
This time I will bring you a summary of page rendering optimization methods in the front end. What are the precautions for page rendering optimization in the front end? Here are practical cases, let’s take a look.
Why optimizeClassic problem: white screen time is too long, poor user experienceCause: network problem, critical rendering path (CRP) problemHow to do optimizationHow to do optimization? If you search on the Internet, there will be many optimization summaries, which are nothing more than network optimization and static resource (html, js, css, image) optimization. Next, we will put aside network optimization and only analyze the optimization of static resources. The key to optimizing static resources is that you have to deeply understand the operating principles and rules of
Critical Rendering Path (CRP).1. Understand the browser’s key rendering path (html loading process) Must-ask questions for interviews:
1. Describe the entire process from url input to page display?The critical path for rendering is divided into the following five steps
2. Describe the whole process of html loading?
How to accurately answer questions like the above, then we need to fully understand the browser's critical rendering path. Only by understanding the working principle can we have a better and deeper understanding of the optimization plan for static resources
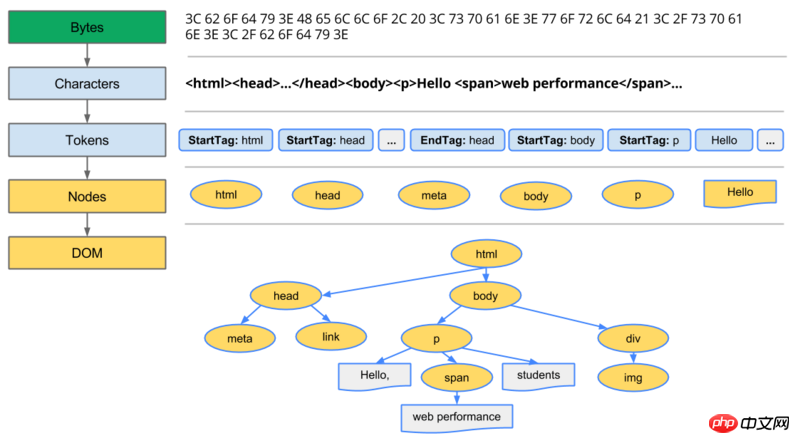
构建过程:Bytes->Characters->Tokens->Nodes->Dom

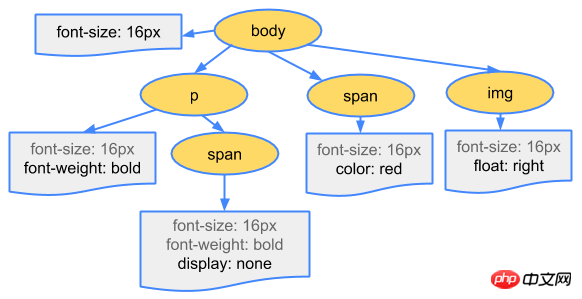
构建过程:Bytes->Characters->Tokens->Nodes->CSSOM

1、过滤掉不可见节点(脚本标记、元标记) 2、过滤掉样式隐藏的节点(display:none)
1、默认情况下,CSS是阻塞渲染的资源 2、我们可以通过媒体查询和媒体类型把一部分CSS标记为不阻塞渲染 (媒体查询的不足就是会严重影响关键渲染路径的性能) <link> <link> <link> 3、浏览器**会下载所有CSS资源**、无论它阻塞还是不阻塞
Based on the above three knowledge points, you will clearly know that what CSS optimization can do is to perform non-blocking marking according to different CSS usage scenarios and
priorities. If it is necessary CSS, pleasejavascript
load it as early as possible (1. The reference position is higher, 2. Reduce the file size) to the client, thus reducing the need for the first time Rendering blocking2.
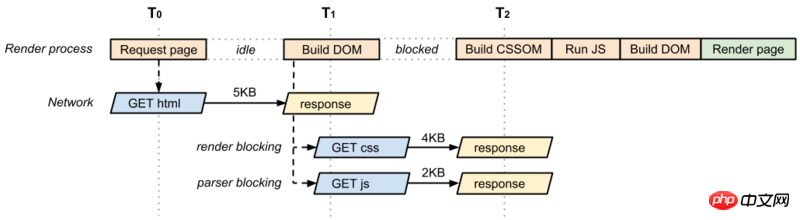
DOM构建过程中如果遇到(非异步加载async)的javascript标签,浏览器将会终止DOM的构建,立即执行javascript。 这就是为什么非异步执行的javascript要放在尾部或者将可执行代码要放在DOMContentLoaded回调中? 因为如果该javascript代码操作了未构建完的DOM节点就会因为无法获取该节点而无法执行响应的操作。
如果在浏览器尚未完成CSSOM的下载和构建时,去运行javascript脚本,那么浏览器会延迟脚本的执行和DOM的构建,直至完成CSSOM的下载和构建。可以这样理解,当出现非异步加载的javascript时,CSSOM构建完成时间是早于javascript的执行,两者早于DOMContentloaded(即DOM构建彻底完成)。
 After optimization--javascript asynchronous loading
After optimization--javascript asynchronous loading
Based on the above analysis, we can clearly realize that choosing asynchronous loading is the best choice for js that is not necessary to be loaded first.
Images will not prevent the rendering of first screen, but in order to increase the user experience we should consider loading images of appropriate sizes to speed up the rendering of images.
The previous content allows us to understand the basic principles of critical path rendering and possible optimization opportunities. Next we need to use some tools to help us evaluate existing CRP performance of the page.
Testing tool: Lighthouse can quickly test your web page and provide performance reports
Monitoring tool: Nivigation Timing Api Set up your code, Monitor user performance in real time.
javascript blocks DOM construction (DOMCommentLoaded trigger is delayed), and the download and completion of css blocks the execution of javascript. In pages without javascript or with only asynchronous javascript, the construction of the DOM and the construction of the CSSOM do not affect each other.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the steps to use the front-end testing pyramid
How to handle the MySQL database access denial
The above is the detailed content of Summary of page rendering optimization methods in front-end. For more information, please follow other related articles on the PHP Chinese website!
 what is optimization
what is optimization
 Baidu keyword optimization software
Baidu keyword optimization software
 Baidu SEO keyword ranking optimization method
Baidu SEO keyword ranking optimization method
 What are the application scenarios of PHP singleton mode?
What are the application scenarios of PHP singleton mode?
 What are the front-end mvvm frameworks?
What are the front-end mvvm frameworks?
 Usage of instr function
Usage of instr function
 Introduction to dex concept digital currency
Introduction to dex concept digital currency
 How to vertically center div text
How to vertically center div text




