
This time I will bring you a detailed explanation of the steps to change the project port number in nodejs. What are the precautions for changing the project port number in nodejs. The following is a practical case, let's take a look.
Add the file to the project: ServerConf
var ServerConf= {
ApiHost: "" //后台链接api
,ServicePort:3003
};
module.exports=ServerConf;app.js
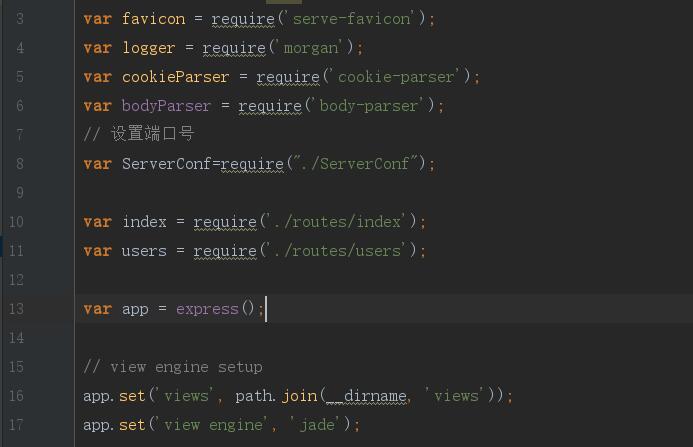
// 设置端口号
var ServerConf=require("./ServerConf");
List content
process.env.PORT=ServerConf.ServicePort;//设置端口号,不要占用了。
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website !
Recommended reading:
detailed explanation of the steps to obtain the current execution path of nodejs
detailed explanation of the use case of vue toast pop-up component
The above is the detailed content of Detailed explanation of the steps to change the project port number in nodejs. For more information, please follow other related articles on the PHP Chinese website!




