
This time I will show you how to set up a local development and debugging environment for the development of Koa2 WeChat public account. What are the precautions , and the following are practical cases. , let’s take a look.
1. Introduction
The introduction to the WeChat public account is omitted, search it by yourself. Not to mention the registration process. We will directly register the test account to implement the code. This will be a series of tutorials that comprehensively explain the development of WeChat public accounts. This article is the first in the series, setting up a local development environment and accessing WeChat. Before you start, it is best to read the developer documentation and WeChat public platform technical documentation
2. Setting up a local development and debugging environment
2.1 Development environment##MacOs
Koa2
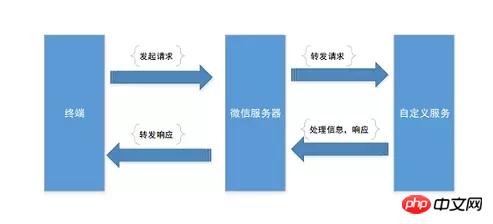
Let’s first take a look at the basic principles of WeChat public platform development: When developing WeChat, we need to deploy services on our own server to process WeChat messages. The WeChat server is equivalent to a forwarding server. The terminal (mobile phone, Pad, etc.) initiates a request to the WeChat server, and the WeChat server then forwards the request to the custom service (here is our specific implementation). After the service is processed, it is forwarded to the WeChat server, and the WeChat server replies with a specific response to the terminal. The communication protocol is: HTTP; the data format is: XML.
What our service needs to do is respond to the request, parse the XML, perform corresponding processing and then return the specific XML. 
2.3 ngrok WeChat local development
Here we learned that accessing WeChat development requires a response server of its own. We can purchase a server or Sina Cloud, Baidu Cloud, etc. Serve. But this is very troublesome during our development phase. We need to build a useful local debugging environment and map the internal network so that it can be accessed by the external network.
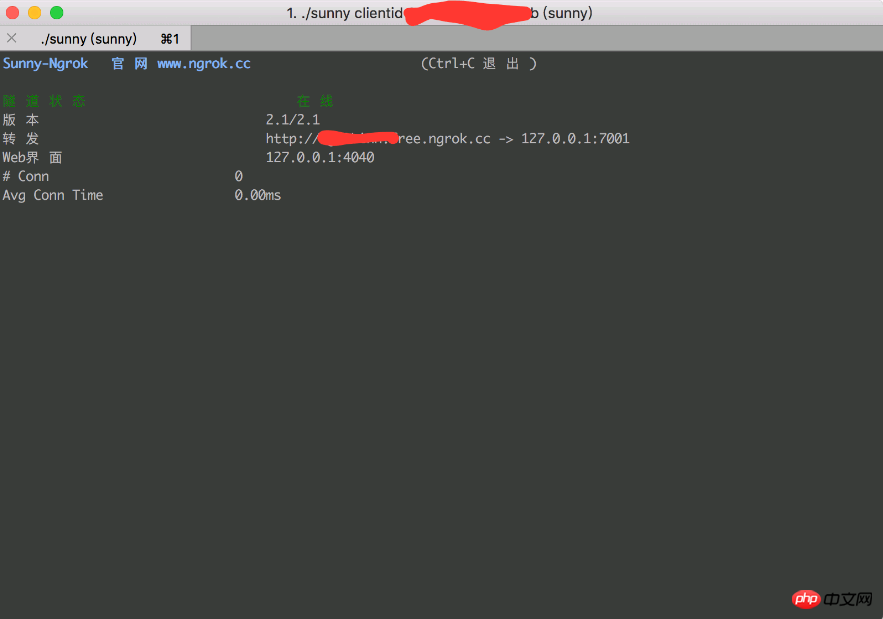
It is recommended to use Ngrok service. Both win and mac are easy to use and stable, and the external domain name is fixed. Open its website www.ngrok.cc/Register and log in and open the tunnel. At the same time, you need to download the corresponding clientThis is a batchprocessing file
in win, run it and then fill in the corresponding tunnel id and press Enter. The command line execution in Mac is as follows Order../sunny clientid 隧道id
For more information, please refer to ngrok official website tutorial
mkdir koa2-wechat && cd koa2-wechat npm install koa --save
const Koa = require('koa')
const app = new Koa()
app.use(async ctx => {
ctx.body = 'JavaScript之禅'
});
app.listen(7001);npm install -g supervisor supervisor app.js
./sunny clientid 隧道id
##3. Access to WeChat public platform development
3.1 Access process
To access the WeChat public platform for development, developers need to follow the following steps: 1. Fill in the server configuration
2. Verify the validity of the server address
3. Implement business logic based on the interface document
我们登录微信公众平台接口测试帐号https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login,登录后填写接口配置信息*(你的url地址以及token)*,这时肯定不能配置成功的。我们需要验证服务器地址的有效性,开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:
| 参数 | 描述 |
|---|---|
| signature | 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
开发者通过检验signature对请求进行校验。若确认此次GET请求来自微信服务器,原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
将token、timestamp、nonce三个参数进行字典序排序
将三个参数字符串拼接成一个字符串进行sha1加密
开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
Talk is cheap. Show me the code
3.2 koa2验证服务器地址的有效性
修改app.js
const Koa = require('koa')
const app = new Koa()
// 引入node加密模块进行sha1加密
const crypto = require('crypto')
const config = {
wechat: {
appID: 'appID',
appsecret: 'appsecret',
token: 'zenofjavascript',
}
}
app.use(async ctx => {
const { signature, timestamp, nonce, echostr } = ctx.query
const token = config.wechat.token
let hash = crypto.createHash('sha1')
const arr = [token, timestamp, nonce].sort()
hash.update(arr.join(''))
const shasum = hash.digest('hex')
if(shasum === signature){
return ctx.body = echostr
}
ctx.status = 401
ctx.body = 'Invalid signature'
})
app.listen(7001)相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of How to operate the local development and debugging environment for Koa2 WeChat public account development. For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




