
This article mainly introduces the difference between document.write and document.writeln in js. Friends in need can refer to it
Both are methods of JavaScript output to the client. Comparison shows that the writing method is different. The difference is the abbreviation of ln--line. In other words, the writeln method outputs in lines, which is equivalent to adding a newline character
after the ?winte? output. Note: The document.write method can be used in two ways. : Use real-time scripts to create web page content during web page loading and use delayed scripts to create the content of this window or a new window. This method requires a string parameter, which is the HTML content written to the window or frame. The string Parameters can be variables or expressions whose values are strings. The written content often contains HTML tags.
Remember that after loading the web page, the browser output stream will automatically close. After any of these, any changes to the current The document.write() method of the web page will open a new output stream, which will clear the current web page output content (including any variables and values in the source document). Therefore, if you want to replace the current web page with the HTML content generated by the script , you must concatenate the HTML content and assign it to a variable. Here, use document.write() to complete the write operation. There is no need to clear the document and open a new data stream, a document.write() call is OK.
Regarding the document.write() method, we also need to explain its related method document.close(). After the script finishes writing content to the window (whether it is this window or another window), the output stream must be closed. At the end of the script After a document.write() method, you must ensure that there is a document.close() method. If you do not do this, images and forms will not be displayed. Also, any subsequent document.write() calls will only append the content to the page, and not Existing content will not be cleared, new values will be written
Specific steps:
1. Open a blank window.
window.open()
2. Use the write method to write code to the blank window.
document.write("Line1")
document.write("Line1")
3. Use the writeln method to write code to the blank window.
document.writeln("Line1")
document.writeln("Line2")
4. Full code example:
Note: The difference between the two methods is only visible when looking at the source code.
Special Tip: Add the above code to the web page, and then view the source code of the pop-up window, you will see:
Line1Line1Line1
Line2
The page effect and source code are as follows picture.

Special Note
Generally speaking, under normal circumstances, there is no difference in the output effect of the two methods on the page (unless it is output to pre or xmp element).
2. document.write() writes HTML to the specified location
When the page is initialized, it can be written correctly in the select box
But when it is called, it is written in the control Besides, I wonder if document.write() can change innerHTML or outerHTML to dynamically write HTML? And how to deal with the written HTML for display?
is as follows:
Regarding the retained format, test it:
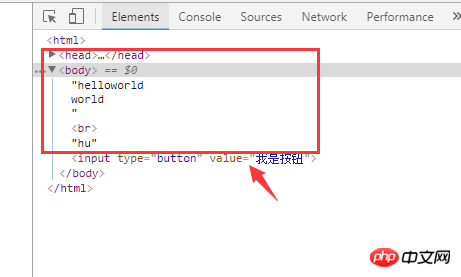
Then view the web page source file in the pop-up window to see the effect. After testing by the author, there is no view source file column in the pop-up window in chrome 56.0.2924.3. At this time, you can "check" and see the effect in the Element column. There is a view source file column in IE11 and Firefox50.0. column.
Script House Supplement:
View through F12 of chrome

Note:
Note: document.writeln (like document.write) does not work in XHTML documents
write and writeln do not work in XHTML files, HTML is the syntax XHTML is relatively loose, which explains why there are no line breaks in html. Click me to view.
Definition of html, xhtml and xml:
1. HTML is Hyper Text Markup Language, which is the earliest language for writing web pages. However, due to its early date, the specifications are not very good, with mixed case and non-standard coding;
2. xhtml is an upgraded version of html (Extensible Hyper Text Markup Language), which standardizes html and makes the coding more rigorous and pure. It is also a transitional language from html to xml;
3. xml instant extensible markup language (Extensible Markup Language) is a cross-platform language with more freedom in coding and the freedom to create tags.
4. Web page coding develops from the process of html>>xhtml>>xml.
The difference between html, xhtml and xml:
1. Compared with html, xhtml documents have good and complete layout, which is reflected in two aspects: a. Elements must have end tags; b. , elements must be nested;
2. For html elements and attributes, xhtml must be lowercase, because xml is strictly case-sensitive,
Let’s talk about why web page coding has developed from html>>xhtml>>xml?
It is said that the early webpage is written in HTML language, but it has three serious shortcomings:
1. The coding is not standardized, the structure is confusing and bloated, and it requires an intelligent terminal to display it well. ;
2. The performance and structure are confusing, which is not conducive to development and maintenance;
3. More network devices cannot be used, such as mobile phones, PDAs, etc.;
Therefore, HTML needs to be developed to solve this problem, so W3C XHTML was also formulated, which is a bridge from HTML to XML. And xml is the trend of web development.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Solve the problem of vue route change page data not refreshing
vue multi-entry file construction vue multi-page construction example explanation
The above is the detailed content of The difference between document.write and document.writeln in js. For more information, please follow other related articles on the PHP Chinese website!




