
This time I will show you how to use mpvue to build a small program, and what are the precautions for building a small program with mpvue. The following is a practical case, let's take a look.
mpvue is a front-end framework that uses Vue.js to develop small programs (an open source project of Meituan). The framework is based on the core of Vue.js, and mpvue has modified the runtime and compiler implementations of Vue.js so that it can run in a small program environment, thereby providing convenience for small programs. Program development introduces a complete Vue.js development experience.
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 mpvue-quickstart 模板的新项目 $ vue init mpvue/mpvue-quickstart my-project # 安装依赖 $ cd my-project $ npm install # 启动构建 $ npm run dev

var Fly=require("../lib/wx") //wx.js为您下载的源码文件
// var Fly=require("flyio/dist/npm/wx") //npm引入方式
var fly=new Fly(); //创建fly实例
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
//给所有请求添加自定义header
config.headers["X-Tag"]="flyio";
return config;
})
//配置请求基地址
fly.config.baseURL="https://wendux.github.io/"
...
Page({
//事件处理函数
bindViewTap: function() {
//调用
fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{
//输出请求数据
console.log(d.data)
//输出响应头
console.log(d.header)
}).catch(err=>{
console.log(err.status,err.message)
})
...
})
})var Fly=require("../lib/wx") //wx.js为您下载的源码文件
// var Fly=require("flyio/dist/npm/wx") //npm引入方式
var fly=new Fly(); //创建fly实例
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
//给所有请求添加自定义header
config.headers["X-Tag"]="flyio";
return config;
})
//配置请求基地址
fly.config.baseURL="https://wendux.github.io/"
...
Page({
//事件处理函数
bindViewTap: function() {
//调用
fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{
//输出请求数据
console.log(d.data)
//输出响应头
console.log(d.header)
}).catch(err=>{
console.log(err.status,err.message)
})
...
})
})/**
* Created by yuchen on 2018/4/2.
*/
//封装httpApi
import request from './httpUtil'
const host = "https://XXX.cn"
const api = {
// test地址
authorList:() => request.get(`${host}/index/list_author_recommend.html`)
}
// export default api
export default { //作为组件库(install)
install: function(Vue,name="$http") {//自定义名字(vue-resource也使用$http)
Object.defineProperty(Vue.prototype, name, { value: api });//将组件库挂载在原型对象上
}
}

v-html command cannot be used.
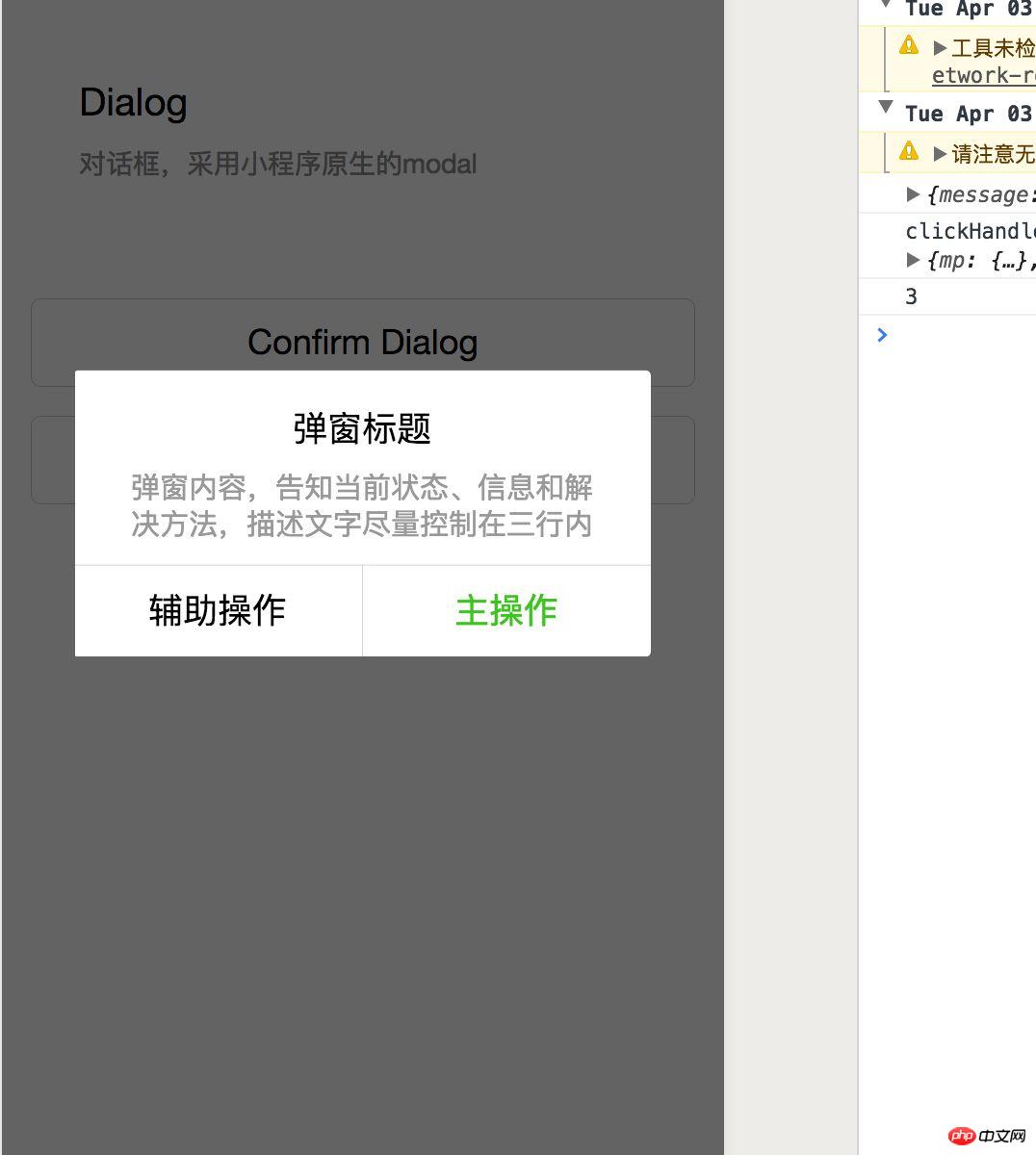
picker, map, etc. It should be noted that event binding on native components needs to be done with vue event binding syntax to bind, such as bindchange="eventName" events need to be written as @change="eventName".
mpvue It is recommended to use the v-model.lazy binding method to optimize performance. In addition, v-model is used in the old There may be a problem with cursor reset when inputting in the input box under the basic library.
this.$root.$mp.query to obtain the options passed by the applet during page onLoad. Use this.$root.$mp.appOptions to obtain the options passed by the mini program during app onLaunch/onShow.
Vue.js implementation of table addition and deletion steps detailed explanation
How to quickly solve jQuery request transmission Chinese parameter garbled
The above is the detailed content of How to build a small program with mpvue. For more information, please follow other related articles on the PHP Chinese website!




