
This time I will show you how to implement the WeChat applet using the form form to obtain the input box data, and how to implement the WeChat applet using the form form to obtain the input box data. What are the precautions?. The following is a practical case. Let’s take a look.
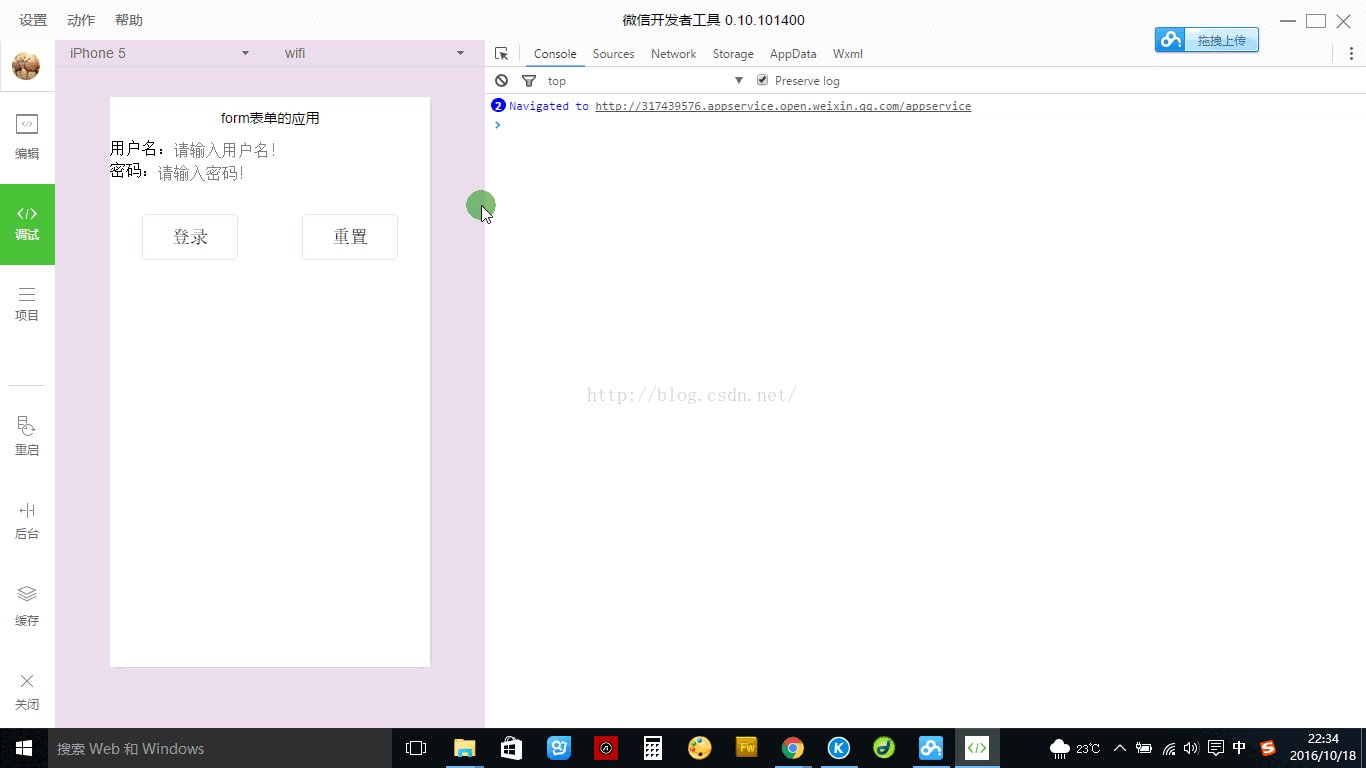
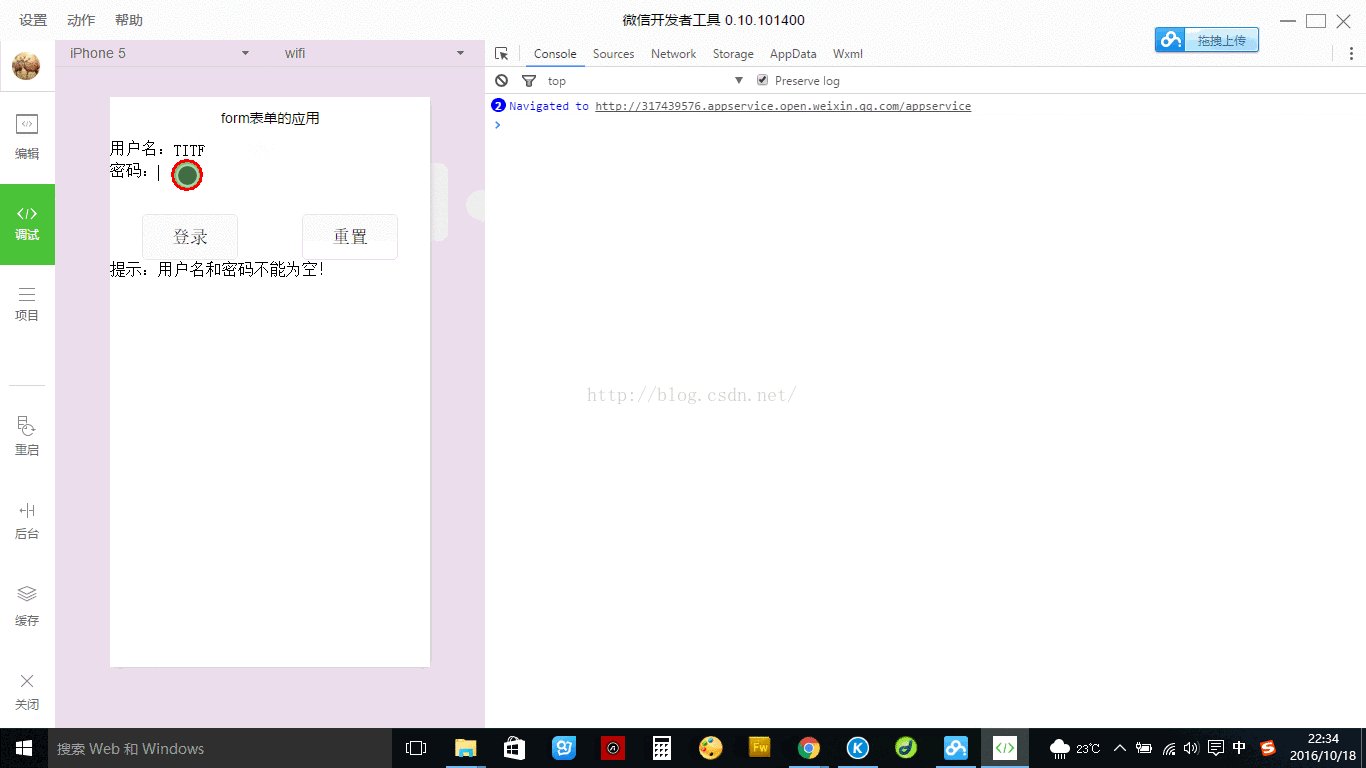
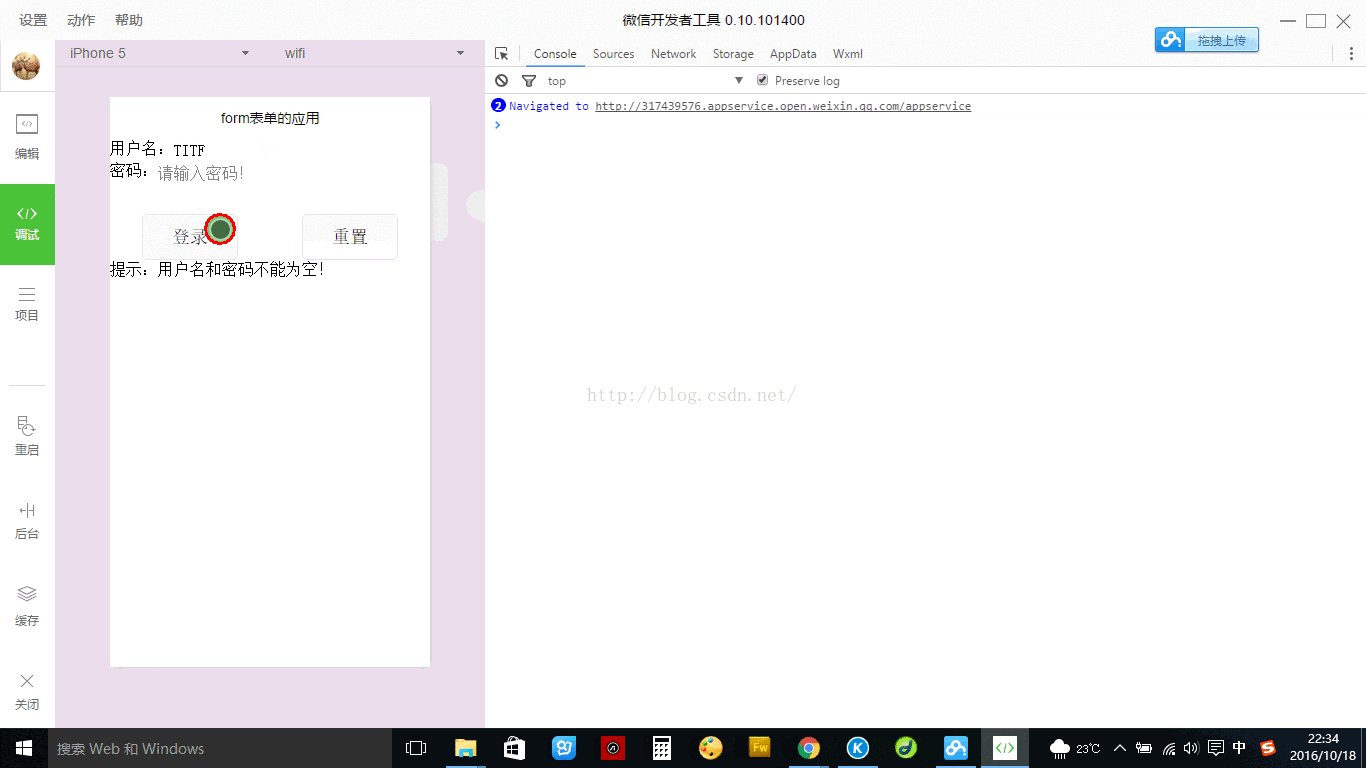
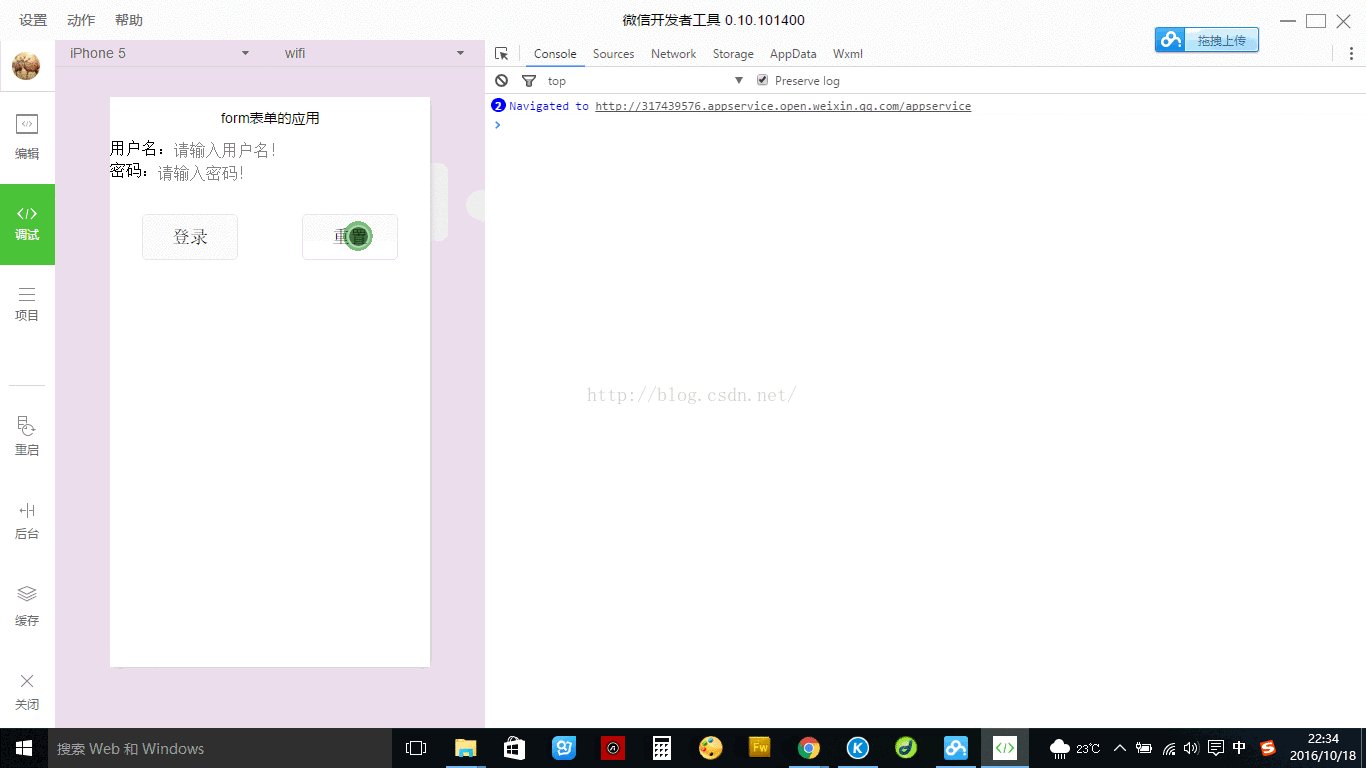
1. Effect display

2. Key code
index.wxml
用户名:
密码:
登录 重置 {{tip}}{{userName}}{{psw}}index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
tip:'提示:用户名和密码不能为空!',
userName:'',
psw:''
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
tip:'',
userName:'',
psw:''
})
}
})I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to modify create-react-app to support multiple pages
How to implement WeChat applet Custom multi-select event
The above is the detailed content of How to implement WeChat applet using form to obtain input box data. For more information, please follow other related articles on the PHP Chinese website!




