
This article mainly introduces the relevant information on how to use the Rating control of AjaxToolKit. Interested friends can refer to it
The Rating control in AjaxToolKit is a Microsoft Ajax control library specially used to process web pages. The control with the rating (or voting) function itself supports the non-refresh function of the web page. When using it, there is no need to put it in the UpdatePanel control. You only need to set its AutoPostBack property to False. This control is very simple to use, and you can also set various effects, custom function callbacks, etc. The following is a screenshot when using

Let’s talk about the functions of common attributes:
ID:Needless to say, everyone knows that all controls will have a server-side ID.
BehaviorID:The ID to be used when obtaining the control object through the Ajax client. This is searched through the $Find method when setting the callback function.
MaxRating:The current maximum value of the control. This value directly reflects the number of "star" icons on the UI.
CurrentRating:The current value is the value currently displayed by the control. This value directly reflects the number of lit "star" icons on the UI. Note that the range of this value is between 0-MaxRating (inclusive).
runat:The registered control is a server-side behavior and this value must be set.
StarCssClass: The style of the "star" icon. Required.
WaitingStarCssClass:The style of the "star" icon when the control is in a waiting state during interaction with the server when processing the client response. Required.
FilledStarCssClass:The style when the "star" icon is lit. Required.
EmptyStarCssClass:The style when the "star" icon is not lit. Required.
CssClass:The overall style of the Rating control. Specify if needed.
OnChanged:is used to handle the response event after the user clicks the "star" icon. This event is handled on the server side.
AutoPostBack:Set whether the control will post back automatically. Normally set this value to False.
ReadOnly:The read-only state of the control. The Rating in the read-only state cannot be clicked by the user. You can set a separate style for the Rating in the read-only state.
Let’s see how to use it.
Preparation work:
1. Make sure that the AjaxControlToolkit.dll assembly is correctly referenced in the project. This assembly is a beta version in Visual Studio 2005. You need to go to Microsoft's official website to download the installation package. Visual Studio 2008 has been automatically installed with the IDE and can be used directly.
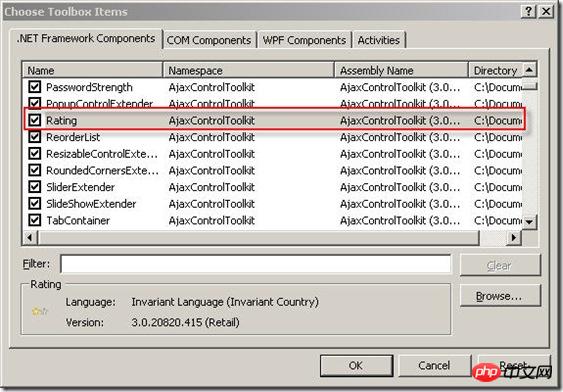
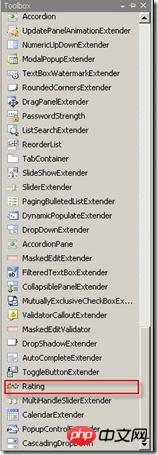
2. In Visual Studio2008, this control is not automatically added to the toolbox. It needs to be added to the toolbox manually, and then dragged and dropped on the page. You can open the toolbox floating panel in Visual Studio, select a blank Tab (such as General Tab), right-click, select "Select...", and find the corresponding control in the AjaxControlToolkit assembly in the pop-up dialog box,As shown below.

#3. Note that if you do not find the control related to AjaxControlToolkit in the above dialog box, you need to specify the path of the AjaxControlToolkit.dll assembly yourself. If the reader does not find the file, here is a convenient download for you.
AjaxControlToolkit.dll
4. After adding the control, you can use the Rating control in the toolbox like a standard ASP.NET control.

After the preparations are completed, create a new Web page in the project and place the controls on the page. Note that all Ajax controls require ScriptManager Support for the control, which is responsible for registering the necessary scripts on the client side. So before adding the Rating control, make sure there is one and only one ScriptManager control on the page. Below is a code example for an aspx file.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="iFrameUpload.WebForm1" %> <%@ Register Assembly="AjaxControlToolkit, Version=3.0.20820.0, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e" Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>Untitled Page
Rating控件的相关属性和事件都已经添加了,这里说一下脚本的含义。通过Sys.Application.add_load方法在页面全部加载完成后给Rating控件注册一个回调方法,通过$find(“RatingRate1”).add_EndClientCallback方法进行注册,用于接收服务端传递回来的值。这些脚本都是标准的Ajax框架提供的,这里就不做太多解释了,读者可以去查阅微软的MSDN,上面有很详细的介绍。
接下来是cs文件的代码。
protected void RatingRate_Changed(object sender, AjaxControlToolkit.RatingEventArgs e) { System.Threading.Thread.Sleep(300); //TODO: Save e.Value to database. e.CallbackResult = "success"; }
很简单,首先让线程停止300ms,这样我们可以有时间看到处于等待状态的Rating控件的样式。然后可以去处理数据保存(例如将Rating的当前值保存到数据库等),注意用户所选的值是通过e.Value属性得到的,该属性为字符串类型。然后通过e.CallbackResult属性传递一个回调值到客户端,客户端得到该值后进行相应的处理。
下面顺便给出css样式和示例图片下载,读者可以自己去尝试一下!注意Rating的当前值是不能被用户点击的,如初始化时Rating的CurrentRating值为3,则用户点击第三个“星形”图标则不会触发点击事件,另外就是Rating可以被用户反复点击,你可以在服务端进行处理,如当用户点击之后将控件设为只读状态等。
.ratingStar { font-size: 0pt; width: 13px; height: 12px; margin: 0px; padding: 0px; cursor: pointer; display: block; background-repeat: no-repeat; } .waitingRatingStar /*normal mode empty style*/ { background-image: url(Rating_default.gif); } .filledRatingStar /*normal mode filled style*/ { background-image: url(Rating_normal.gif); } .emptyRatingStar /*readonly mode empty style*/ { background-image: url(Rating_empty.gif); }
以下是运行时的效果:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of How to use the Rating control of AjaxToolKit. For more information, please follow other related articles on the PHP Chinese website!




