
ajax technology is used very frequently in web applications. This article uses asp.net MVC as an example to provide a simple implementation method. How is ajax implemented to display a progress bar during the request process? This article is shared with everyone through a combination of code and text description.
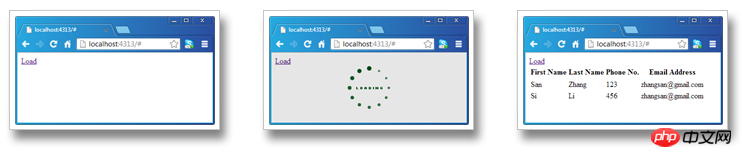
Ajax is used more and more frequently in Web applications. In the process of making Ajax calls, there is generally this approach: display a GIF image animation to indicate that the background is working, and at the same time prevent the user from operating this page (for example, the Ajax request is triggered by a certain button, and the user cannot frequently click the button to generate multiple concurrent Ajax request); after the call is completed, the picture disappears and the current page is re-edited. The following figure is an example. The page loads data through an Ajax request through a Load link (left). When the user clicks the link, the Ajax request starts, the GIF image displays the "Loading" status, and the current page is "covered" to prevent the user from continuing to click the Load button (middle); the Ajax request is completed and the response result is returned, and the result is presented. At the same time, the GIF image and the "mask" disappear at the same time (right).

Source code download
Here I also take the ASP.NET MVC application as an example to provide a simple implementation method. Our GIF images and
as masks are defined in the layout file, and the corresponding CSS is customized for them. The z-index of GIF and mask
are set to 2000 and 1000 respectively (this is arbitrary, as long as the mask
can cover the current page and the GIF image is displayed on the top layer). The latter can cover the entire page by setting position, top, bottom, left and right, and set its background to black.
Then we define another method ajax2 for jQuery to implement Ajax calling through the following code, which still calls $. ajax(options) implements Ajax calls. In the ajax2 method, we "encapsulate" the complete attribute of the options parameter, so that the displayed GIF image and mask
can be hidden. At the same time, the async attribute of options is overridden, so that it is always executed asynchronously, because only in this way can the browser not be locked and GIF can be displayed normally. Before calling $.ajax(options) to make an Ajax request, we display the GIF image and mask
and position it in the center. The transparency of the mask
is set accordingly, so the effect shown above (middle) will appear.
Now when making Ajax calls, you only need to call $.ajax2. As shown below is the "Load" in the example "The registration code of the click event of the link:
Load
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
SSH Jquery Ajax framework integration
The similarities and differences between ajax and traditional web development
The above is the detailed content of Simple implementation of Ajax to display progress during request. For more information, please follow other related articles on the PHP Chinese website!




