getElementById("todocount"), donecount = document.getElementById("donecount"), todoString = "", doneString = "", todoCount = 0, doneCount = 0; document.getElementById("add_list").focus(); todolist = loadData(); //todolist数组对象里若包含用户输入数据,则将其添加至dom节点;若为空对象,则初始化页面。 if (todolist != null){ for (var i=0; i" + "" + todolist[i].todo + "
" + "-" + ""; //将每次用户输入的数据,通过节点利用id标记,以便后续编辑功能定位 todoCount ++; } else{ doneString += "
" + "" + "" + todolist[i].todo + "
" + "-" + " "; doneCount ++; } } todo.innerHTML = todoString; done.innerHTML = doneString; todocount.innerHTML = todoCount; donecount.innerHTML = doneCount; } else { todo.innerHTML = ""; done.innerHTML = ""; todocount.innerHTML = 0; donecount.innerHTML = 0; } }
Click the item to trigger the edit event, insert the editable form control into the paragraph, and update the data stored in the todolist array with the value entered by the user through the update function
function edit(i) { var p = document.getElementById('p-' + i), pContent = p.innerHTML, inputId; //通过upadate函数对todolist数组相应项进行更新,将用户输入的内容写入到todolist数组相应项的todo属性中 function confirm() { if (inputId.value.length === 0) { p.innerHTML = pContent; alert("内容不能为空"); } else { update(i, "todo", inputId.value); //修改事项内容后,更新数组里对应项"todo"属性的值,以便更新dom节点 } } //结合keypress事件,按下enter键,调用confirm函数 function enter(e) { if (e.keyCode == 13){ confirm(); } } p.innerHTML = ""; inputId = document.getElementById('input-'+i); inputId.focus(); inputId.setSelectionRange(0, inputId.value.length); inputId.onblur = confirm; //表单控件失去焦点,调用confirm函数,即对页面内容进行更新 inputId.onkeypress = enter; //对按键事件进行监控 }
Invert the array todolist The attributes ("todo" or "done") of the corresponding item are updated and loaded
function update(i, field, value) { todolist[i][field] = value; saveData(todolist); load(); }
Delete the corresponding item and load
function remove(i) { todolist.splice(i, 1); saveData(todolist); //相同名称的缓存会覆盖,更新缓存 load(); }
Save user data to the local cache
function saveData(data) { localStorage.setItem("mytodolist", JSON.stringify(data)); //JS对象转换成JSON对象存进本地缓存 }
Get data from the local cache, if there is data, assign it to todolist, so that the user data will still exist after refreshing the page
function loadData() { var hisTory = localStorage.getItem("mytodolist"); if(hisTory !=null){ return JSON.parse(hisTory); //JSON对象转换为JS对象 } else { return []; } }
Clear the local cache
function clear() { localStorage.clear(); load(); }
Monitoring of a series of events
window.addEventListener("load", load); //页面加载完毕调用load函数 document.getElementById("clearbutton").onclick = clear; document.getElementById("add_list").onkeypress = function (event) { if(event.keyCode === 13){ addTodolist(); } };
CSS
body { margin: 0px; padding: 0px; font-size: 16px; background-color: gainsboro; } header { height: 50px; background-color: cornflowerblue; } header section { margin: 0 auto; width: 40%; } header section label { float: left; line-height: 50px; /*设置line-height和包含块高度一致,以实现行内元素垂直居中*/ font-size: 20px; } #add_list { float: right; margin-top: 11px; width: 60%; height: 24px; border-radius: 5px; box-shadow: 0 1px 0 black; font-size: 18px; text-indent: 10px; } h1 { position: relative; } h1 span { position: absolute; top: 1px; right: 5px; display: inline-block; width: 23px; height: 23px; border-radius: 23px; /*创建圆形标记*/ line-height: 23px; font-size: 18px; text-align: center; background: #E6E6FA; } .content { width: 40%; margin: 0 auto; } li { position: relative; margin-bottom: 10px; border-radius: 5px; padding: 0 10px; height: 32px; box-shadow: 0 1px 0 black; line-height: 32px; background-color: burlywood; list-style: none; } ol li input { position: absolute; top: 4px; left: 10px; width: 20px; height: 20px; cursor: pointer; } p{ margin: 0; } ol li p { display: inline; margin-left: 35px; } ol li p input{ top: 5px; margin-left: 35px; width: 70%; height: 14px; font-size: 14px; line-height: 14px; } ol li a { position: absolute; top: 8px; right: 10px; display: inline-block; border: 1px; border-radius: 50%; width: 16px; height: 16px; font-size: 32px; line-height: 10px; color: red; font-weight: bolder; cursor: pointer; background-color: gray; } #clear { width: 100px; margin: 0 auto; } #clearbutton { border-color: red; border-radius: 5px; box-shadow: 0 1px 0 yellow; cursor: pointer; } button h3{ font-size: 13px; line-height: 13px; }
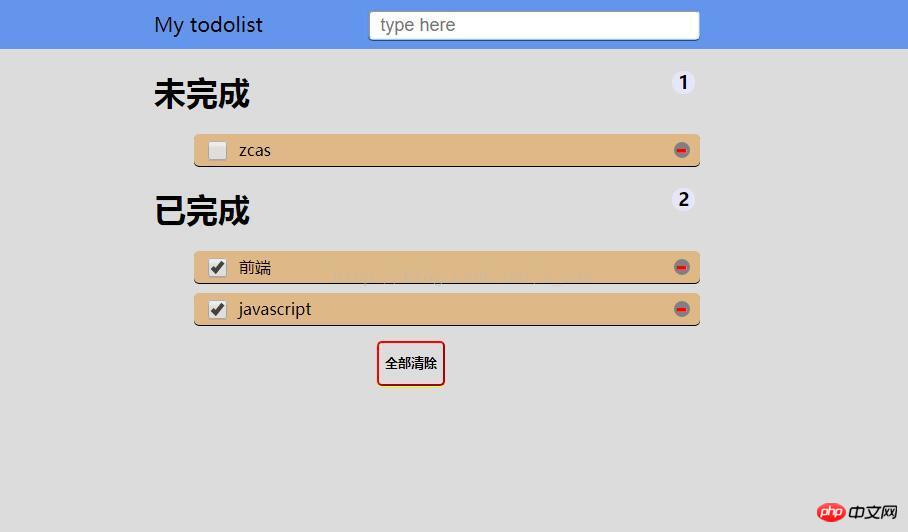
The final implementation effect

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to deal with axios interception settings and error handling?
The above is the detailed content of How to implement todolist function in native JavaScript. For more information, please follow other related articles on the PHP Chinese website!




