
This article mainly introduces the example code of the vue drop-down list function. It is very good and has reference value. Friends in need can refer to
I have been working on a recent work and made a drop-down list. I thought that all the brothers and sisters might have the same needs, so I encapsulated the drop-down list. I hope it can be helpful to all of you.
github address:
https ://github.com/ClmPisces/vue-droplist
If you like it, please give it a star. If you have any issues, please raise them
Installation
cnpm install vue-droplist --save
Import in the component
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
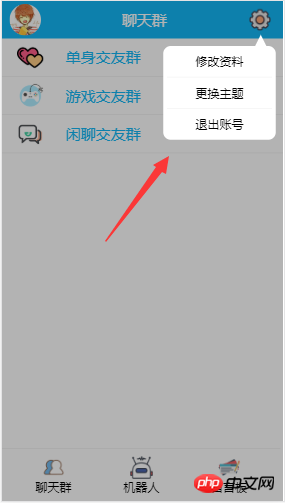
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Ajax method of reading properties resource file data
Ajax method to achieve regular update of a page block Content method
Ajax method to obtain response content length
##
The above is the detailed content of Vue drop-down list function example code. For more information, please follow other related articles on the PHP Chinese website!




