
This article mainly introduces you to the relevant information about the relationship between prototype and __proto__ in Javascript. The article introduces it in great detail through sample code. It has certain reference learning value for everyone's study or work. Friends who need it Let’s learn together with the editor below.
Preface
When I learned about prototypes, I felt like my head was spinning/(ㄒoㄒ)/~~ Especially prototype and __proto__ I can’t tell the difference. After searching for information many times, based on my own understanding, I can summarize it as follows:
1. Constructor:
Constructor : A function that can be used to create objects of a specific type through the new keyword. For example, Object and Array are built-in native constructors, which will automatically appear in the execution environment at runtime and can be used directly. As follows:
var arr = new Array();//使用Array构造函数创建了一个array实例arr arr[0]="a"; arr[1]="b"; alert(arr);//a,b var obj=new Object();//使用Object构造函数创建了一个Object实例obj obj.name="c"; obj.age=12; alert(obj.name);//c
We can create a custom constructor and customize its properties and methods, such as:
//创建构造函数Person function Person(name,age){ this.name=name; this.age=age; this.sayName=function(){ alert(this.name)// }; } //使用new关键字,来生成Person实例 var person1=new Person("Tom",22); var person2=new Person("Jerry",21); person1.sayName();//Tom person2.sayName();//Jerry
Note the following points:
The name of the constructor must always start with a capital letter (mainly to distinguish it from non-constructor functions, that is, from ordinary functions)
Constructors are functions. The syntax for defining a constructor is the same as defining an ordinary function. The difference between constructors and ordinary functions lies in the way they are used. As long as any function is called using the new operator, it can be used as a constructor; if it is called without using the new operator, it is an ordinary function
function Person(name,age){ this.name=name; this.age=age; this.sayName=function(){ alert(this.name)// }; } //当做构造函数使用 var person=new Person("Tom",22); person.sayName();//Tom //当做普通函数使用 Person("Jerry",30);//添加到window sayName();//Jerry 等同于window.sayName();
2. Prototype Object:
Each function has a prototype attribute, which is a pointer to the prototype object. The prototype object is created at the same time when the function is defined. The purpose of the prototype object is to contain all instances. Shared properties and methods
function Person(){ } //自定义原型对象的属性和方法 Person.prototype.name="Tom"; Person.prototype.age=25; Person.prototype.sayName=function(){ alert(this.name); }; //原型对象中的所有属性和方法 都会自动被所有实例所共享 var person1=new Person(); var person2=new Person(); person1.sayName();//Tom person2.sayName();//Tom
As long as a new function is created, each function will obtain a prototype attribute after creation, which points to the prototype object of the function (the prototype object is created at the same time when the function is defined) , this prototype object also has an attribute named "constructor", which in turn points to the function itself, achieving a circular pointing,
For example, in the above example:alert(Person.prototype.constructor ===Person);//will return true
function Person(){} alert(Person.prototype.constructor===Person);//true
3. __proto__ (note that there are two "_" on the left and right sides of proto)
When a constructor is called to create a new instance, the instance will internally contain a pointer [[Prototype]], which points to the prototype of the constructor that created it. There is no standard method to access it on the script. [[Prototype]], but most browsers support access through __proto__.
function Person(){ } //自定义原型对象的属性和方法 Person.prototype.name="Tom"; Person.prototype.age=25; Person.prototype.sayName=function(){ alert(this.name); }; //原型对象中的所有属性和方法 都会自动被所有实例所共享 var person1=new Person(); var person2=new Person(); person1.sayName();//Tom person2.sayName();//Tom alert(person1.__proto__===Person.prototype);//true
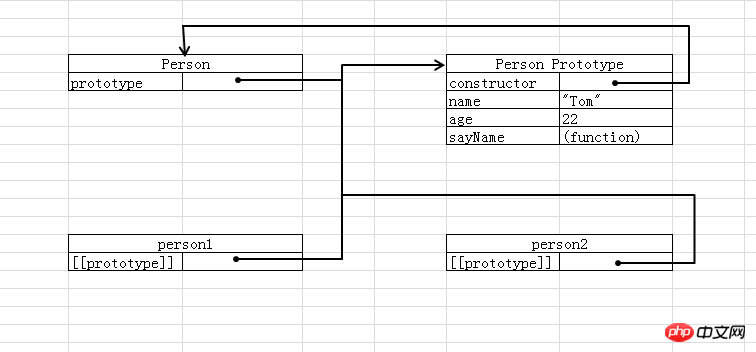
Taking the above sample code as an example, the relationship between each object is as shown below:

Summary:
①As long as a function is created, the prototype object of the function is also created at the same time. The properties and methods in the prototype object are instances created through its corresponding constructor. Shared
②Each function will obtain a prototype attribute after creation, which points to the prototype object of the function
③The __proto__ attribute of each object points to its constructor The prototype
above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
vue multi-entry file construction vue multi-page construction example explanation
An angular method-level cache Annotation (decorator)
Solve the problem of vue routing change page data not refreshing
The above is the detailed content of Detailed explanation of the relationship between prototype and __proto__ in Javascript. For more information, please follow other related articles on the PHP Chinese website!




